I am using Angular 15, Angular Material 14 and CSS
I have almost finished my work in this sample..
I am using -webkit-scrollbar from this link – Orangeable Scrollbars
The code used is as below…
<mat-select disableOptionCentering (selectionChange)="validateInputs(userForm)" formControlName="siteId" placeholder="Select Site ID" panelClass="custom-panel-siteId">
.custom-panel-siteId {
margin: 40px 0px !important;
min-width: 313px !important;
margin-left: 17px !important;
border-radius: 5px;
}
.custom-panel-siteId::-webkit-scrollbar {
border-radius: 5px;
}
.custom-panel-siteId::-webkit-scrollbar-track {
border-radius: 5px;
background-color: rgba(242, 242, 242);
}
.custom-panel-siteId::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: rgba(211, 211, 211);
}
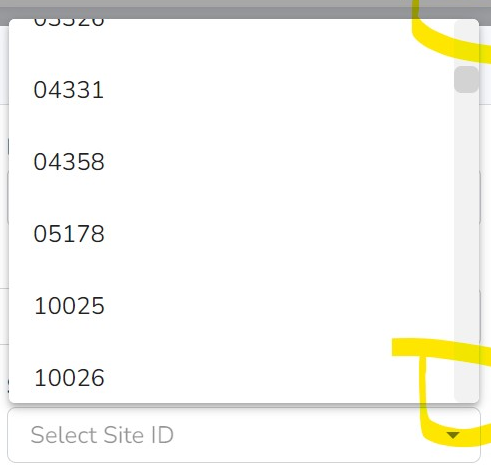
The output comes like this…
Just I need to add Down and Up arrows for the scrollbar.
How can I achieve this?

 Question posted in
Question posted in 


2
Answers
HTML
TS
Mat-select by default add up and down arrow
https://prnt.sc/QxbmuP1eTzj5
After looking at this codepen I finally got the proper scrollbar for fixing this issue!
css
stackblitz