I’ve just updated my MUI app to the latest version of npm packages. This includes upgrading x-data-grid to from 5.17.9 to 7.2.0.
In my app I use a grid with some of the columns populated using renderCell property:
const cell = (props: GridRenderCellParams<any, string>): JSX.Element => (
<Typography sx={isGood} key={props.value}>
{props.value}
</Typography>
);
const columns: GridColDef[] = [
{
field: 'text',
headerName: 'TEXT',
renderCell: cell,
// ...
},
];
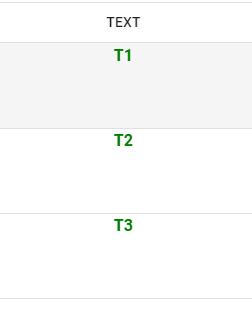
It used to work nice, but after the update the cells lost their vertical alignment and now they stay at the top:
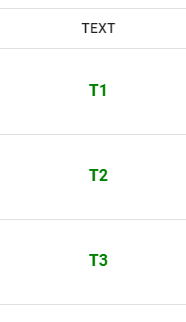
Before the cells used to be nicely centered both vertically and horiazontally:
Any idea what has changed and how I can restore the previous outlook?
Here’s a short snippet that gives an idea of what does my code look like:
export const isGood = {
color: 'green',
fontWeight: 'bold',
};
const cell = (props: GridRenderCellParams<any, string>): JSX.Element => (
<Typography sx={isGood} key={props.value}>
{props.value}
</Typography>
);
const columns: GridColDef[] = [
{
field: 'text',
headerName: 'TEXT',
align: 'center',
headerAlign: 'center',
width: 150,
renderCell: cell,
editable: false,
flex: 1,
disableColumnMenu: true,
sortable: false,
},
];
const rows = [
{
id: 1,
text: 'T1',
},
{
id: 2,
text: 'T2',
},
{
id: 3,
text: 'T3',
},
];
export default function RenderCellGrid() {
return (
<div style={{ height: 300, width: '100%' }}>
<DataGrid
hideFooter
disableRowSelectionOnClick
disableColumnSelector
autoHeight
columnHeaderHeight={40}
rows={rows}
columns={columns}
rowHeight={85}
/>
</div>
);
}






2
Answers
After digging for a while, I found the reason in the migration guide:
https://mui.com/x/migration/migration-data-grid-v6/#css-classes-and-styling
It says:
I set the 'flex' on my column and that restored the previous outlook automatically.
replace your cell with