I just learned that ‘align-content’ property works only if there are more than one line. Because this property is all about between lines of items.
so if there is just one line, this property must not have impact.
* {
box-sizing: border-box;
font-size: 1.5rem;
}
html {
background: #b3b3b3;
padding: 5px;
}
body {
background: #b3b3b3;
padding: 5px;
margin: 0;
}
.flex-container {
background: white;
padding: 10px;
height: 1300px;
border: 5px solid black;
display: flex;
flex-flow: wrap row;
justify-content: center;
align-items: center;
align-content:flex-start
}
.item-1 {
background: #ff7300;
color: white;
padding: 10px;
border: 5px solid black;
margin: 10px;
}
.item-2 {
background: #ff9640;
color: white;
padding: 10px;
border: 5px solid black;
margin: 10px;
width: 250px;
font-size: 1.8rem;
}
.item-3 {
background: #ff9640;
color: white;
padding: 10px;
border: 5px solid black;
margin: 10px;
height: 250px;
}
.item-4 {
background: #f5c096;
color: white;
padding: 10px;
border: 5px solid black;
margin: 10px;
width: 300px;
height: 300px;
}
.item-5 {
background: #d3c0b1;
color: white;
padding: 10px;
border: 5px solid black;
margin: 10px;
width: 350px;
}
.item-6 {
background: #d3c0b1;
color: white;
padding: 10px;
border: 5px solid black;
margin: 10px;
width: 350px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="main.css">
<title>Flexbox</title>
</head>
<body>
<div class="flex-container">
<div class="item-1">div</div>
<div class="item-2">w=250px</div>
<div class="item-3">h=250px</div>
<div class="item-4">w/h=300px</div>
<div class="item-5">w=350px</div>
<div class="item-6">w=350px</div>
</div>
</body>
</html>
but in this case, I applied
display: flex;
flex-flow: wrap row;
justify-content: center;
align-items: center;
align-content:flex-start
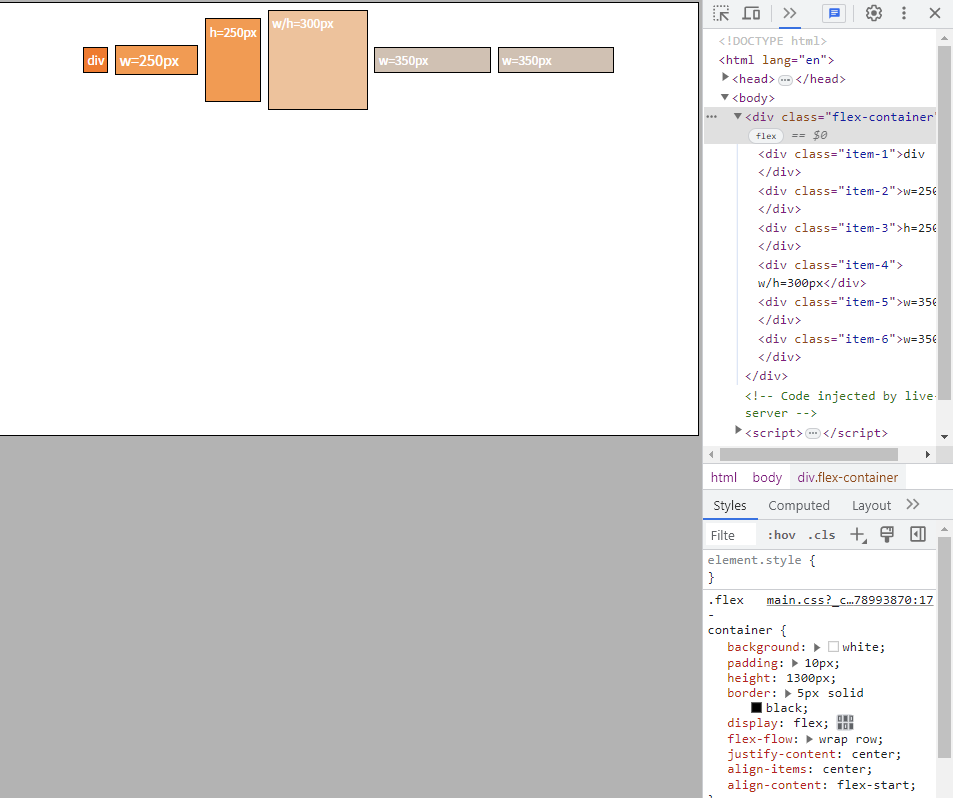
According to what I learned, the align-content should not work because there is just one line. So the items should be on the center of the ‘flex-container’.
but it’s placed on the top like below which it should not be
could you explain about this?





2
Answers
align-contentinflexboxwill take effect if you useflex-wrap: wrap. It’s aflex-flowproperty in your case where you’ve set it towrap. That’s why it takes effect even if there is a single line.This is actually wrong. If you check the Specification you can read:
Now if you click on "single-line" you can read:
So it’s the
flex-wrapproperty that dictates the behavior, not the number of lines. If you usewrapthen you have a "multi-line flex container" even if the number of lines is 1.That’s what is happening in your case since you are using
flex-flow: wrap row