I was making my blog,
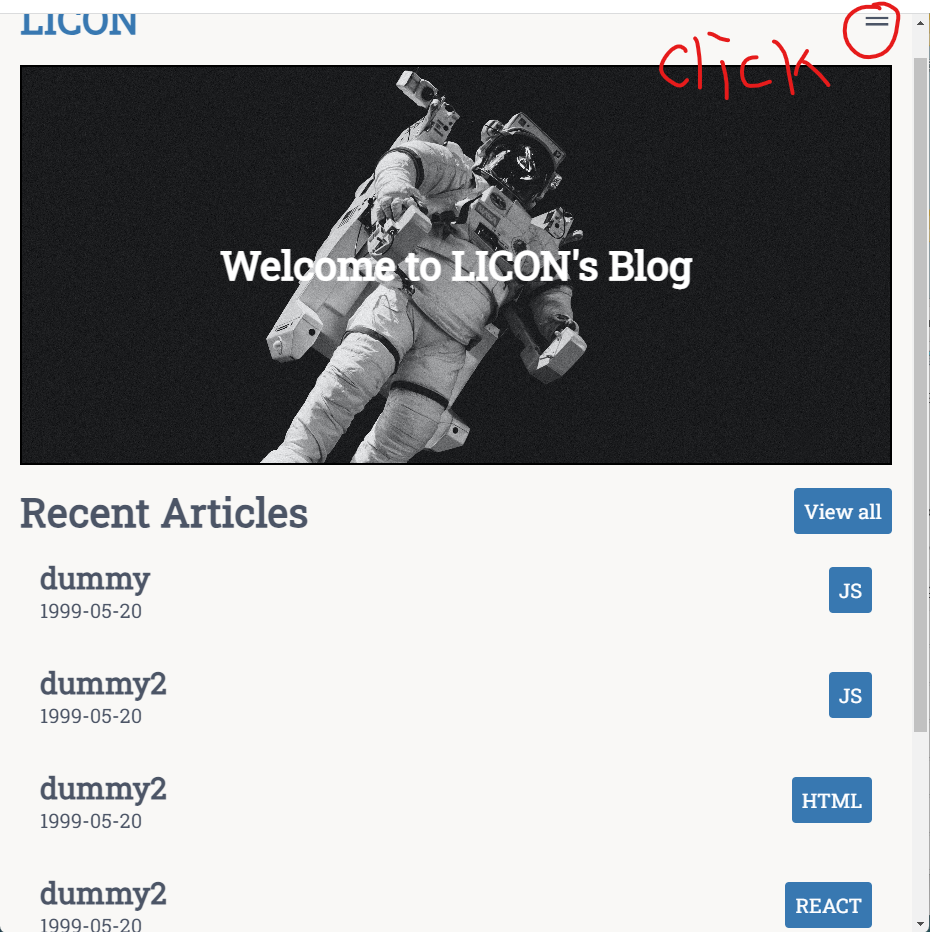
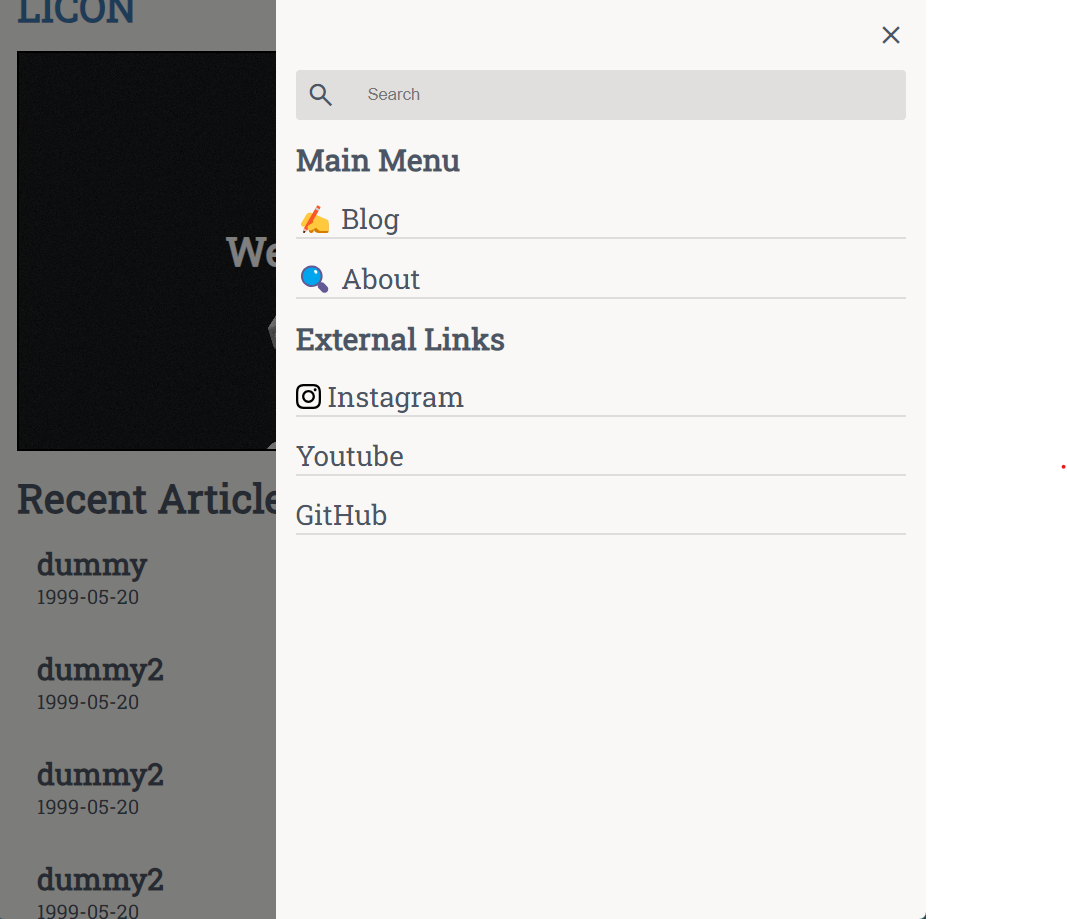
and wanted to add functionality which prohibit user from scrolling while the modal is open.
So I found out that setting overflow:hidden on body element works for this.
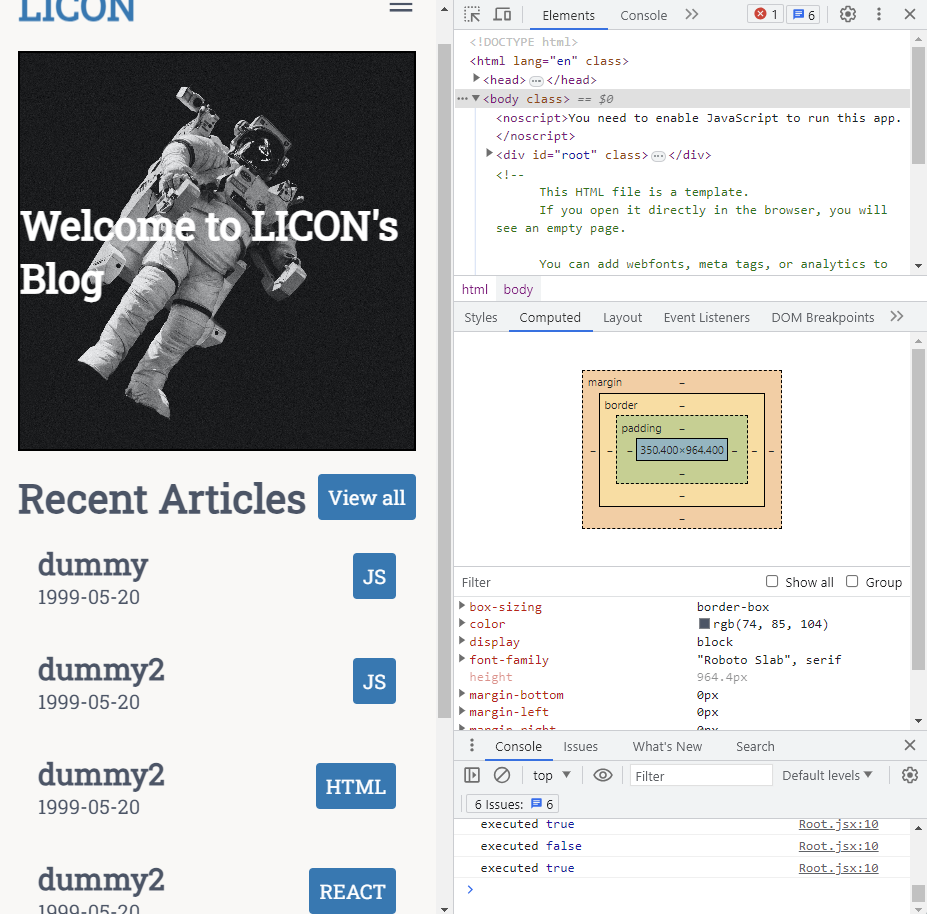
But how?? I know the overflow property’s default value is visible. It allows the contents to overflow out of the box.
but it seems that computed body element’s height is stretched along with its contents and completely contains all of them in itself. and there was no overflowed contents.
Furthermore, the scroll bar position remains unchanged after closing modal.
So I wonder how the overflow:hidden works for this.







3
Answers
I realized that there is nothing to wrong in my understanding. I simply overlooked the specific value of the
hiddenproperty within theoverflowproperty. There is nothing overflowed inbodyelement. I was just confused concept of 'overflowing' with the stretch due to the boxes in thebodyelement. Accroding to developer.mozilla.org/en-US/docs/Web/CSS/overflow#values , thehiddenvalue simply takes thescroll-baraway from the element. That's all.This prevents the scrolling functionality because the body tag encompasses all the page content not just the modal. So by making all (x & y) overflow hidden, the body copy that would have previously been scrollable is now hidden.
You should implement such a mechanism by using JavaScript to set the "overflow-y: hidden" on body when the menu is open and set it back to auto when it is closed. You should also set menu’s overflow to scroll or auto. If I misunderstood your answer please provide some more details.