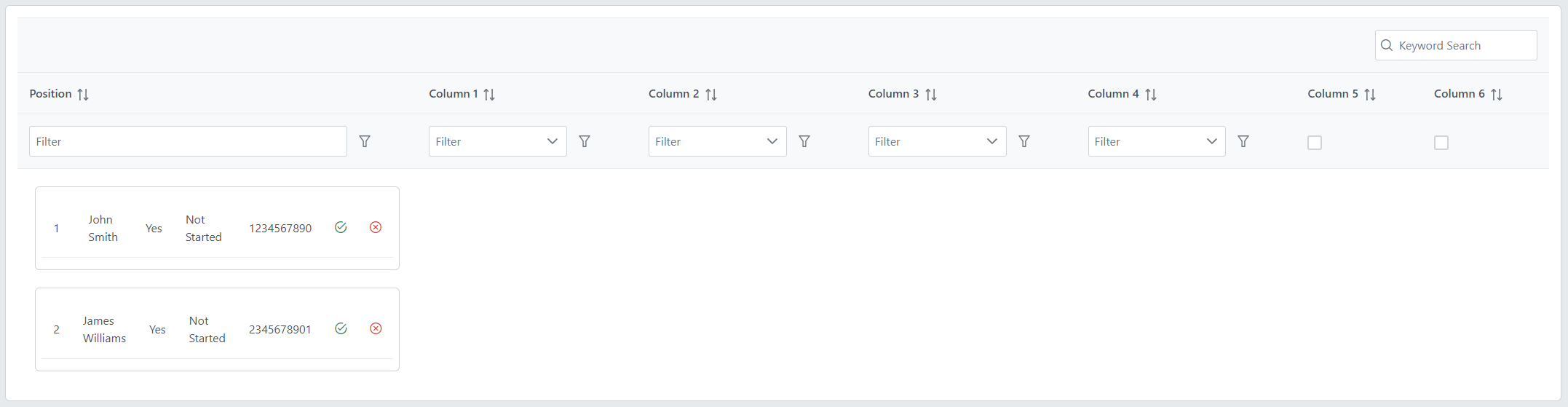
I am trying to style a table such that the rows appear as cards (still with the same row layout, just as a full-width card).
So far I have got this:
tbody>tr {
display: block;
padding: 1rem 0.5rem 1rem 0.5rem;
margin: 1.5rem;
border: 1px solid rgba(0, 0, 0, 0.175) !important;
border-radius: 0.375rem !important;
}
This is almost what I am looking for, however I need the cards to be full width so that the data aligns with the headings. Does anyone know how I can do this?
The table markup looks like this
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-xxl-10 col-xl-12">
<div class="card">
<div class="card-body">
<div class="p-datatable p-component p-datatable-responsive-scroll" data-scrollselectors=".p-datatable-wrapper" pv_id_11>
<div class="p-datatable-header">
</div>
<div class="p-datatable-wrapper">
<table role="table" class="p-datatable-table">
<thead class="p-datatable-thead" role="rowgroup">
<tr role="row">
<!-- th's for headings -->
</tr>
</thead>
<tbody class="p-datatable-tbody" role="rowgroup">
<tr class tabindex="-1" role="row">
<td class role="cell">
"John Smith"
</td>
<!-- other table cells -->
</tr>
<!-- other rows -->
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>





2
Answers
You can try to extend the width of the
<table>containerHTML :
CSS
Instead of giving padding to the table row you can give it to the table cell to avoid
display: blockissue on the row.Update: For margin, you can use spacer like below as we can’t use margin on the rows without changing the
display