I am using a template to make a customized website. However some static files are loading and some are not.
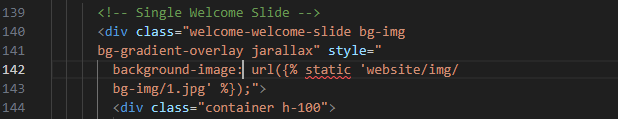
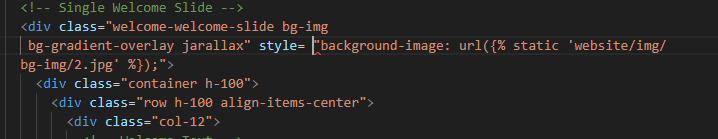
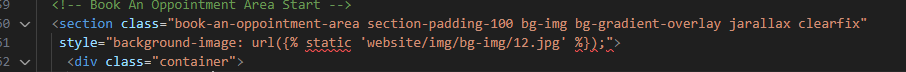
I get a red underline in my text editor in these locations:
<section class="dento-service-area section-padding-100-0 bg-img bg-gradient-overlay jarallax clearfix" style="background-image: url({% static 'website/img/bg-img/13.jpg' %});">
<div class="container">
Any help in CSS formatting is appreciated.







2
Answers
first off most programs like vscode dont understand django template
so the redline is mostly not a problem
first just add "" around the url()
so like this url("{% static ‘blahblah’ %}")
however if the django template is getting confused and when you go into dev tools in your browser it shows that django didnt compile the code for some reason
you can do the following
first place a css file in the static like this
than in the css you dont(and you cant) use djangos templates( so what i mean is the {{variables}} and {% %})
but since your already in static ( the css file is in static)
you can just link it with the default url without using static
so youd just say
url("images/any_image.png")
You need to add the code
{% load static %}at the beginning of the document as it follows: