When I run VScode live server, the whole page is too large and I don’t have a responsive web page however in DevTools it work just fine.
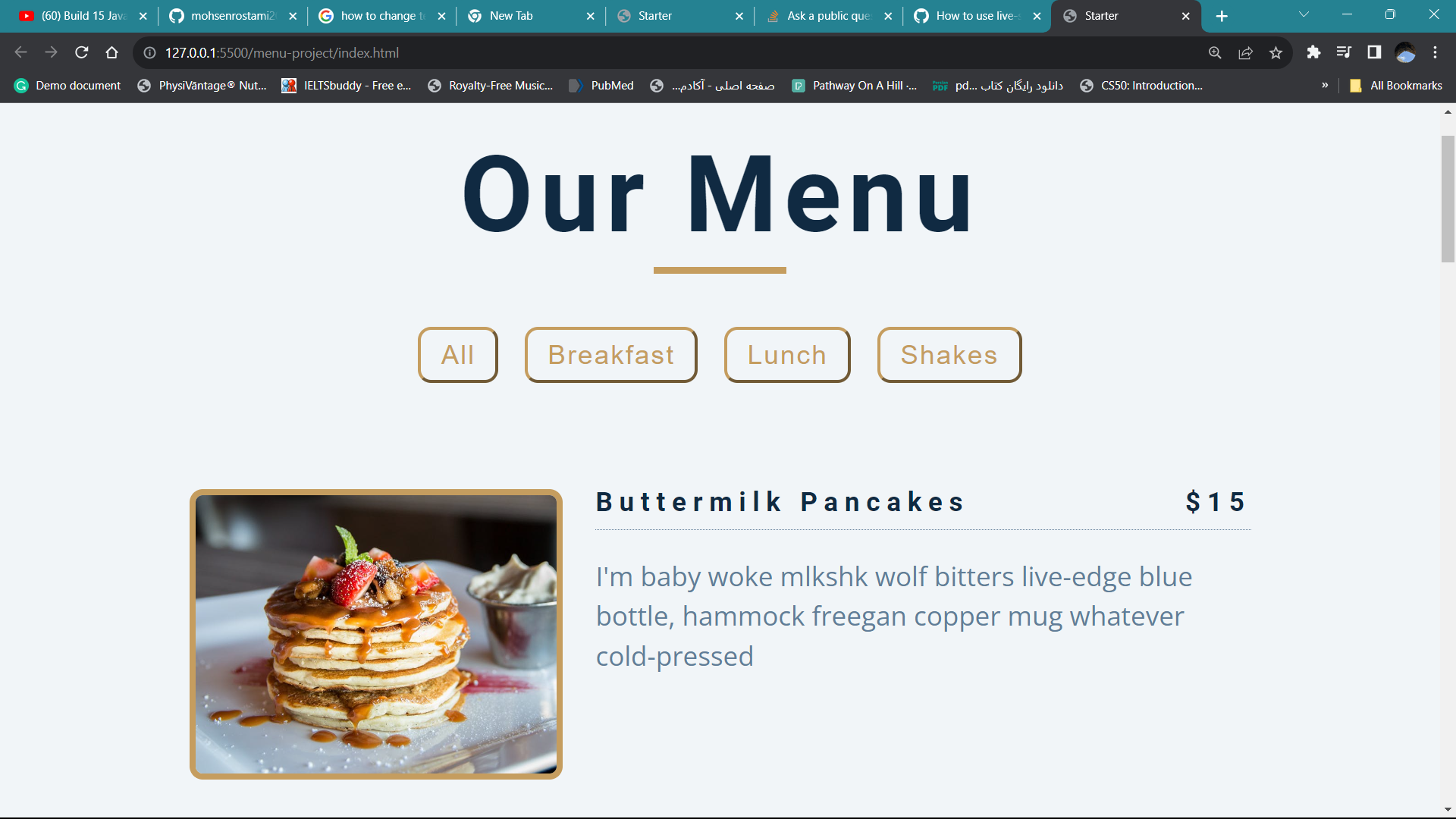
This is how page look in my screen
This is how it shows in DevTools
This is CSS media query
@media screen and (min-width: 1200px) {
.section-center {
width: 95vw;
grid-template-columns: 1fr 1fr;
}
.photo {
height: 150px;
}
}






2
Answers
It was "Dimensions" setting of the browser
I think it’s related to this:
Also make sure you have:
inside your
headtag.