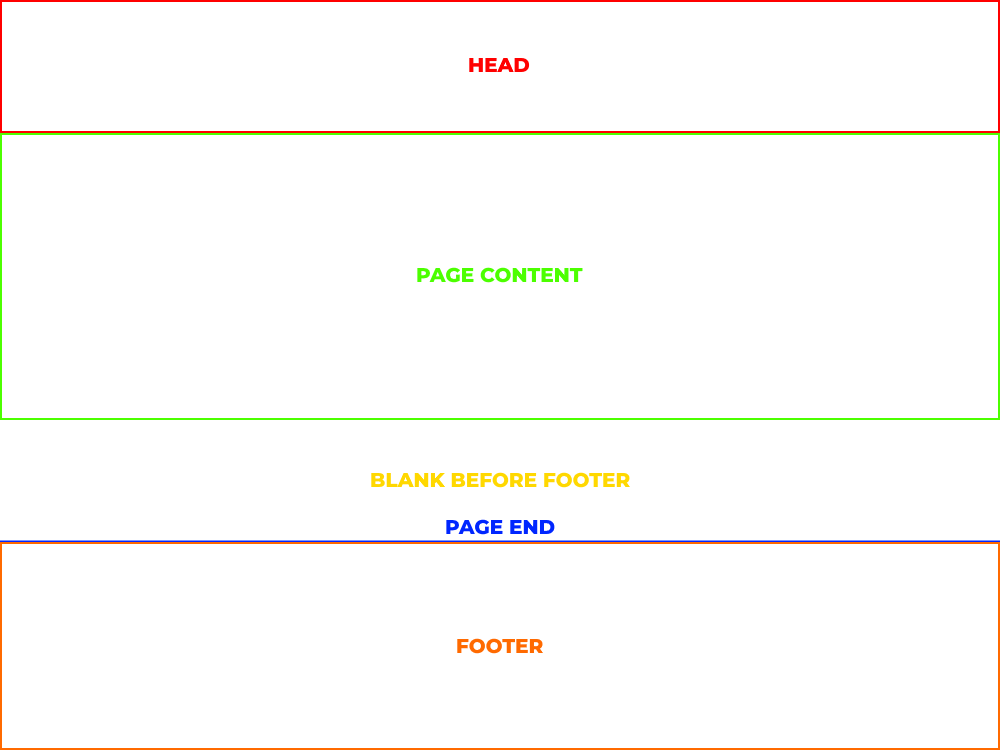
I want to create a footer that always stays at the bottom of the page but also out of view, meaning that if the user doesn’t scroll, it shouldn’t be visible even when the page content is not enough to push it down enough.
I tried searching online but there was no asnwer to this specific case.
html, body {
height: 100%;
}
.content-area {
--sidebar-width: calc(2rem + 35px);
margin-left: calc(var(--sidebar-width) + 2rem);
width: calc(100% - var(--sidebar-width) - 4rem);
position: relative;
top: calc(5rem + 1px + 2rem);
}
footer {
background-color: var(--light-black);
margin: 0;
width: calc(100% - var(--sidebar-width));
min-height: 15rem;
height: fit-content;
position: absolute;
left: var(--sidebar-width);
bottom: 0;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas:
"section section section"
"branding branding branding";
}
<div class="content-area"></div>
<footer>
<div>
<p>Links</p>
<a href="https://status.example.com" target="_blank">Status</a>
</div>
<div>
<hr>
<h1>Text</h1>
</div>
</footer>





2
Answers
I think you should apply
position:absoluteto Footer.Set footer’s style like below.
I hope this will help you.
Quite easily doable by wrappign all content with exception of the footer in a container. Then simply apply
min-height: 100vhto that wrapping container and the footer will by default stay out of vieport unless you scrolled down.