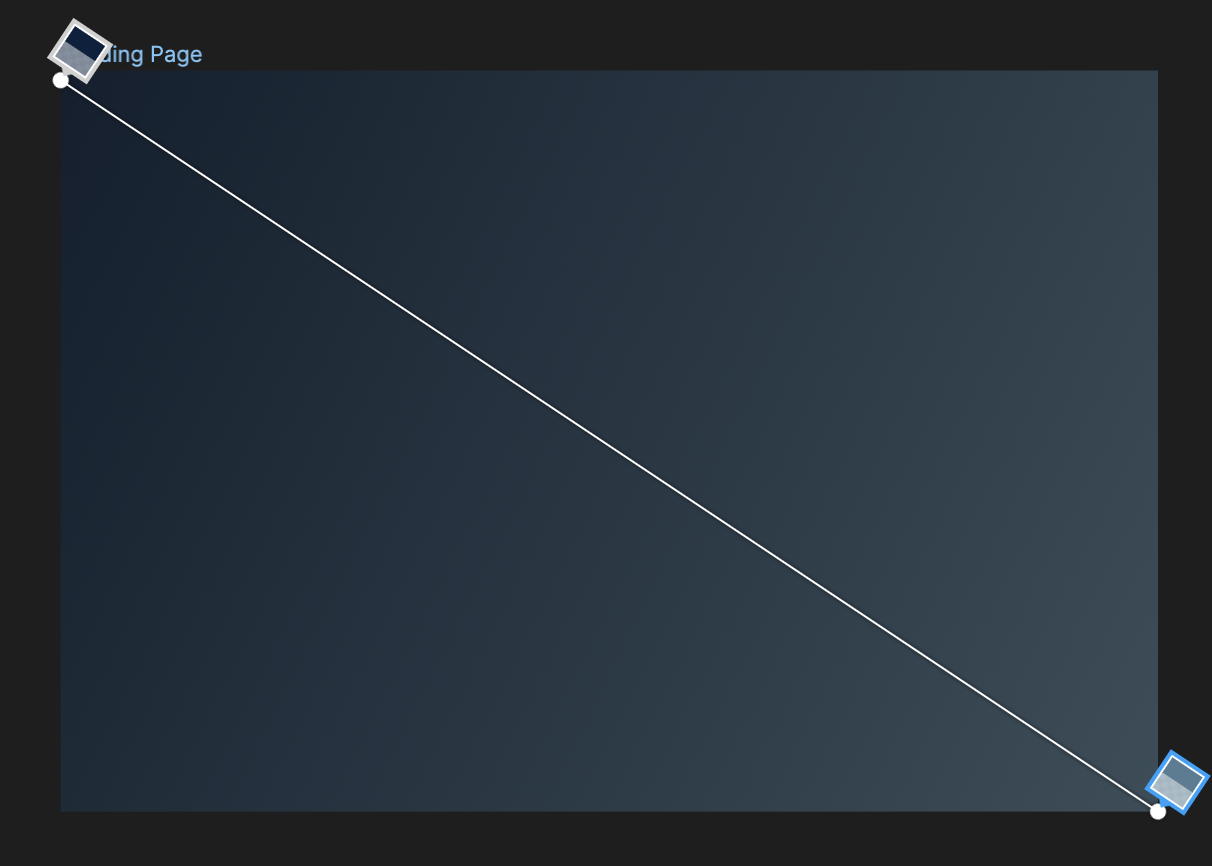
Very new to web technologies and just trying to complete a design with full page gradient. Color values are rgba(8,32,62,50%) and rgba(85,124,147,50%) I am just unable to identify the angle from figma design. Here is the actual implementation of this color combination in the page. Sharing a screenshot below.
Here is what I have been doing.
body {
background: linear-gradient(rgba(8, 32, 62), rgba(85, 124, 147, 50%));
}<body></body>




2
Answers
I hope it will help you.
To create a gradient in CSS with the colors
rgba(8,32,62,50%)andrgba(85,124,147,50%), you can use the following CSS code:In this code, linear-gradient is used to create a gradient background. The to right bottom specifies the direction of the gradient. You can adjust the direction based on your Figma design.
If the gradient doesn’t look quite right, you may need to experiment with different angles or directions. In Figma, you can usually find the gradient angle in the gradient settings. Look for an angle indicator or input field where you can set the angle for the gradient. Adjust this until it matches your Figma design.
If you can provide more details about how the gradient is applied in Figma or a description of the design, I might be able to offer more specific guidance.
Kindly adjust the gradient value accordingly: