I want to span horizontal icon bar when clicking on an icon in a vertical icon bar.
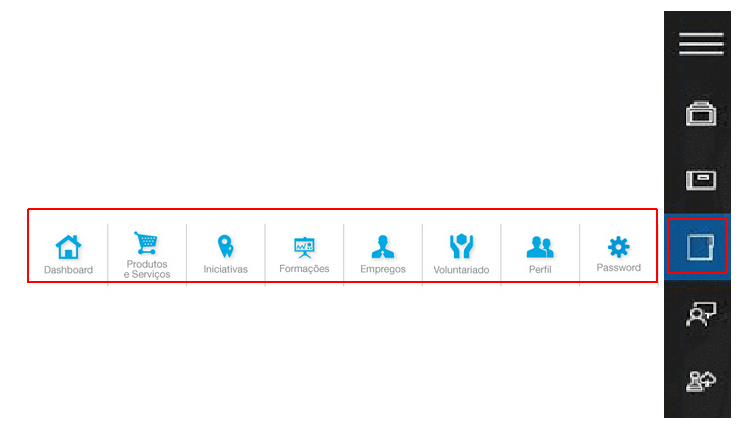
For example, in the image below, clicking on the 3rd icon from the bottom (in the red box) in the vertical icon bar, will show the horizontal icon bar (in the red box) in the same line of the clicked icon.
Which layout options (e.g. grid) should I use to achieve this?
Thanks





2
Answers
You can define the horizontal bar as a sibling to the vertical icon button (both inside a parent div), and use
position: absolutetogether withleft: 0andtransform: translateX(-100%)to move the bar left of the icon.The bar itself could be created with
display: flexBy myself i would like to go into some flex’es it’s have not that bad support
https://caniuse.com/?search=flex
Some quick code
How about something like this