I’m making an app where the window is translucent using SvelteKit + Tauri.
I’ve tried setting the transparent to true in tauri.conf.json and the container element has a 0.92 opacity in css.
// tauri.conf.json
"windows": [
{
"fullscreen": false,
"height": 600,
"resizable": true,
"title": "Pastato",
"width": 800,
"transparent": true
}
]
.container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 100%;
height: 100vh;
padding: 1rem;
background: rgba(41, 41, 41, 0.92);
}
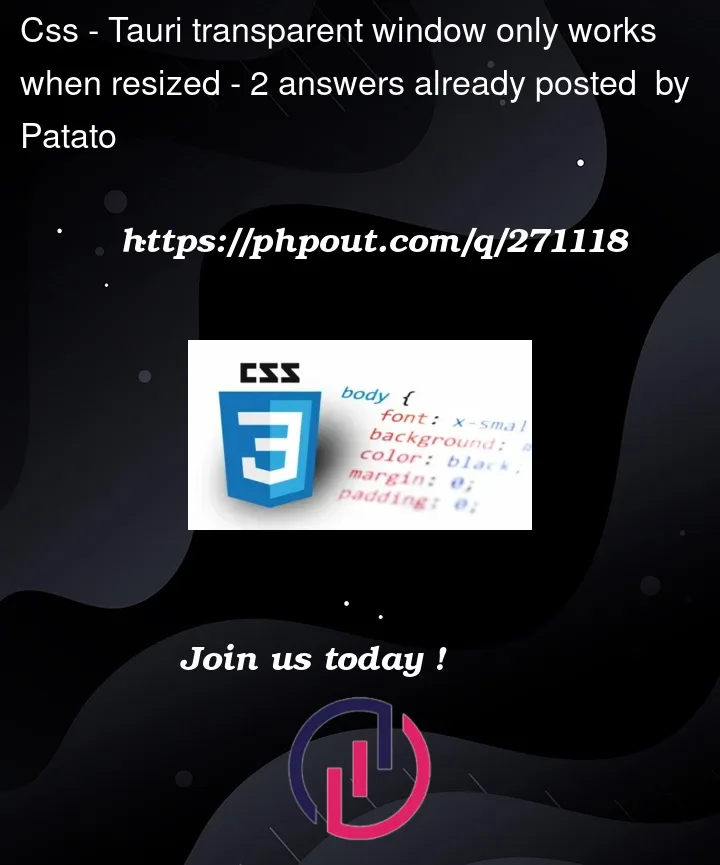
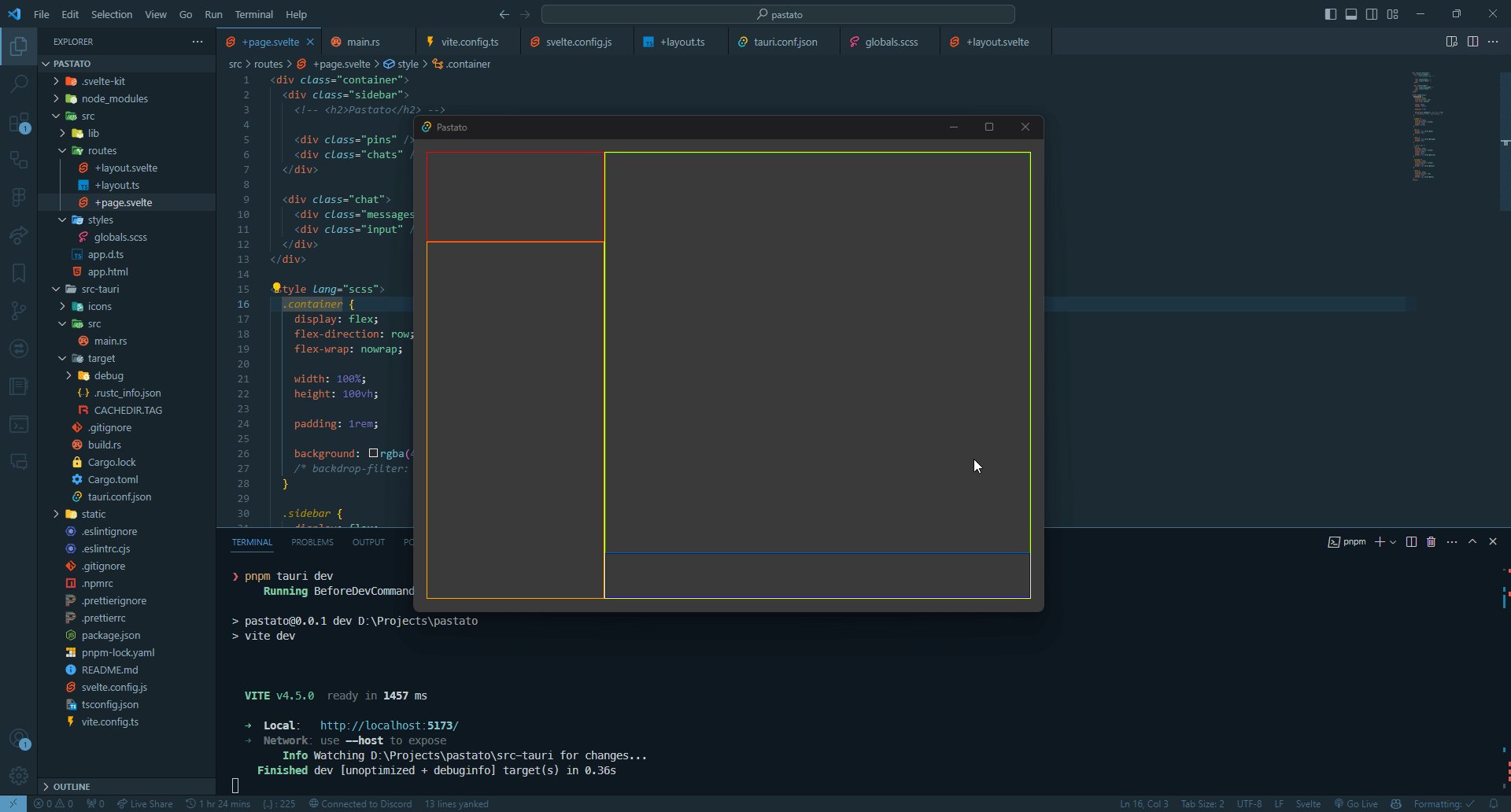
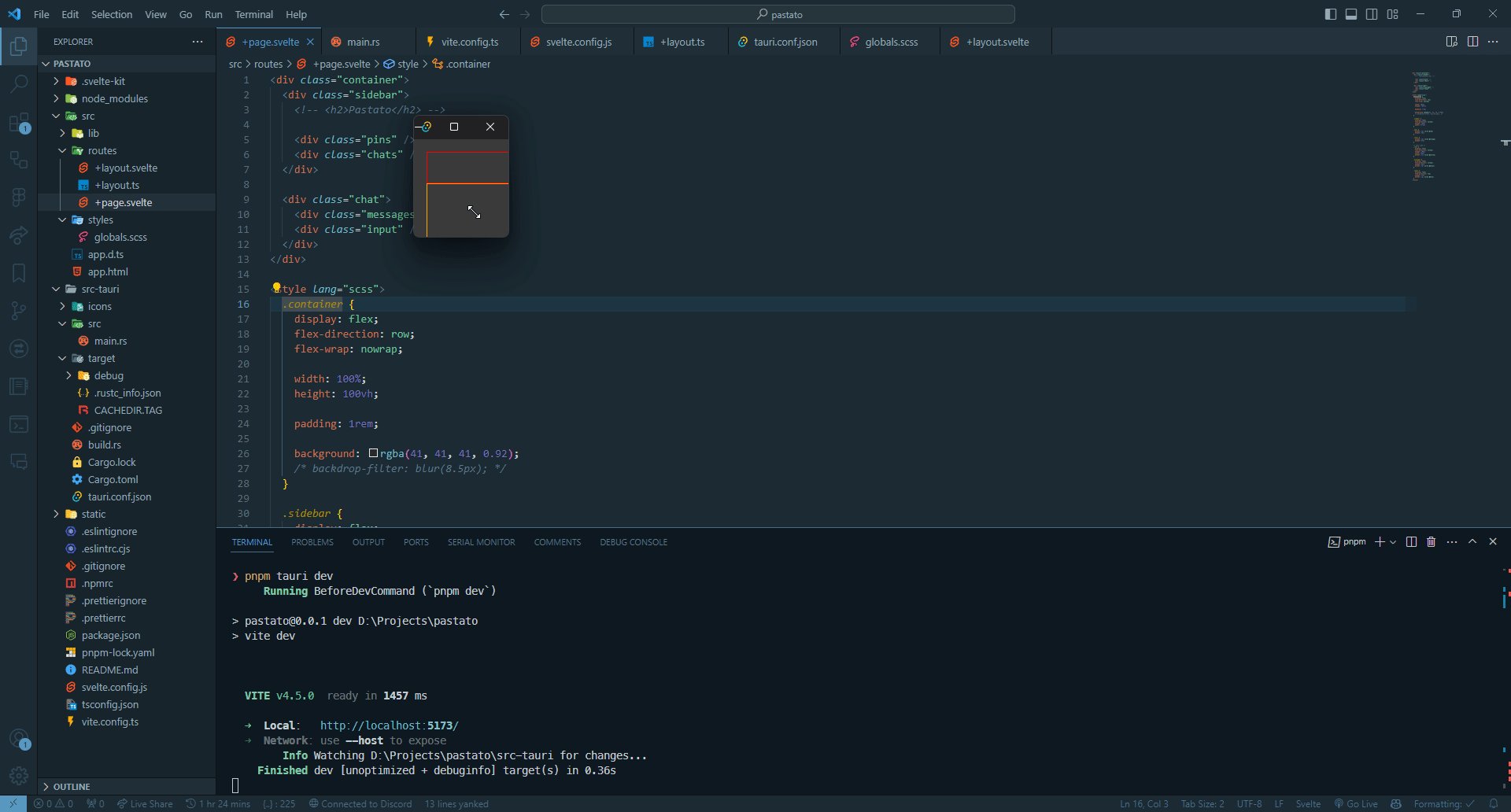
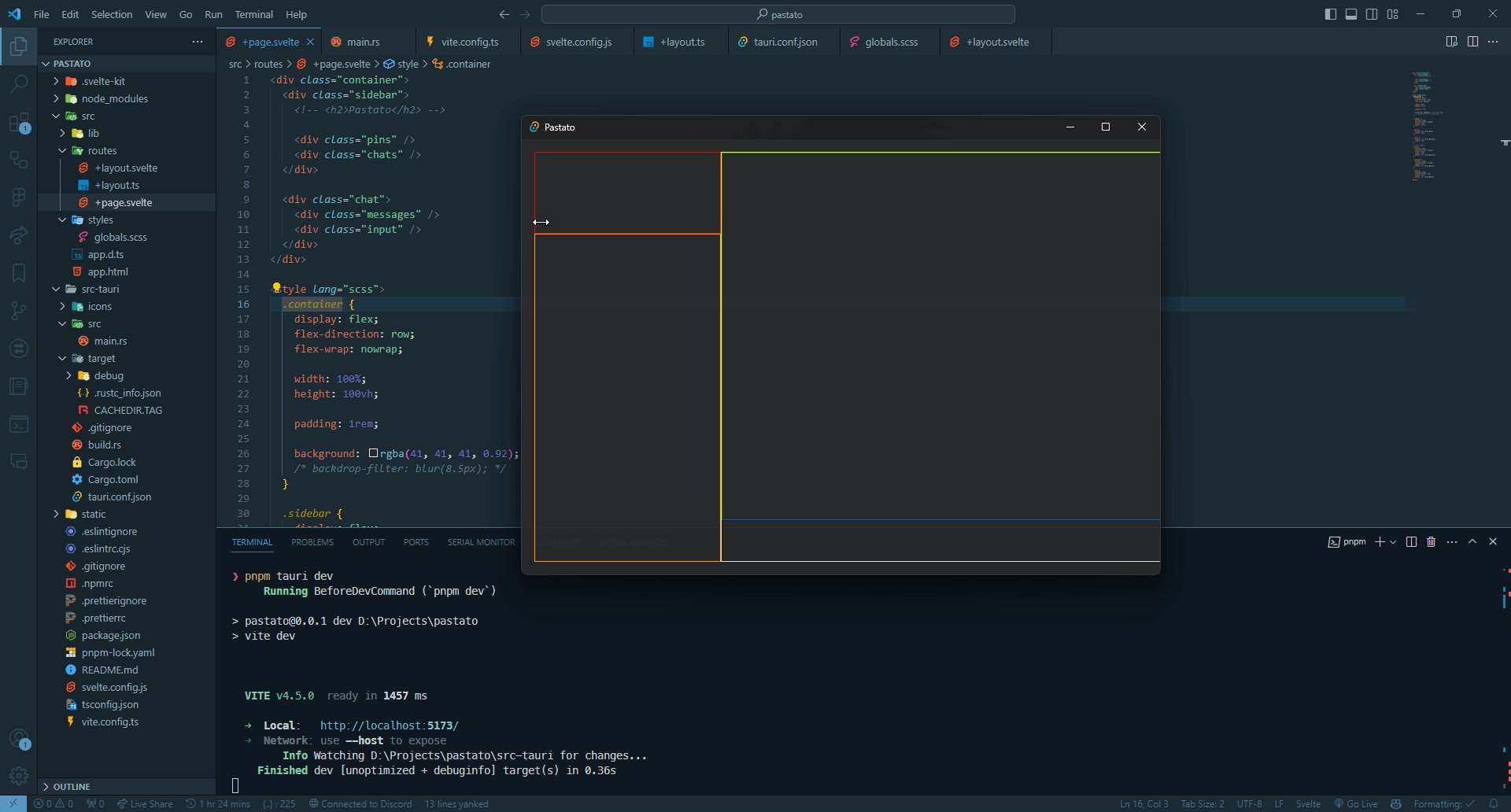
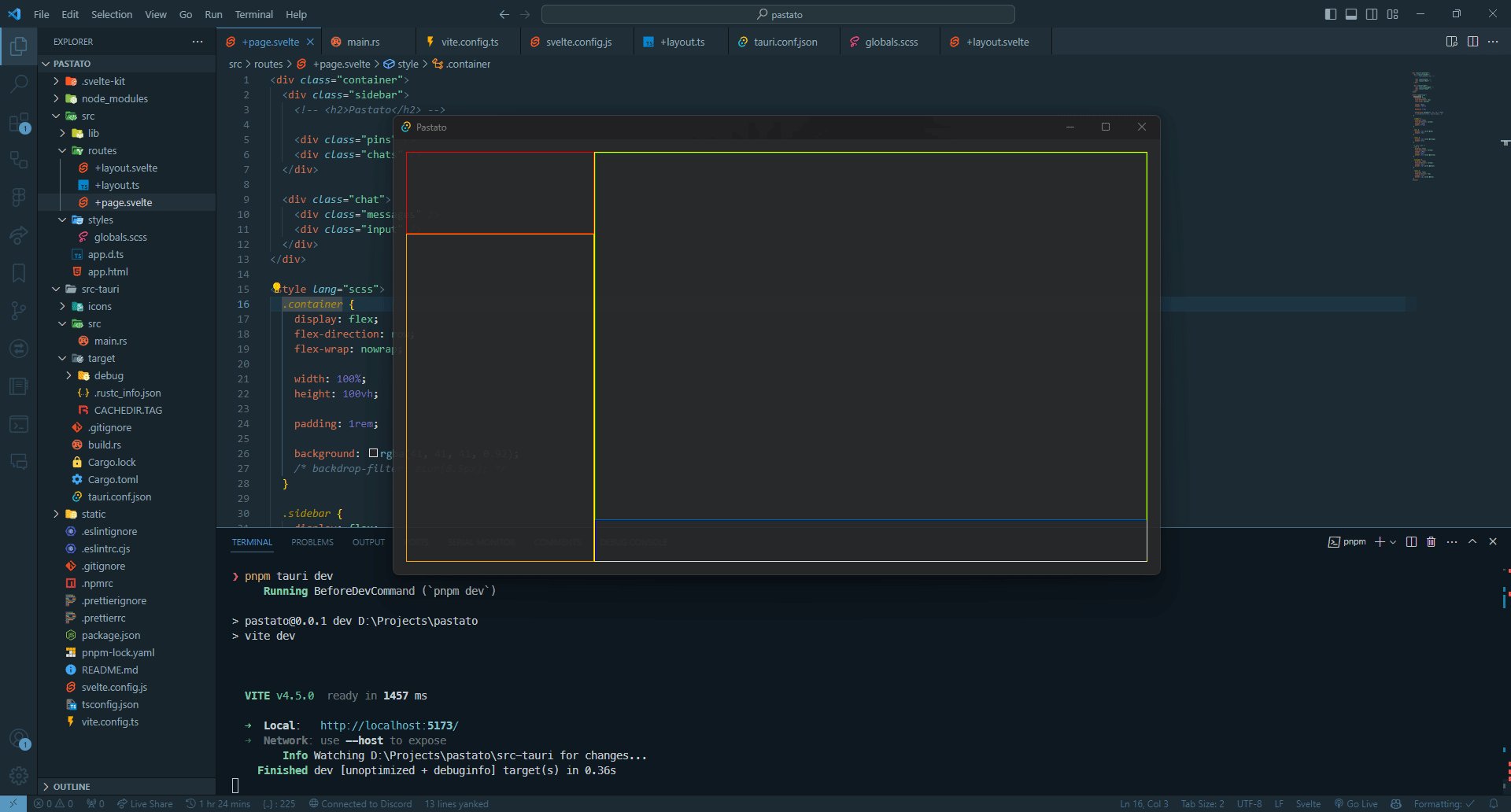
This worked but not at the start. I had to resize the window to clear the flat color it gave me.





2
Answers
Found the solution on Tauri's Discord server.
I need to set
decorationstofalseand use the JS API to set it back to true later.If you want to make the window as a whole partially transparent, you might be able to use
window-vibrancyinstead, which uses platform-specific functionalities for such an effect. (It is not available everywhere and may couple it to a blur effect, though.)