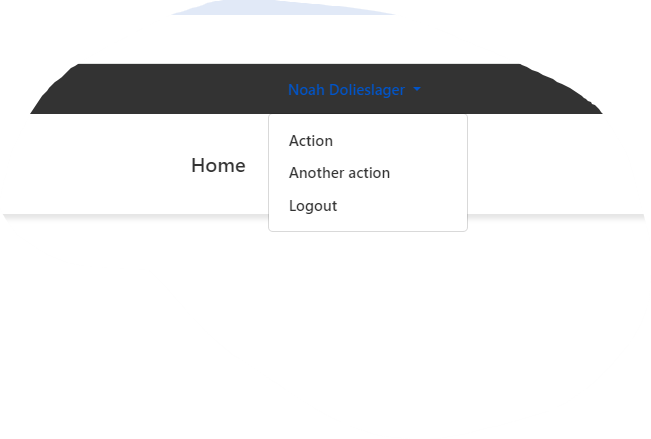
My bootstrap is making my dropdown color turn blue when I hover over a dropdown item. I put the code below, and I can’t figure out how to change it. I think it is bootstrap. I was able to remove the dropdown items turning blue, but I can’t change the title of the dropdown.
.header {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
}
.top-navbar {
background-color: #333;
height: 40px;
}
.top-navbar-container {
max-width: 1200px;
margin: 0 auto;
display: flex;
justify-content: flex-end;
align-items: center;
height: 100%;
}
.top-menu {
list-style: none;
display: flex;
margin: 0;
padding: 0;
}
.top-menu li {
margin-right: 0px;
}
.top-menu li:last-child {
margin-right: 0;
}
.top-menu li a {
text-decoration: none;
color: #fff;
font-size: 12px;
font-weight: 600;
}
.top-menu li a:hover {
color: #fff;
}
.top-menu .dropdown-item {
color: #333;
/* Grey text color for the dropdown items */
}
.top-menu .dropdown-item:hover {
color: #333;
/* Grey text color for the dropdown items */
}
.main-navbar {
background-color: #fff;
height: 80px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.1);
}
.main-navbar-container {
display: flex;
justify-content: space-between;
align-items: center;
height: 100%;
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.logo-container {
width: 80px;
}
.logo {
width: 100%;
height: 100%;
}
.menu-container {
display: flex;
align-items: center;
}
.menu {
list-style: none;
display: flex;
margin: 0;
padding: 0;
}
.menu li {
margin-right: 20px;
}
.menu li:last-child {
margin-right: 0;
}
.menu li a {
text-decoration: none;
color: #333;
font-weight: 600;
}
.icons {
display: flex;
align-items: center;
margin-left: 20px;
}
.cart-icon {
margin-right: 20px;
width: 100px;
height: 100px;
}
.logo-container {
width: 78px;
height: 100%;
display: flex;
align-items: center;
}
.logo {
width: 100%;
height: auto;
}
.dropdown-item:hover,
.dropdown-item:focus {
background-color: transparent;
/* Set the background color to transparent */
color: inherit;
/* Inherit the text color from the parent element */
}
.top-menu li .dropdown-item a:hover {
color: #fff;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
</head>
<body>
<header class="header">
<nav class="top-navbar" data-bs-theme="dark">
<div class="top-navbar-container">
<ul class="top-menu">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Name
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="logout.php">Logout</a></li>
<li class="nav-item">
<a class="nav-link" href="register.php">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.php">Login</a>
</li>
</ul>
<div class="icons">
<a href="cart.html"><i class="fa-solid fa-cart-shopping fa-xl"
style="color: #0000ff;"></i></a>
</div>
</li>
</div>
</nav>
<nav class="main-navbar">
<div class="main-navbar-container">
<div class="logo-container">
<img src="Noah Grocery Logo.png" alt="Grocery Store Logo" class="logo">
</div>
<div class="menu-container">
<ul class="menu">
<li><a href="index.html">Home</a></li>
<li><a href="shop.html">Shop</a></li>
<li><a href="support/support.html">Support</a></li>
</ul>
</div>
</div>
</nav>
</header>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>Bootstrap is not on the code snippet FYI. I have tried online suggestions, but none of them worked.





2
Answers
I figured it out. I had to put the style in the actual html code for it to work. Thanks for your help!
Did you try something like
in this case you trigger the nav-link directly.
here is the codepen of this.