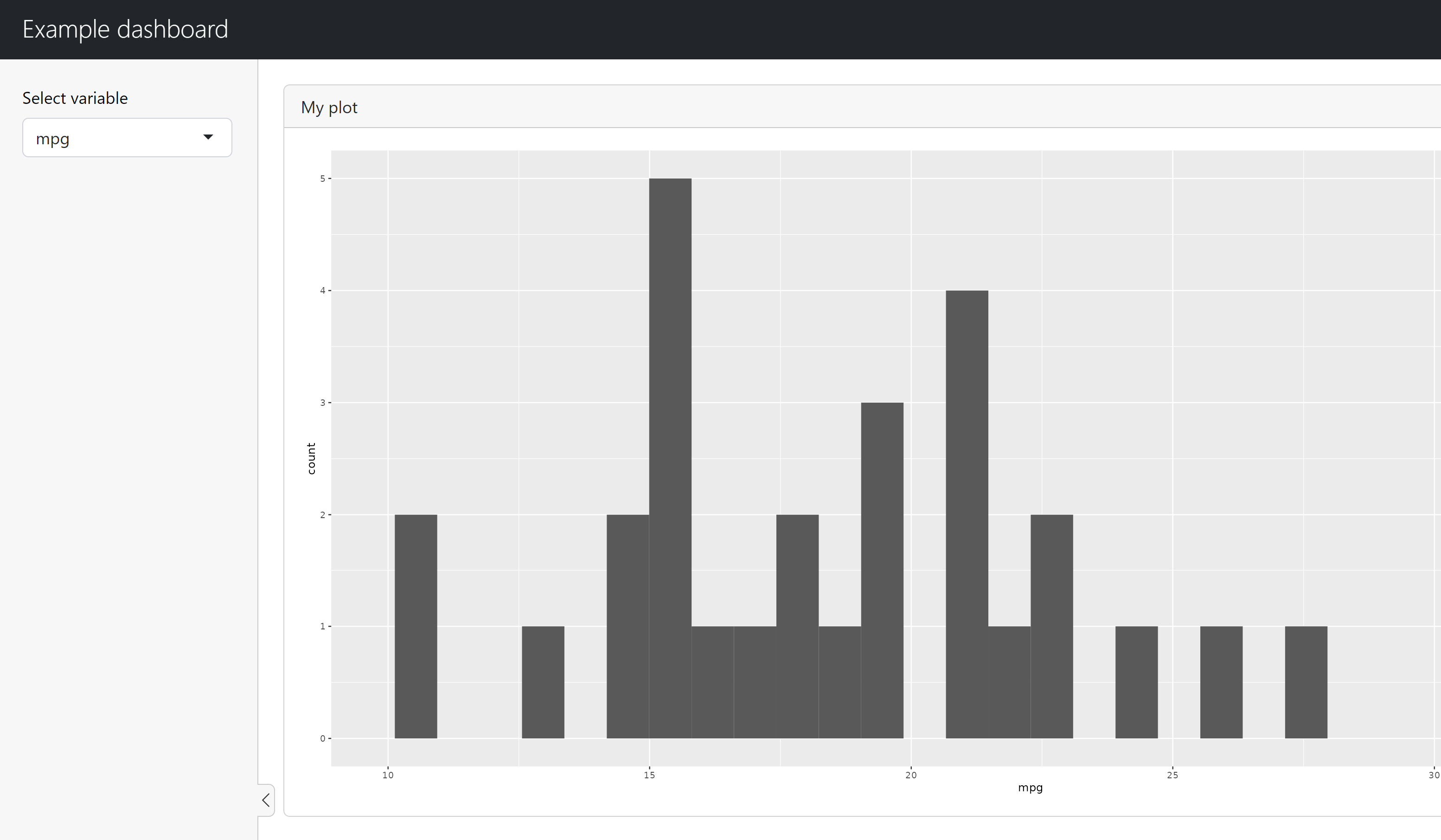
I’d like to move the little arrow that toggles the sidebar up to the top or basically just make it more visible/easier to close.
library(bslib)
library(shiny)
library(ggplot2)
ui <- page_sidebar(
title = "Example dashboard",
sidebar = sidebar(
varSelectInput("var", "Select variable", mtcars)
),
card(
full_screen = TRUE,
card_header("My plot"),
plotOutput("p")
)
)
server <- function(input, output) {
output$p <- renderPlot({
ggplot(mtcars) + geom_histogram(aes(!!input$var))
})
}
shinyApp(ui, server)
}





2
Answers
You can shift the arrow to the top and also apply many more styling options using
css. The container where the arrow is located in can be accessed by.bslib-sidebar-layout > .collapse-toggleand if you want to modify the icon itself you can add a> .collapse-iconafterwards. Here is one example. Includingyields:
padding),margin-bottom),background-color),fill).Nice answer by @Jan, as usual. Here is another possible answer. You can modify the function
bslib:::collapse_icon.So, either you modify the SVG path, or you install the bsicons package and you change the Bootstrap icon. Since the function is not exported, you can modify it with
assignInNamespace. Here I adopt the second way and I replace thechevron-downicon with thechevron-double-downicon, which is a bit more visible.Maybe there’s a better Bootstrap icon. Otherwise use the other way: find a nice SVG icon (e.g. a filled triangle) and copy its code.