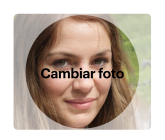
How can I achieve this in pure css? I’m trying to achieve by using pseudo before and after. Maybe some tweaking on the border but I can’t think of a way to recreate this.
This is what I have so far: CSS
.imageDiv {
background-image:url('https://picsum.photos/id/64/4326/2884')
width: 160px;
height: 135px;
border-radius: 5px;
opacity: 1;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
background-position: center;
background-size: cover;
margin-left: auto;
position: relative;
}
.imageDiv::after {
position: absolute;
width: 100%;
height: 100%;
border-radius: 100%;
background-color: #ffffff61;
content: "";
}<div class="imageDiv" style="background-image:url('https://picsum.photos/id/64/4326/2884')">
<label class="imageText">
Cambiar photo
</label>
</div>




2
Answers
One approach is below, making use of the
mask-image()CSS property along with aradial-gradient()to create the circular shape; the code contains explanatory comments:JS Fiddle demo.
I completely failed to notice the centred text in the example, so my updated demo addresses that failure (though I retain a transition, on
clip-paththis time) obviously remove if you don’t want one:JS Fiddle demo.
Following the comment left by OP, Benjoe, below, and verifying that statement with Chrome 116, on both Ubuntu 23.04 and Android 13:
I’ve edited the above code snippets (and updated the linked JS Fiddle demos, [1, 2]) to include the prefixed
-webkit-mask-imageproperty. This has been checked in my installations of Chrome 116 on both platforms available. Feedback would be welcomed if there are other problems.References:
clip-path.mask-image.radial-gradient().Compatibility information from: