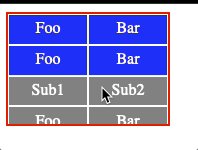
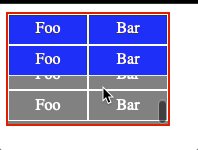
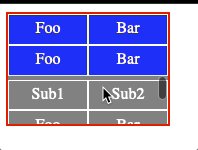
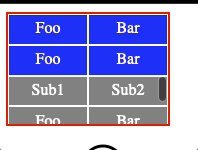
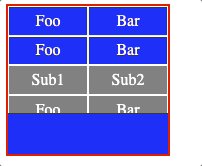
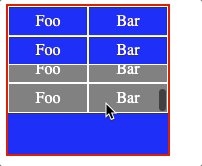
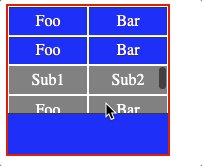
I have a css grid with subgrid. If i limit the subgrids height height of the original grid doesn’t shrink. This is only in Chrome. Firefox and Safari work as expected.
Here is a Codepen of my minimal reproducing code. Have I done something wrong or is it really a Bug in Chrome?!
.wrapper {
display: grid;
grid-template-columns: auto auto;
background: blue;
overflow: scroll;
max-width: 10rem;
border: 2px solid red;
}
.wrapper span {
border: 1px solid white;
color: white;
text-align: center;
padding: 0.3em 1em;
}
.sub {
display: grid;
grid-template-columns: subgrid;
grid-column: 1 / -1;
max-height: 3rem;
overflow: scroll;
background: gray;
}<div class=outer>
<div class=wrapper>
<span>Foo</span>
<span>Bar</span>
<span>Foo</span>
<span>Bar</span>
<div class=sub>
<span>Sub1</span>
<span>Sub2</span>
<span>Foo</span>
<span>Bar</span>
<span>Foo</span>
<span>Bar</span>
</div>
</div>
</div>





2
Answers
I just got a new Chrome Version and seems like the bug has been fixed. Somewhere between 121.0.6167.184 and 122.0.6261.57.
If it works in the others but fails in chrome with no code changes, I’d imagine it is a bug. If you can’t track down a solution to using grid, I’d suggest using flex instead – the example below shows how to adjust the implementation to flex instead.
Also, any users on windows-based browsers will see horrible scrollbars in your code example, making that interface completely unusable. You will want to test your output in that scenario – using overflow: auto instead of overflow: scroll will also prevent it from rendering unnecessary scrollbars (auto will only introduce a scrollbar when the content overflows, while scroll always shows both horizontal and vertical scrollbars)