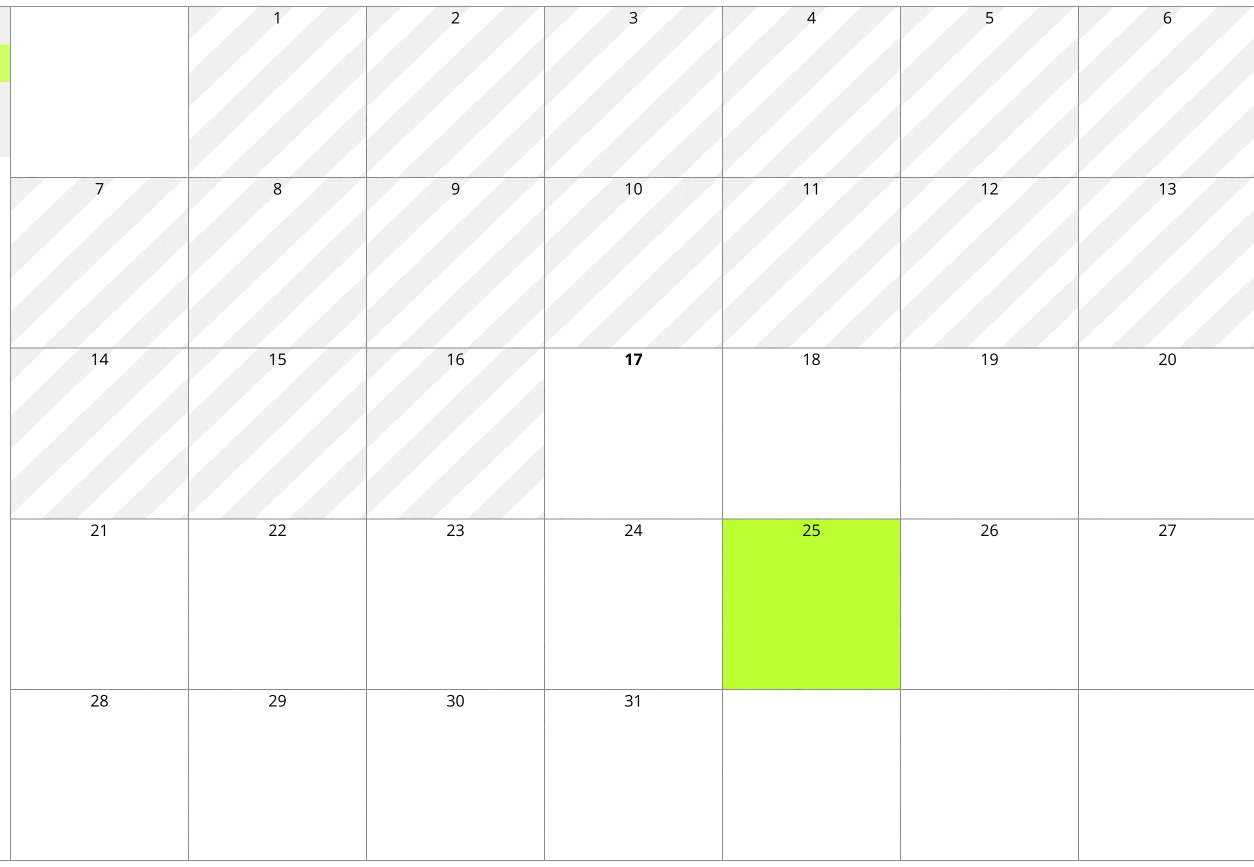
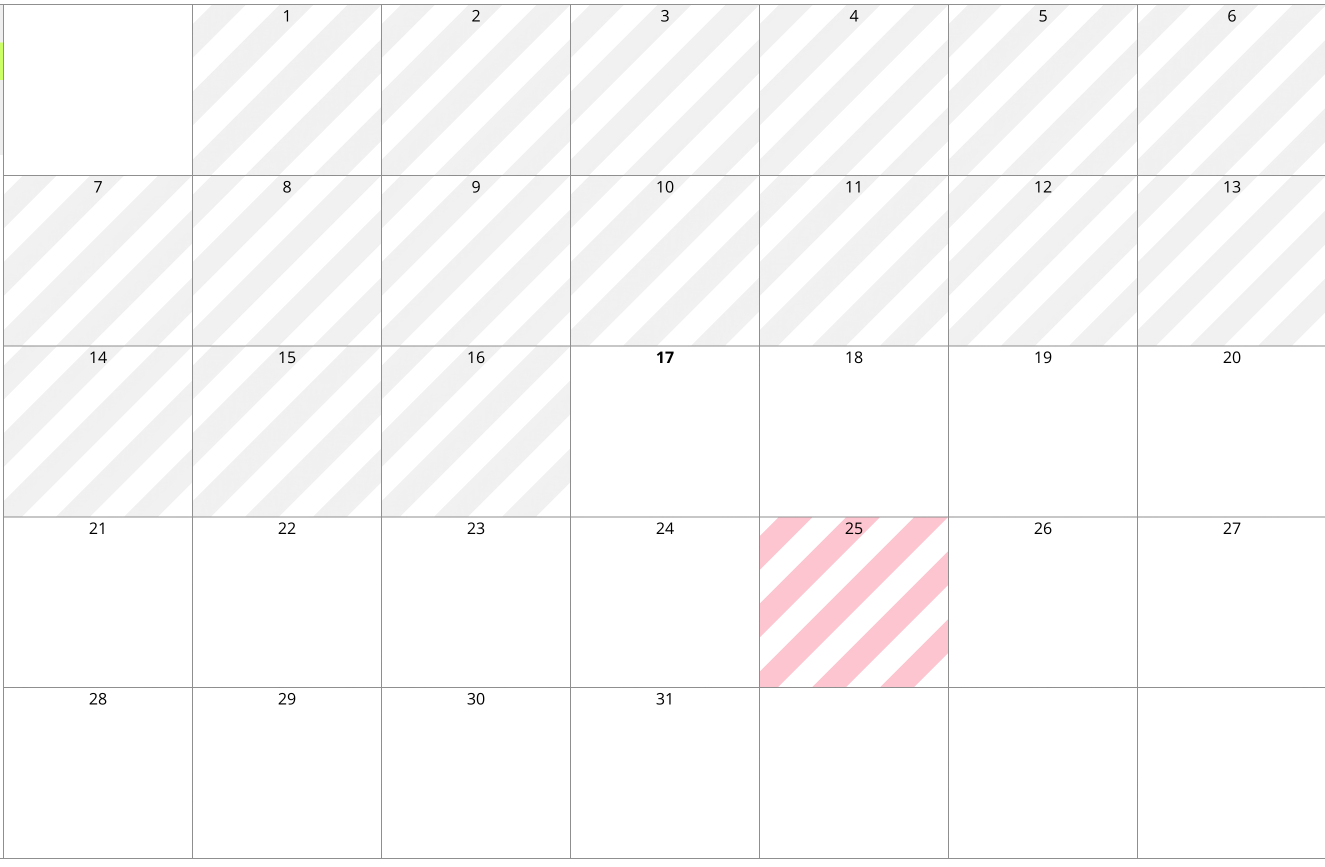
I’m trying to add a gradient to past days in a calendar, but the gradient lines not aligning look a bit meh.
div.month {
flex: 1 1 auto;
display: grid;
grid-gap: 1px;
grid-template-columns: repeat(7, 1fr);
background-color: var(--color-border);
}
div.day {
background-color: var(--color-fill);
}
div.day + .past {
background: repeating-linear-gradient(
-45deg,
var(--color-fill),
var(--color-fill) 1.5rem,
var(--color-gradient-calendar-past) 1.5rem,
var(--color-gradient-calendar-past) 3rem
);
}<div class="month noselect">
<div class="day void"><div class="day-number"></div></div>
<div class="day past"><div class="day-number">1</div></div>
<div class="day past"><div class="day-number">2</div></div>
<div class="day past"><div class="day-number">3</div></div>
<div class="day past"><div class="day-number">4</div></div>
...
<div class="day today"><div class="day-number">17</div></div>Without making the days square (aspect-ratio: 1/1), is it possible to align these gradients?
I was thinking maybe I can make the whole component’s background that gradient, but then I run into the same problem if I want to use the same gradient coloured differently on other days.






2
Answers
I think this may get you there, but without the actual code, it’s hard to tell.
background-gradient.::afterto adayelement with the classtoday(this is where you might need to modify for your application).dayelement so usingposition: absolutewill position thepseudoelement against themonthelement, which I set aposition: relativeon.clip-path: content-box;to restrict thepseudoview to only the.todayclass element.I would do it like this:
Use the gradient as the background for
div.monthand make it red. For the normaldiv.dayyou add a white background and for the.pastyou make the background transparent and add abackdrop-filter.By using
grayscale(1)the background is not red anymore and then I push the brightness a little bit.I assumed you want to use red for blocked dates. If you want to use more colors than red and grey (for example green for holidays) you can use
hue-rotate: