I believe there is simple solution to my problem, yet I (honestly) couldn’t find any.
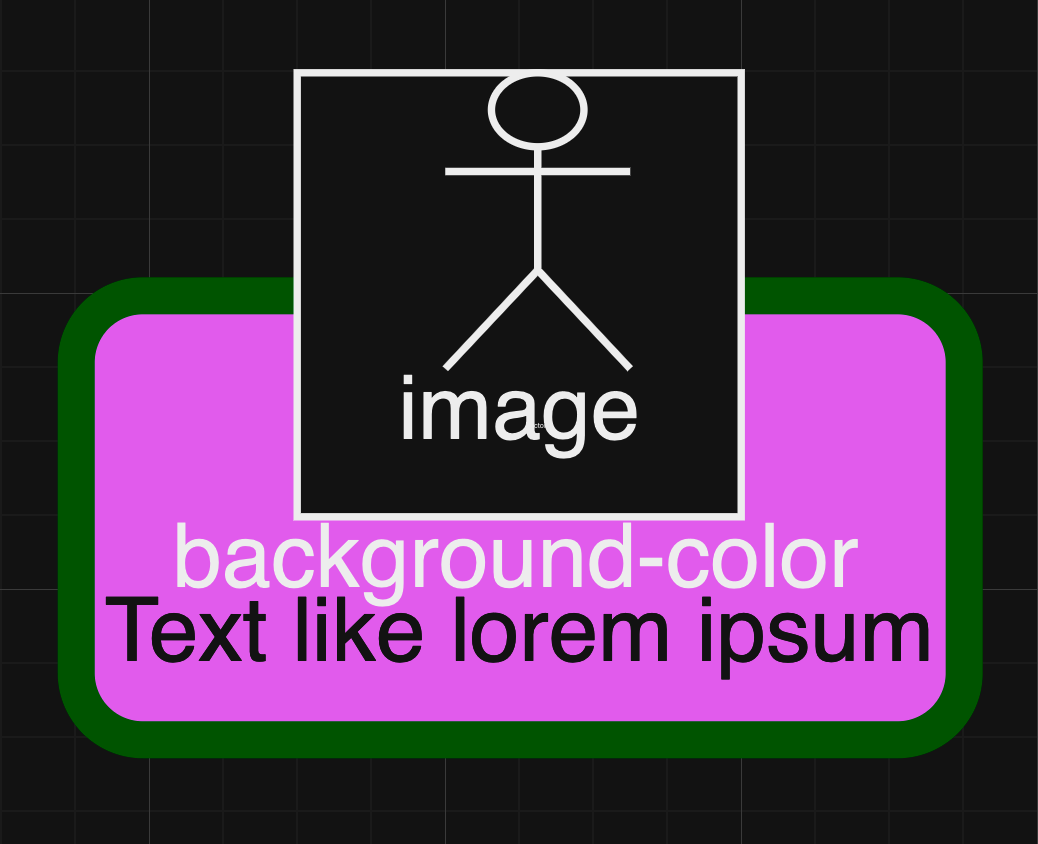
I to create a ‘card’ with the picture, background color and text like on the picture below:
Card consists of background with round border and different color, text under image and the image that goes beyond the top of the background. How can I do this?
My code so far:
<div class="card">
<div class="card-header">
<img class="avatar" src="/media/avatar.png" width="130px" height="130px">
</div>
<div class="title">Here goes title </div>
<div class="text">Here goes text</div>
</div>
.card
background-color: #EFC48F
border-radius: 15px
border-color: red
background-size: 100% 50% /* doesn't work with color */
background-position: bottom center
background-repeat: no-repeat

 Question posted in
Question posted in 


3
Answers
Your image has 3 layers: back, middle and top. The top layer is the image.
Use
position:absoluteandz-indexto put your top-layer on top.Use flexbox (
display:flex,justify-content, etc) to move things up/down and to center them inside the layer divs.Remember that in HTML, everything is inside boxes. Boxes within boxes. (This is called "the box model"). When struggling with how to organize/style something, ask yourself: what if I add another box and put this thing inside the new box?
This mock-up is not perfect, but it will get you started.
Well for starters I tried recreating the image in jsfiddle
For the card you can use a
<div>element. Then if you want rounded borders just useborder-radius: 5px, the other border properties you wanted to modify are as follows:Their names should be straight forward enough for you to know how to use it, if not just go search it up.
Also for the background color and text color, the name of their properties are
background-colorandcolorrespectively.Finally if you want to offset all of the element to be offset-ed, please look into the offset-position property here. For this case, you can do:
Anyways here’s the mockup:
You could use negative margin (same as half the .header height), and assign that same margin-top for the entire card: