How do I force child element to occupy remaining width of the grid (Material UI)?.
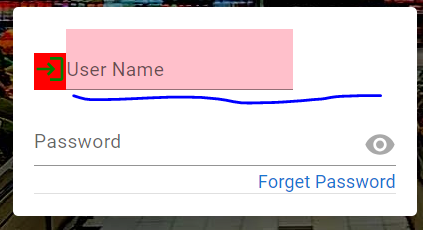
I want "User Name" text field to occupy the remaining space of the grid cell. Unfortunately I am not able to do it.
I tried nested containers also but not success.
import {
Grid,
IconButton,
InputAdornment,
Link,
Paper,
TextField,
} from "@mui/material";
import Visibility from "@mui/icons-material/Visibility";
import React from "react";
import LoginIcon from "@mui/icons-material/Login";
function Login(props) {
return (
<div>
<Paper
elevation={24}
sx={{
width: 300,
p: 2,
borderRadius: 1,
border: 0,
backgroundColor: "white",
}}
>
<Grid
container
justifyContent={"center"}
direction={"column"}
rowGap={2}
>
<Grid container direction={"column"}>
<Grid container direction={"row"} alignItems={"flex-end"}>
<Grid sx={{ backgroundColor: "red" }}>
<LoginIcon
fontSize="medium"
sx={{ color: "green" }}
></LoginIcon>
</Grid>
<Grid sx={{ backgroundColor: "pink" }} xs={"auto"}>
<TextField
fullWidth
inputProps={{ style: { fontSize: ".9em" } }}
InputLabelProps={{ style: { fontSize: ".9em" } }}
id="standard-basic"
label="User Name"
variant="standard"
/>
</Grid>
</Grid>
</Grid>
</Grid>
</Paper>
</div>
);
}
export default Login;
Please be informed, for brevity, I have copied only the relevant code working code.





2
Answers
Solved the issue by giving auto value to 1st cell and xs to 2nd cell (grid)
flexGrow is a way to go:
Reference: https://mui.com/system/flexbox/#flex-grow