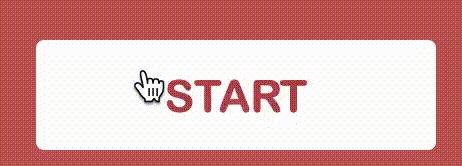
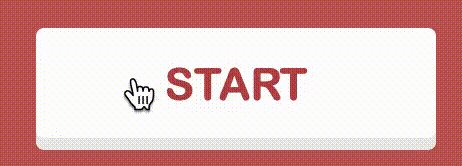
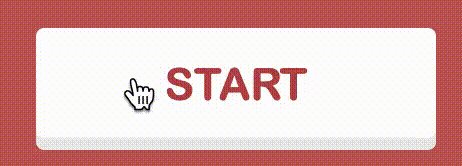
how can I implement this div classes that change on-click?
I tried to add border line but it doesn’t work to me.
border-width: 0 0 10px 0;
This code doesn’t change size of div.
Should it be new div or transition of the "button" div?
edit:
vue template code:
<button role="link" @click="handleClick" class="timerButton" :class="active ? ' active' : ' non-active'" >START</button>
css:.active { border-width: 0 0 10px 0; }





2
Answers
this css code actually makes his job it is a solution:
I would transition the div using .classList.toggle(‘start’) and then apply padding-bottom and border of the same height…
I’m guessing you already figured out how to change the words? Please include your code so we can help you better. I hope this works for you!