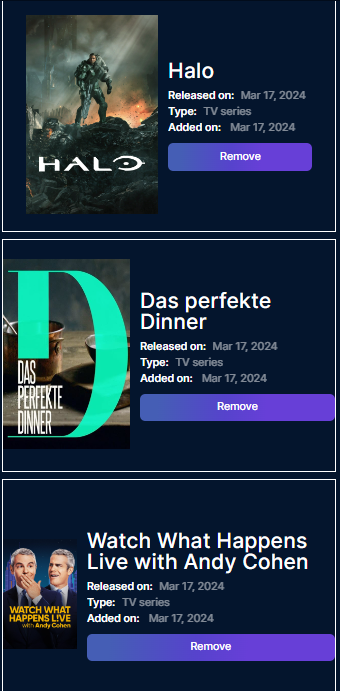
i am trying to design a movie watchlist but having problems maintaining the design. I am using tmbd api to fetch movie data. Now I want each setion to look like the first one (halo). But in the other two the image are overflowing and messing up the design. Please help
React Code Snippet
/* This is the corresponding style.scss */
@import "../../mixins.scss";
.watchList {
background-color: var(--black);
padding-top: 50px;
margin-bottom: 10px;
.item {
margin: 10px auto;
width: 500px;
height: 350px;
border: 2px solid white;
.itemWrapper {
position: relative;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
.posterBlock {
position: relative;
width: 40%;
.posterImg {
width: 100%;
height: 100%;
object-fit: cover;
}
}
.textBlock {
display: flex;
flex-direction: column;
margin-left: 15px;
.title {
font-size: 2em;
color: white;
margin-bottom: 10px;
}
.info {
.text {
margin-right: 10px;
opacity: 0.5;
line-height: 24px;
color: white;
&.bold {
font-weight: 600;
opacity: 1;
}
}
}
.btn {
background-image: linear-gradient(
92.88deg,
#455eb5 9.16%,
#5643cc 43.89%,
#673fd7 64.72%
);
color: white;
font: var(--black);
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
font-weight: 500;
height: 2rem;
cursor: pointer;
border-radius: 8px;
border-style: none;
margin-top: 10px;
padding: 1.3rem;
}
.btn:hover {
box-shadow: rgba(80, 63, 205, 0.5) 0 1px 30px;
transition-duration: 0.1s;
}
}
}
}
}/* this is WatchList.jsx */
import dayjs from "dayjs";
import React from "react";
import { useDispatch, useSelector } from "react-redux";
import { useNavigate } from "react-router-dom";
import ContentWrapper from "../../components/contentWrapper/ContentWrapper";
import Img from "../../components/lazyLoadImage/Img";
import "./style.scss";
import { removeFromWatchList } from "../../store/homeSlice";
const WatchList = () => {
const { url, watchList } = useSelector((state) => state.home);
const navigate = useNavigate();
const dispatch = useDispatch();
const removeMovieFromWatchList = (item) => {
console.log(item);
dispatch(removeFromWatchList(item));
};
return (
<div className="watchList">
<ContentWrapper>
{watchList.length > 0 &&
watchList.map((m) => {
const posterUrl = m[0].poster_path
? url.poster + m[0].poster_path
: PosterFallback;
return (
<>
<div className="item">
<div className="itemWrapper">
<div
className="posterBlock"
onClick={() => navigate(`/${m[2]}/${m[0].id}`)}
>
<Img className="posterImg" src={posterUrl} />
</div>
<div className="textBlock">
<span className="title">{m[0].title || m[0].name}</span>
<div className="info">
<span className="text bold">Released on:</span>
<span className="text">
{dayjs(m[0].release_date).format("MMM D, YYYY")}
</span>
</div>
<div className="info">
<span className="text bold">Type:</span>
<span className="text">
{m[2] === "movie" ? "Movie" : "TV series"}
</span>
</div>
<div className="info">
<span className="text bold">Added on: </span>
<span className="text">
{dayjs(m[1]).format("MMM D, YYYY")}
</span>
</div>
<button
className="btn"
onClick={() => removeMovieFromWatchList(m[0].id)}
>
Remove
</button>
</div>
</div>
</div>
</>
);
})}
</ContentWrapper>
</div>
);
};
export default WatchList;Example Rendered Output
:root {
--black: black;
}
body {
font-family: sans-serif;
}
.watchList {
background-color: var(--black);
padding-top: 50px;
margin-bottom: 10px;
}
.watchList .item {
margin: 10px auto;
width: 500px;
height: 350px;
border: 2px solid white;
}
.watchList .item .itemWrapper {
position: relative;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.watchList .item .itemWrapper .posterBlock {
position: relative;
width: 40%;
}
.watchList .item .itemWrapper .posterBlock .posterImg {
width: 100%;
height: 100%;
object-fit: cover;
}
.watchList .item .itemWrapper .textBlock {
display: flex;
flex-direction: column;
margin-left: 15px;
}
.watchList .item .itemWrapper .textBlock .title {
font-size: 2em;
color: white;
margin-bottom: 10px;
}
.watchList .item .itemWrapper .textBlock .info .text {
margin-right: 10px;
opacity: 0.5;
line-height: 24px;
color: white;
}
.watchList .item .itemWrapper .textBlock .info .text.bold {
font-weight: 600;
opacity: 1;
}
.watchList .item .itemWrapper .textBlock .btn {
background-image: linear-gradient(92.88deg, #455eb5 9.16%, #5643cc 43.89%, #673fd7 64.72%);
color: white;
font: var(--black);
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
font-weight: 500;
height: 2rem;
cursor: pointer;
border-radius: 8px;
border-style: none;
margin-top: 10px;
padding: 1.3rem;
}
.watchList .item .itemWrapper .textBlock .btn:hover {
box-shadow: rgba(80, 63, 205, 0.5) 0 1px 30px;
transition-duration: 0.1s;
}<div class="watchList">
<div class="ContentWrapper">
<div class="item">
<div class="itemWrapper">
<div class="posterBlock">
<Img class="posterImg" src="https://pad.mymovies.it/filmclub/2024/01/133/locandina.jpg" />
</div>
<div class="textBlock">
<span class="title">Halo</span>
<div class="info">
<span class="text bold">Released on:</span>
<span class="text">Mar 17, 2024</span>
</div>
<div class="info">
<span class="text bold">Type:</span>
<span class="text">TV series</span>
</div>
<div class="info">
<span class="text bold">Added on: </span>
<span class="text">Mar 12, 2024</span>
</div>
<button class="btn">Remove</button>
</div>
</div>
</div>
<div class="item">
<div class="itemWrapper">
<div class="posterBlock">
<Img class="posterImg" src="https://www.tres-click.com/wp-content/uploads/2017/04/dasperfektedinner.jpg" />
</div>
<div class="textBlock">
<span class="title">Das perfekte Dinner</span>
<div class="info">
<span class="text bold">Released on:</span>
<span class="text">Mar 17, 2024</span>
</div>
<div class="info">
<span class="text bold">Type:</span>
<span class="text">TV series</span>
</div>
<div class="info">
<span class="text bold">Added on: </span>
<span class="text">Mar 12, 2024</span>
</div>
<button class="btn">Remove</button>
</div>
</div>
</div>
<div class="item">
<div class="itemWrapper">
<div class="posterBlock">
<Img class="posterImg" src="https://m.media-amazon.com/images/M/MV5BZThiYTE5YTgtYzJhNy00ZTM2LTgyNTMtOTExZWNlZTBjZWYwXkEyXkFqcGdeQXVyMTQxNzMzNDI@._V1_.jpg" />
</div>
<div class="textBlock">
<span class="title">Watch What Happens Live with Andy Cohen</span>
<div class="info">
<span class="text bold">Released on:</span>
<span class="text">Mar 17, 2024</span>
</div>
<div class="info">
<span class="text bold">Type:</span>
<span class="text">TV series</span>
</div>
<div class="info">
<span class="text bold">Added on: </span>
<span class="text">Mar 12, 2024</span>
</div>
<button class="btn">Remove</button>
</div>
</div>
</div>
</div>
</div>
 Question posted in
Question posted in 


2
Answers
I think you should set the width of the
.textblock.Width not working in Flexbox!
In your .posterBlock class, you use width and it not worked.
If you add these codes instead of width, it worked!