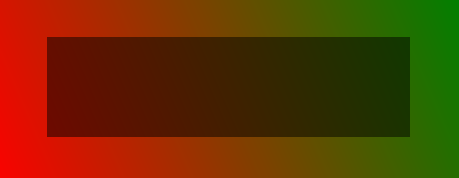
I have this dynamic background (which is just a -fx-background-color gradient):
On this background, there’s a styled hbox:
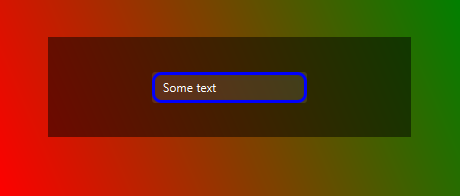
And finally, my TextField node inside it:
I want to make the background of my textField transparent, although it is not possible due to the hbox background color. Is there anything I can do to bypass it?
AnchorPane gradient background css:
-fx-background-color: linear-gradient(to top right, red, green);
HBox css:
-fx-background-color: rgba(0, 0, 0, 0.5);
TextField css:
-fx-background-color: rgba(255, 255, 255, 0.1);
-fx-border-color: blue;
-fx-border-width: 3;
-fx-border-radius: 8;
-fx-text-fill: white;







2
Answers
The transparency of the text field has nothing to do with the HBox background, it is only a property of the text field.
What is actually required (as confirmed by the asker), is that, for some part of the TextField (e.g. the stuff inside the blue border), the underlying portion of the HBox should also be transparent, allowing the underlying gradient in the AnchorPane to become visible.
Clip based Solution
You can apply a clip to the HBox to mask out the area to be made transparent. If you have multiple text fields, then you can use shape subtraction to add additional fields to the clip.
In the spirit of the question, I will not supply code for this.
Inspired by what @jewelsea suggested in his answer, I thought to give a try to his solution :). And indeed it worked perfectly well !! For that, I would like to thank @jewelsea for sharing a concept (multiple shape subtraction) which I am not so familiar at.
The general idea is to create a dedicated Pane that can drill holes for the provided list of nodes. These holes will be of same size of each node and at the location where they overlap.
To say this technically, we take a big shape(Rectangle) and clip the regions (using shape subtraction) that overlay with the provided nodes, and place this computed shape between the background and our actual nodes layout.
In the below demo, I added two columns of TextFields. Both are transparent text fields. I created a custom pane [named as
PerforatedPane;-)], to which I supplied only the first column TextFields. The layer clips all the regions that the Textfield(s) overlay. The pane also refills the holes when a node is removed from the list.CSS file: