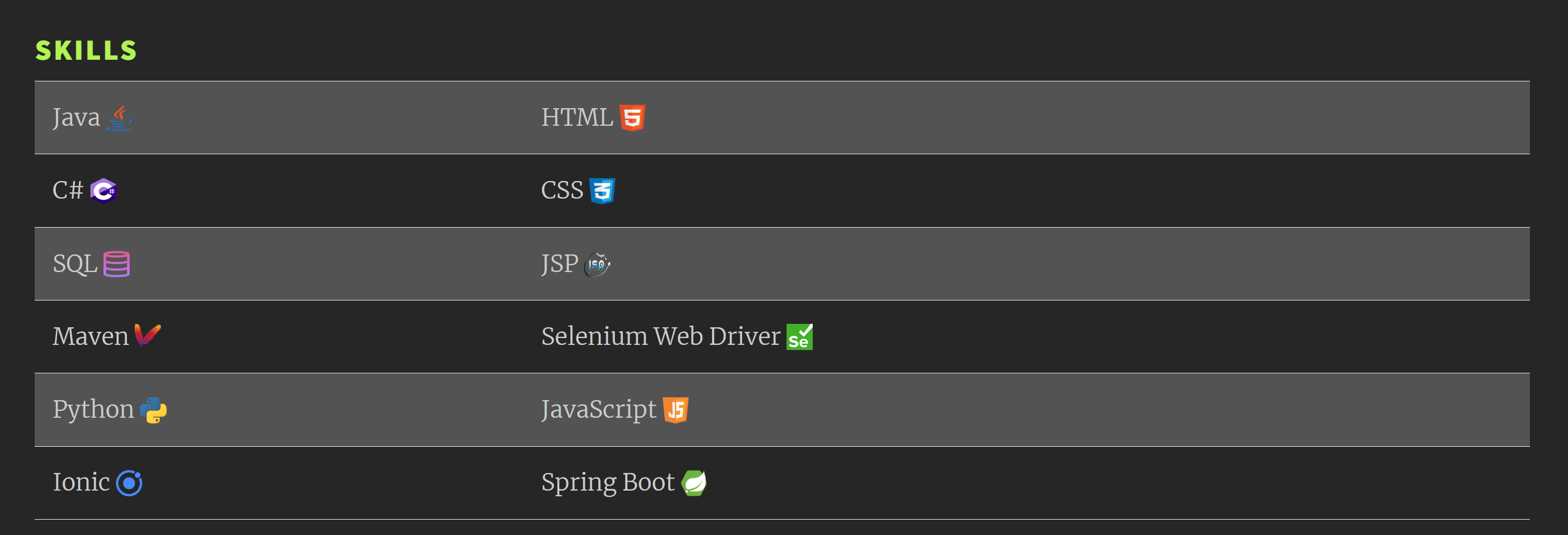
I am in the process of porting my portfolio website over to React and I have a table that looks like this
I just can’t get the styling to apply. In the original, all styling is in assets/css/dark-them.css
/* Table */
.table-wrapper {
-webkit-overflow-scrolling: touch;
overflow-x: auto;
}
table {
margin: 0 0 2rem 0;
width: 100%;
}
table tbody tr {
border: solid 1px;
border-left: 0;
border-right: 0;
}
table td {
padding: 0.75rem 0.75rem;
}
table th {
font-family: "Source Sans Pro", Helvetica, sans-serif;
font-size: 0.8rem;
font-weight: 900;
letter-spacing: 0.075em;
line-height: 1.5;
padding: 0 0.75rem 0.75rem 0.75rem;
text-align: left;
text-transform: uppercase;
}
@media screen and (max-width: 980px) {
table th {
font-size: 0.9rem;
}
}
table thead {
border-bottom: solid 2px;
}
table tfoot {
border-top: solid 2px;
}
table.alt {
border-collapse: separate;
}
table.alt tbody tr td {
border: solid 1px;
border-left-width: 0;
border-top-width: 0;
}
table.alt tbody tr td:first-child {
border-left-width: 1px;
}
table.alt tbody tr:first-child td {
border-top-width: 1px;
}
table.alt thead {
border-bottom: 0;
}
table.alt tfoot {
border-top: 0;
}
table tbody tr {
border-color: #eeeeee;
}
table tbody tr:nth-child(2n + 1) {
background-color: rgba(220, 220, 220, 0.25);
}
table th {
color: #212931;
}
table thead {
border-bottom-color: #eeeeee;
}
table tfoot {
border-top-color: #eeeeee;
}
table.alt tbody tr td {
border-color: #eeeeee;
}
In the React app, it’s all in index.css
Original HTML
<h3>Skills</h3>
<table>
<tr>
<td>Java <img src="images/javalogo.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
<td>HTML <img src="images/htmllogo.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
</tr>
<tr>
<td>C# <img src="images/c-sharp-logo.png" height="24px" width="24p" style="margin-bottom: -5px"/></td>
<td>CSS <img src="images/csslogo.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
</tr>
<tr>
<td>SQL <img src="images/sql.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
<td>JSP <img src="images/jsp.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
</tr>
<tr>
<td>Maven <img src="images/maven.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
<td>Selenium Web Driver <img src="images/selenium_logo.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
</tr>
<tr>
<td>Python <img src="images/python.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
<td>JavaScript <img src="images/javascriptlogo.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
</tr>
<tr>
<td>Ionic <img src="images/ionic-icon.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
<td>Spring Boot <img src="images/spring.png" height="24px" width="24px" style="margin-bottom: -5px"/></td>
</tr>
</table>
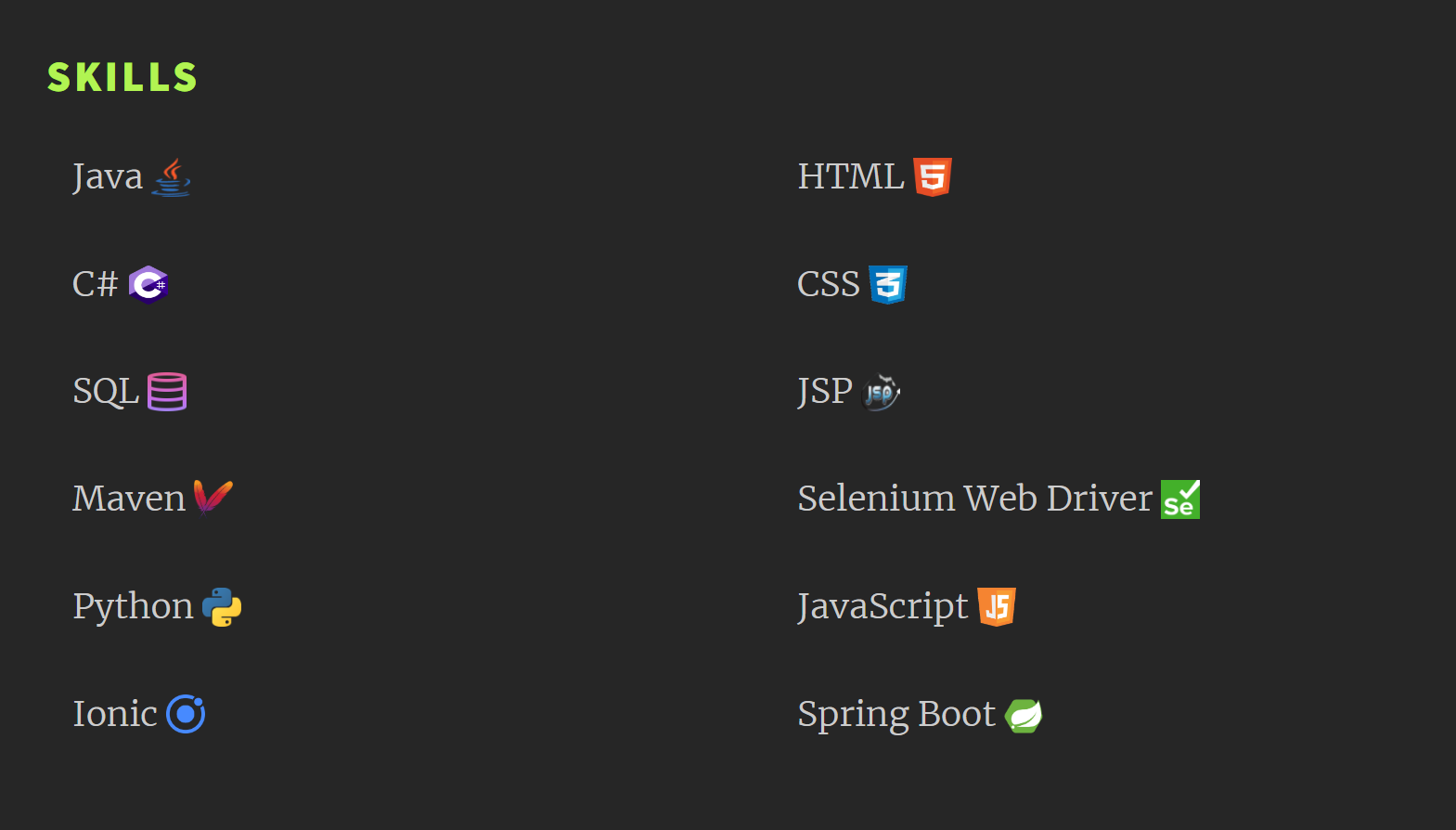
And it’s basically the same in the React app
<h3>Skills</h3>
<table>
<tr>
<td>Java <img src={java} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
<td>HTML <img src={html} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
</tr>
<tr>
<td>C# <img src={csharp} height="24px" width="24p" style={{ marginBottom: '-5px' }} /></td>
<td>CSS <img src={css} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
</tr>
<tr>
<td>SQL <img src={sql} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
<td>JSP <img src={jsp} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
</tr>
<tr>
<td>Maven <img src={maven} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
<td>Selenium Web Driver <img src={selenium} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
</tr>
<tr>
<td>Python <img src={python} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
<td>JavaScript <img src={js} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
</tr>
<tr>
<td>Ionic <img src={ionic} height="24px" width="24px" style={{ marginBottom: '-5px' }} /></td>
<td>Spring Boot <img src={spring} width="24px" style={{ marginBottom: '-5px' }} /></td>
</tr>
</table>
So am properly stumped. Please help
I have alreadt tried adding ids and classes to everything to try and force it to apply

 Question posted in
Question posted in 



2
Answers
So as pointed out, the css was referencing tbody tags. I don't know how it's working in the original HTML and adding tbody to the React code didn't work but removing the tbody from the css solved everything
In your css file, you have used tbody, thead and tfoot for adding any css to tr or th but this tags are missing in your HTML code. Not sure how it works in your original HTML page but I think you need to recheck your HTML.
for eg:-