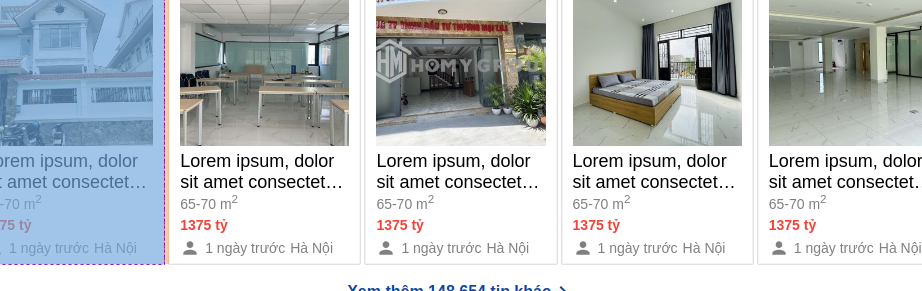
I’m having a Swiper carousel that keeps adding unnecessary margin right (5px) to each slide like this:
I tried
.swiper-slide {
margin-right: 0px !important;
}
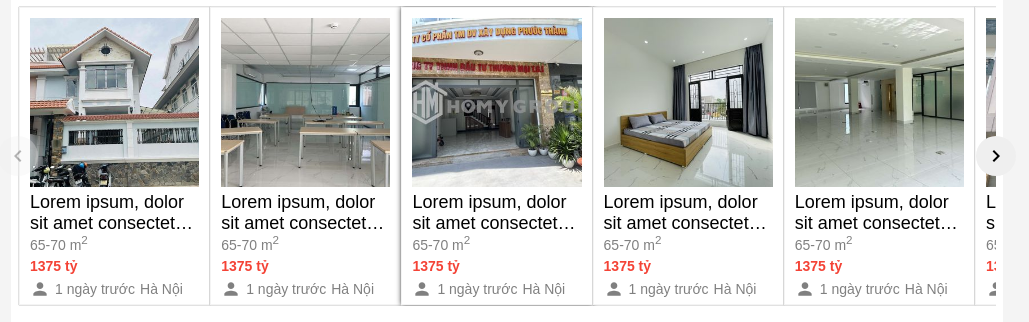
but then the cards do not fit into one frame anymore
The following works temporarily but as soon as I refresh the page the problem re-emerges.
<Swiper
slidesPerView={1}
spaceBetween={0} // gets overwritten by SwiperJS?
>
...
</Swiper>
I have run out of ideas on how to fix this, would appreciate any suggestion






2
Answers
I solved this by using
media queriesandflex-basisin percentage, combined withmargin-right: 0px !important;Swiper has several configuration options that can affect the carousel’s layout. Look for options related to spacing, margins, or padding. For example, the spaceBetween option controls the space between slides, and the slidesPerView option determines how many slides are visible at once. Experiment with different values for these options to see if it resolves the issue.