Really not sure how to fix this so any help much appreciated.
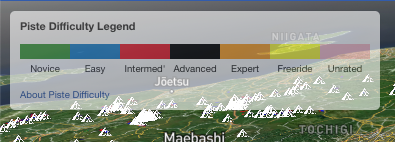
In developer tools for Chrome the legend displays perfectly on top of a mapbox map for desktop, tablet and mobile. Here is what is looks like. It displays a semitransparent horizontal legend.
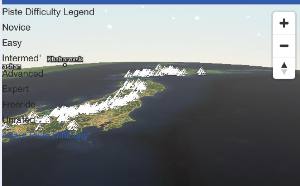
If I actually use my iphone though, the legends displays incorrectly. It becomes vertical and all formatting appears lost.
Here is my mapbox control:
// Control implemented as ES6 class
class fs_legend_control {
onAdd(map) {
var fs_legend_control_html = '
<div class="my-legend">
<div class="legend-title">Piste Difficulty Legend</div>
<div class="legend-scale">
<ul class="legend-labels">
<li><span style="background:#339933;"></span>Novice</li>
<li><span style="background:#097CCB;"></span>Easy</li>
<li><span style="background:#ED151F;"></span>Intermed'</li>
<li><span style="background:#000000;"></span>Advanced</li>
<li><span style="background:#ffa502;"></span>Expert</li>
<li><span style="background:#ffff01;"></span>Freeride</li>
<li><span style="background:#ffc0cb;"></span>Unrated</li>
</ul>
</div>
<div class="legend-source"> <a href="https://www.example.com/pistes/">About Piste Difficulty</a></div>
</div>
';
this._map = map;
this._container = document.createElement('div');
this._container.className = 'fs-legend-control';
this._container.innerHTML = fs_legend_control_html;
return this._container;
}
onRemove() {
this._container.parentNode.removeChild(this._container);
this._map = undefined;
}
}
map.addControl(new fs_legend_control(), "top-left");
Any reason why this doesn’t work? Thank you.






2
Answers
Wow, it was as simple as [this]. While the mobile version in developer tools in Chrome displayed correct, it did not display correctly on my mobile. I deleted chrome on my cell and reinstalled it and it worked. This is the solution also used in the link provided. No idea why though.
One side effect of that reinstallation would be to benefit from a cleared cache, allowing the browser to fetch the latest version of the webpage and its associated files.
And that can also include the latest version, updating it to a newer version where such bugs were fixed.
Check also if there was any extension in your previous Chrome installation which have been removed during that reinstallation process: those could have interfered with the webpage rendering.