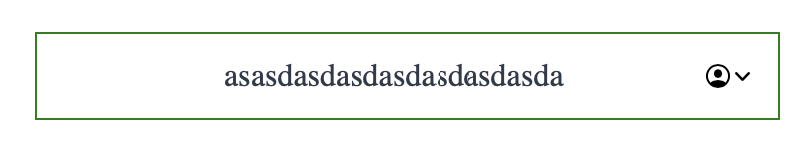
I have an html form with a bunch of inputs. When an input gets autofilled by Safari and I then attempt to edit the input there is a weird overlapping of the string.
If I click around it seems to fix itself, but it’s not after the first click or when I simply focus on another input. I will attach the styles affecting my inputs. Not sure if this is my error or a bug in Safari, but it doesn’t seem to happen on other input fields…
input:is([type="text"],[type="number"],[type="email"],[type="tel"],[type="url"],[type="date"]),select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-webkit-border-radius: 0;
background-color: #ffffff;
margin: 0;
max-width: 100%;
max-height: 2.75em;
border: var(--approx-1px) solid var(--color-gray);
border-radius: 0;
padding: var(--spacing-default);
color: var(--color-darkblue);
font-size: 1em;
font-family: inherit;
text-align: center;
text-align-last: center;
display: inline-block;
vertical-align: middle;
position: relative;
}
:is(input,select):is(:hover,:focus) {
border-color: var(--color-darkblue);
outline: transparent;
}
Thanks for any ideas.





2
Answers
So after a bit of investigation I discovered the issue lied when the
::-webkit-contacts-auto-fill-buttonappeared, it would push the input to the left and cause a graphical glitch. Well I didn't know we could target that pseudo element, but you can. Setting it toposition: absolute;and scooting it over withright: /* padding being used on the input */ ;lets it "float" above the input field taking out of the flow, preventing the graphical glitch. Hope this helps someone else.This will add a white background to the input fields when they are autofilled, which may prevent the overlapping text issue. You can adjust the colors as per need.
I’m not that friendly with Safari so I just gave one suggestion.