I want to create a search field with a combobox as prefix component so that the user can specify the entity type that he wants to search for.
To make it look nice, I want to remove the border from the combobox (and maybe from the textfield as well).
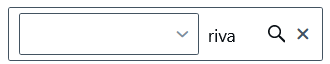
I thought that this code might do it, but unfortunately not. Result looks as shown below.
ComboBox<InformationType> informationTypes = new ComboBox<>();
informationTypes.setItems(InformationType.values());
informationTypes.addClassName(LumoUtility.Border.NONE);
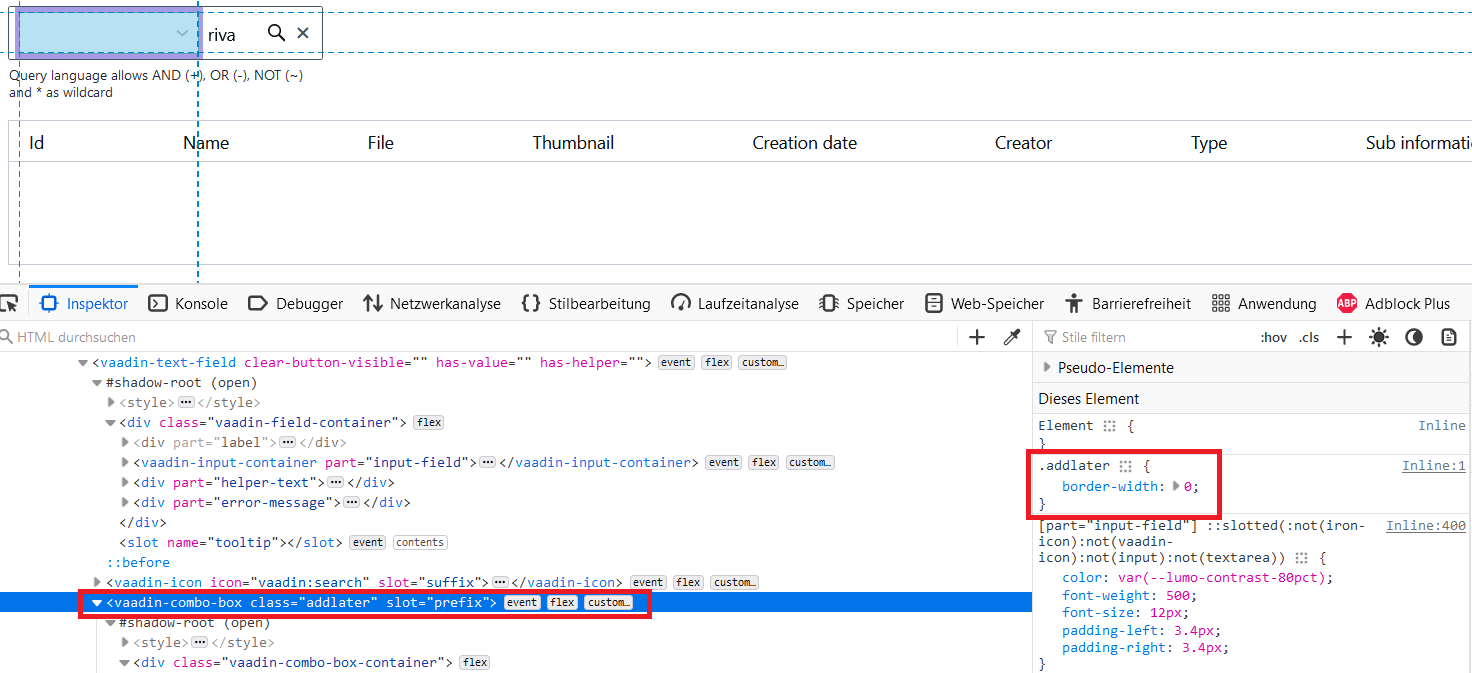
Edit: The combobox informationTypes does not seem to be the element that owns the border. The border belongs to the div with the class vaadin-combo-box-container. And this element can not be styled according to https://vaadin.com/docs/v23/upgrading/essential-steps. So I guess the must be another way.






3
Answers
Okay, I found a solution. Create a css file with this content:
... and import the css file in your java class:
OR use this css:
... import the css as shown above and attach the theme to each component that should use it:
I don’t know very much about VAADIN but I suspect that the line
is not correct.
You should use a CSS classname to add to the object, like so:
and the CSS for this should be like so:
If you also want to remove the outline (when a user selects the search box) you can change the CSS to:
Since the border that you’d like to remove is on a subcomponent within the shadow-dom of the
vaadin-combo-box, you cannot edit that css via the java instance ofComboBox<InformationType> informationTypes.However there is another way. You can read more details here
step 1: create a .css file where you declare no border for
vaadin-combo-box-container. Make sure this css only applies to subcontainers of comboboxes that have the classaddlaterso all your other comboboxes in your view stay unaffected by this.step 2: include this css in your view. I use
@CssImportfor this in Vaadin 14, however the above-linked docs mention this may have changed for vaadin 24 while still being supported. You may want to read more into that.