Base scenario:
<div class="flex">
<div id="avatar" />
<div id="info"/>
</div>
Assuming info will have a dynamic height, based on its content, how can we make avatar be always square?
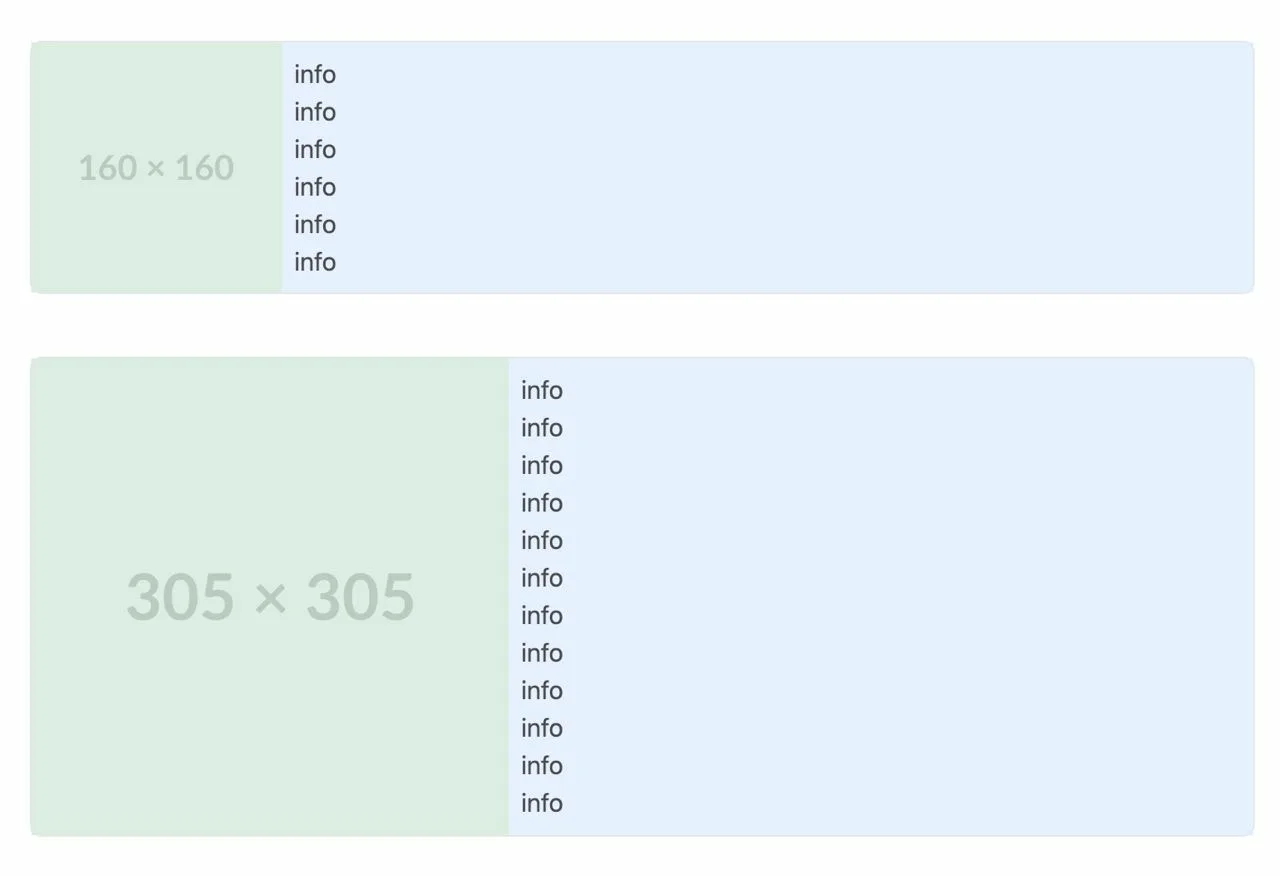
In the first example, info has 160px height, so avatar is a 160×160 square.
In the second example, info has more content and its height is 305px, same applies to the avatar
Is there a css-only solution?
I was playing with Tailwind: https://play.tailwindcss.com/5ooxVe8F7E, but the green div in this link should have the same height as the red one.





2
Answers
in
display:flexwithflex-direction:rowthe height of your flex items are calculated based on the largest flex-item, so when you applyheight:305pxtoinfo, comparinginfowithavatarwhich has160pxheight, info now is taller and larger than theavatar, so it applies305pxheight toavatarbecause it is the largest flex-item.one solution to retrieve
avatarcontentheightis to set itsheightbased on%, likeheight:60%orheight:100%(the number doesn’t matter and the unit is important) thenavatarwill retrieve its content and originalheight.There are various ways to do this. Here’s one:
I’ll let you sort out how do integrate this into your framework. (IMHO, frameworks are more trouble than they’re worth.)