does anbody kwno how I can modify the properties of the Deck.gl tooltip in Superset using CSS? My goad is to completely deactivate the tooltip. I tried the following which solved my problem partially:
.deckgl-tooltip{
display:none;
}
BUT: I still see a small black square instead of the tooltip. How can I get rid of this square?
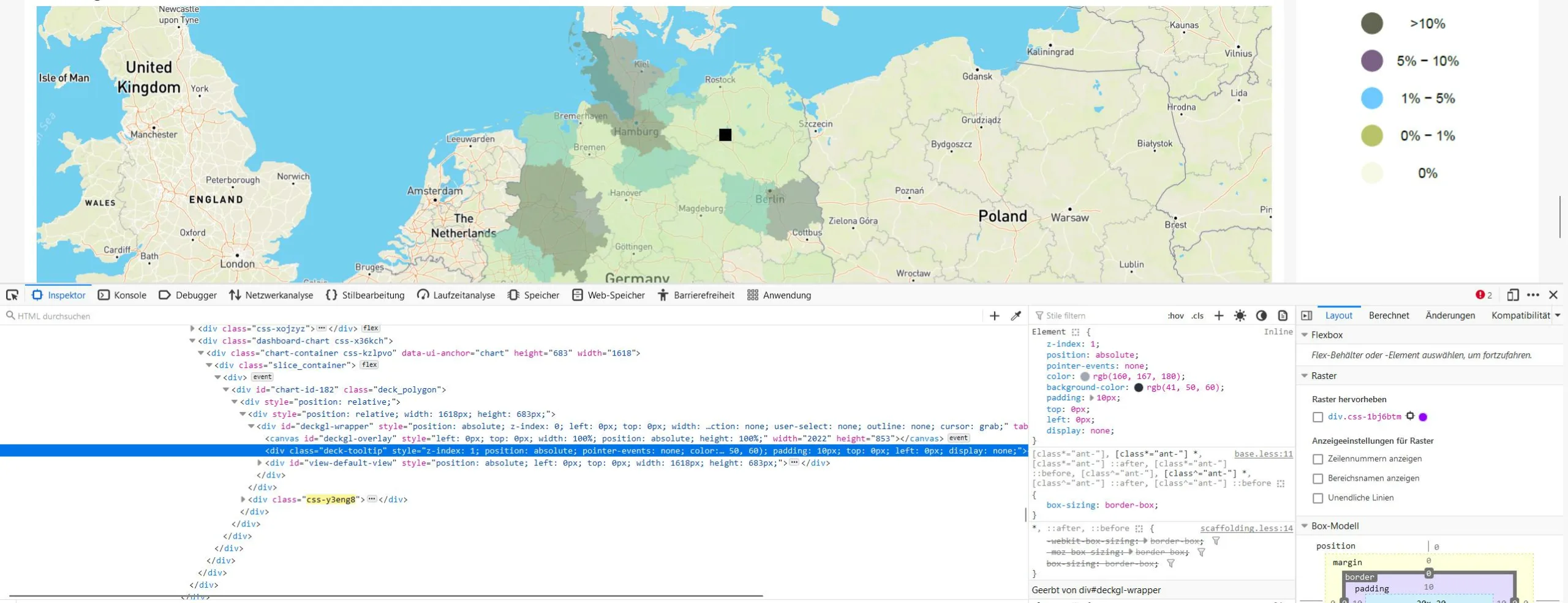
EDIT: below is a screenshot of the map and the code. When I scroll over the map, that yellowish highlighted class (‘css-y3eng8’) appears and it is dynamic in a sense, that it changes the class name when I move over the map.
Here is a link to the copy of outer HTML:
https://codefile.io/f/MXx4crq6R6






3
Answers
Try getTooltip (Function in JavaScript).
The simple function that can be done in JavaScript;
JavaScript
Your custom CSS does not point to correct element
The custom CSS should be:
Don’t worry about
#chart-id-182, it always be fixed for a chartThe black square is likely due to the tooltip’s container still being rendered in the DOM, even though the tooltip itself is hidden.
To remove this square, you can target the tooltip’s container in your CSS and set its display to none as well. The container usually has a class name like(.deckgl-tooltip-container) or something similar. Inspect the page in your browser’s developer tools and find it.
Then, you can do css like this;
This will hide both the tooltip and its container, effectively removing the black square from your view.
However, it’s important to note that modifying the CSS to hide the tooltip is a workaround. The Deck.gl library does not provide a built-in way to disable tooltips. If you want to completely remove the tooltip functionality, you might need to modify the Deck.gl source code or use a custom tooltip function that always returns null or an empty string.
Example;
This function will be called every time the user hovers over an object in the Deck.gl layer. By returning null, you can prevent any tooltip from being displayed.
*Remember that modifying the Deck.gl source code or using a custom tooltip function requires a good understanding of JavaScript and the Deck.gl library. If you’re not comfortable with these, modifying the CSS might be the easier option.