I’m currently trying to save vertical space on my webpage and I’m trying to figure out if there’s an elegant solution to my problem.
I’ve created a ‘options’ component in angular that takes two optional templates. Here’s the relevant code:
<div class="options-body">
<div *ngIf="filterContent?.templateRef">
<span class="option-title">Filters</span>
<div class="filter-container">
<ng-container [ngTemplateOutlet]="filterContent!.templateRef"></ng-container>
</div>
</div>
<div class="actions-container" *ngIf="actionContent?.templateRef">
<span class="option-title">Actions</span>
<div>
<ng-container [ngTemplateOutlet]="actionContent!.templateRef"></ng-container>
</div>
</div>
</div>
</div>
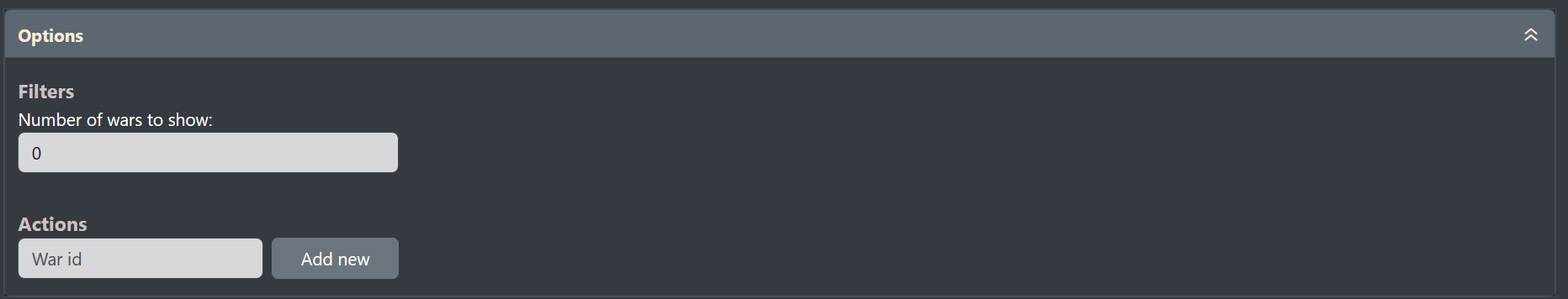
The problem is that sometimes the templates are small in width, such as in this example:
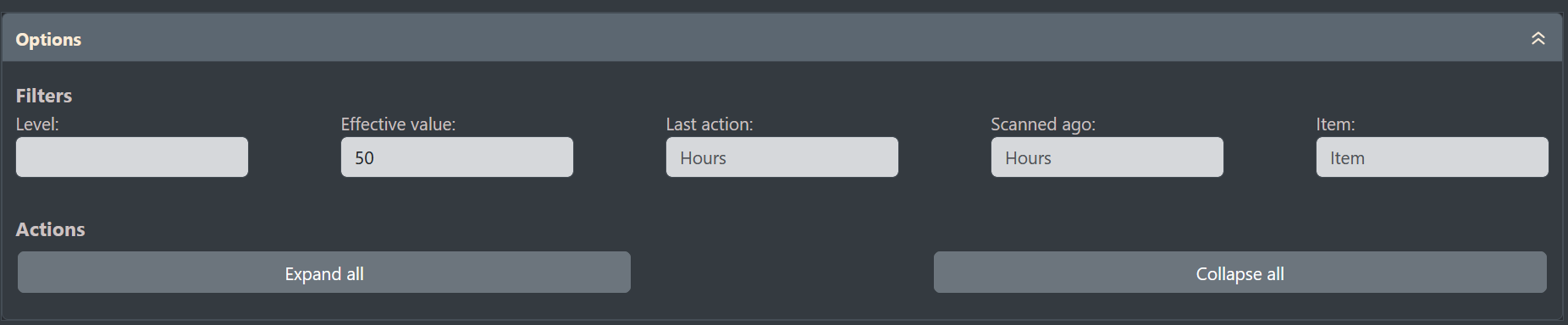
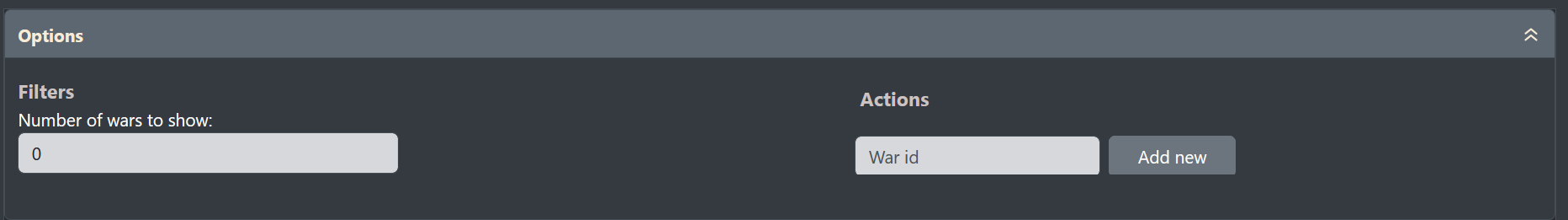
I’m wondering if I could make the two divs inline if the width is small enough while maintaining the functionality the same (Here’s an example of desired solution for small width divs that i whipped up with paint):







2
Answers
use 50% fixed width for both div. Or use bootstrap row column to keep equal the both divs
using css flex
e.g.
stackblitz