I am using the AzureMapControl <AzureMap> component in a Blazor server-side web app. If I have it as the sole content of my Index.razor page, it displays fine. (This was in a small sample app I wrote).
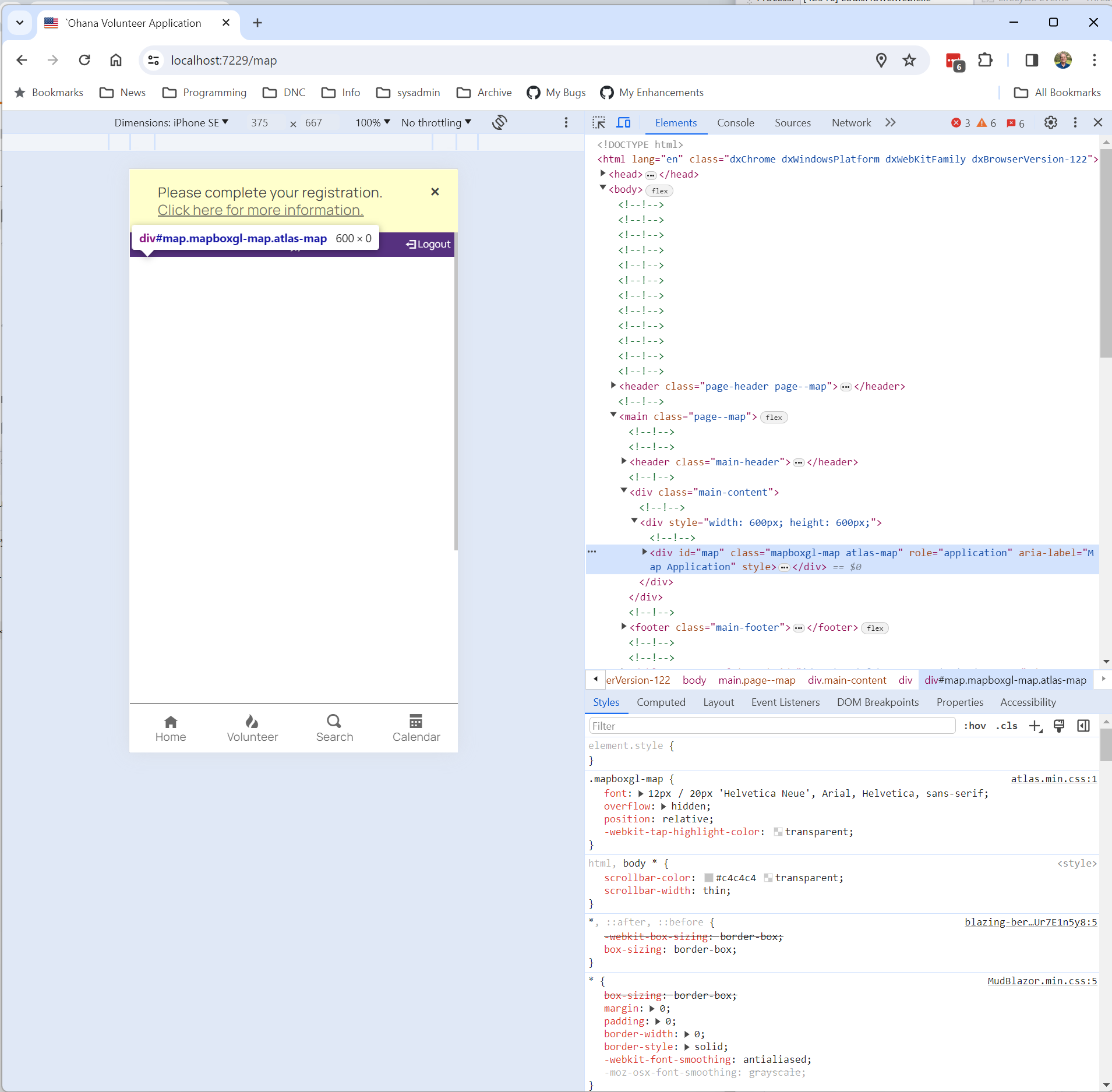
But when I move it to my application I want to use it in, which has a lot of stuff in the MainLayout.razor, it has a height of 0. I finally tried to force a height doing the following:
<div style="width: 600px; height: 600px;">
<AzureMap Id="map"
CameraOptions="new CameraOptions { Zoom = 12 }"
Controls="new Control[]
{
new ZoomControl(new ZoomControlOptions { Style = ControlStyle.Auto }, ControlPosition.TopLeft),
new CompassControl(new CompassControlOptions { Style = ControlStyle.Auto }, ControlPosition.BottomLeft),
new StyleControl(new StyleControlOptions { Style = ControlStyle.Auto, MapStyles = MapStyle.All() }, ControlPosition.BottomRight)
}"
StyleOptions="new StyleOptions { ShowLogo = false }"
EventActivationFlags="MapEventActivationFlags.None().Enable(MapEventType.Ready)"
OnReady="OnMapReadyAsync" />
</div>
What can cause this and how do I get it to have a height?





2
Answers
Ok, this is a really horrible hack. (And I'll have to figure out what values to set based on the browser window size.) But it works.
Add the following style:
I’ve seen this happen with a lot of dynamic controls like maps. The main cause is the div that map is contained in has zero height when the map loads, and thus this happens. A common scenario where I’ve seen this is with tabs, where and the tab with the map is hidden initially (zero size). DOM elements don’t have a resize event and so monitoring a single element for change requires additional code uses additional resources. The only resize event natively in browsers is for when the whole page resizes, which would only happen in mobile when you rotate the device. Generally you will have to manually call the "resize" method on the map to force it to rerender. Here are some methods to try and address this issue: