<mat-dialog-content class="mat-typography">
<div *ngFor="let form of addEmpForm; let i = index" class="example-container" [ngClass]="{
'example-container': true,
'formValidationError': validationFormErrors[i] == true
}">
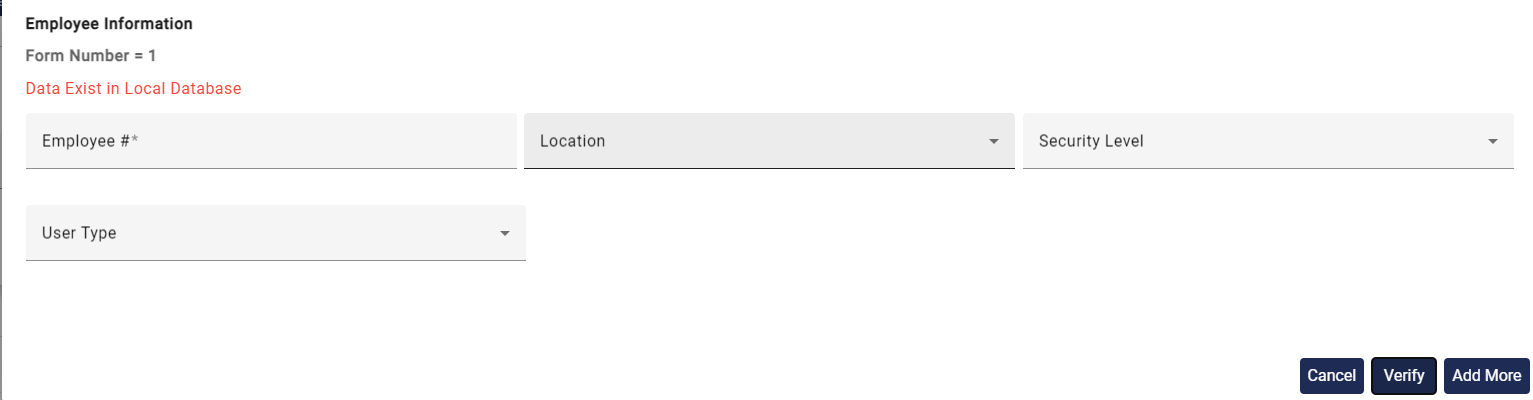
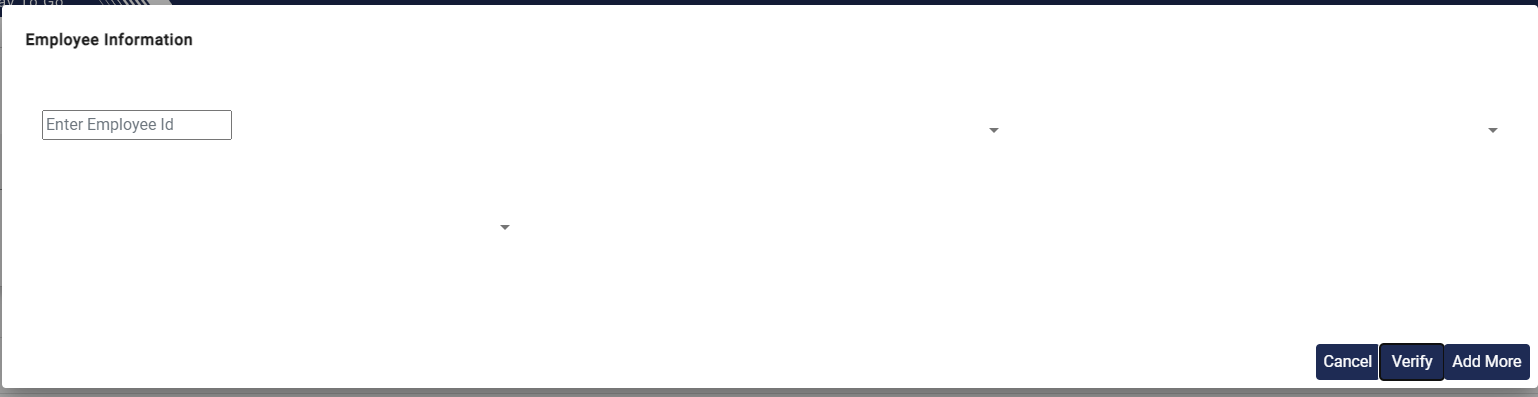
When I add this NgClass, my form is missing and CSS doesn’t look right. (see image)
If I remove ngClass, it looks fine.
I need to use this class if there is an error in the form so I can apply a border and color the border red.
SCSS file
.example-container mat-form-field + mat-form-field {
margin-left: 8px;
}
.example-container mat-form-field {
width: 500px;
}
.example-container form {
margin-bottom: 20px;
}
.example-container form > * {
margin: 12px 0;
}
.example-container .mat-radio-button {
margin: 0 12px;
}
.example-form-fields {
display: flex;
justify-content: space-between;
align-items: baseline;
}
mat-label.field-label {
color: #000000;
}
.example-form-fields-last {
display: flex;
justify-content: space-between;
}
.cancel-btn, button.add-more-btn, button.submit-btn {
background-color: #1e2b54 !important;
color: white !important;
}
.cancel-btn:hover, button.add-more-btn:hover, button.submit-btn:hover {
background-color: yellow;
color: red !important;
}
.formValidationError {
border: 2px solid red;
padding: 10px;
border-radius: 20px;
background-color: lightcoral;
}
TypeScript where we get set the array
this.validationFormErrors = empData.map((it: any) => it.isValidationError);






2
Answers
(Can’t add comments until 50 rep)
You are trying to set ‘example-container’ twice since it is hard coded in your class as well as set to true in ngClass. Other than that it looks to be implemented correctly. If you could give a little more context with your TS and CSS files and maybe we can work through the issue.
can you add to your css .formValidationError ‘!important;’ to all the property you used? and try again