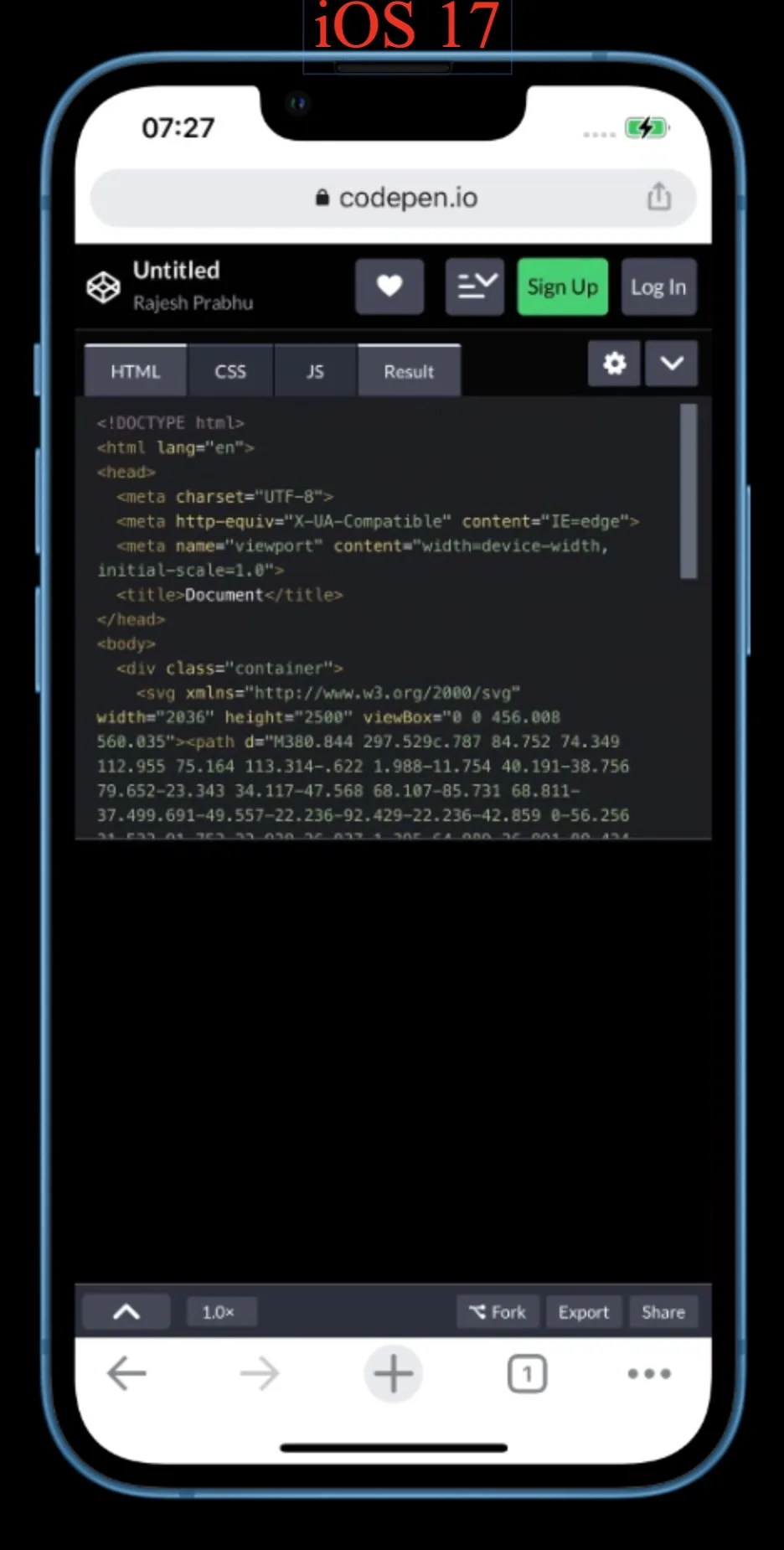
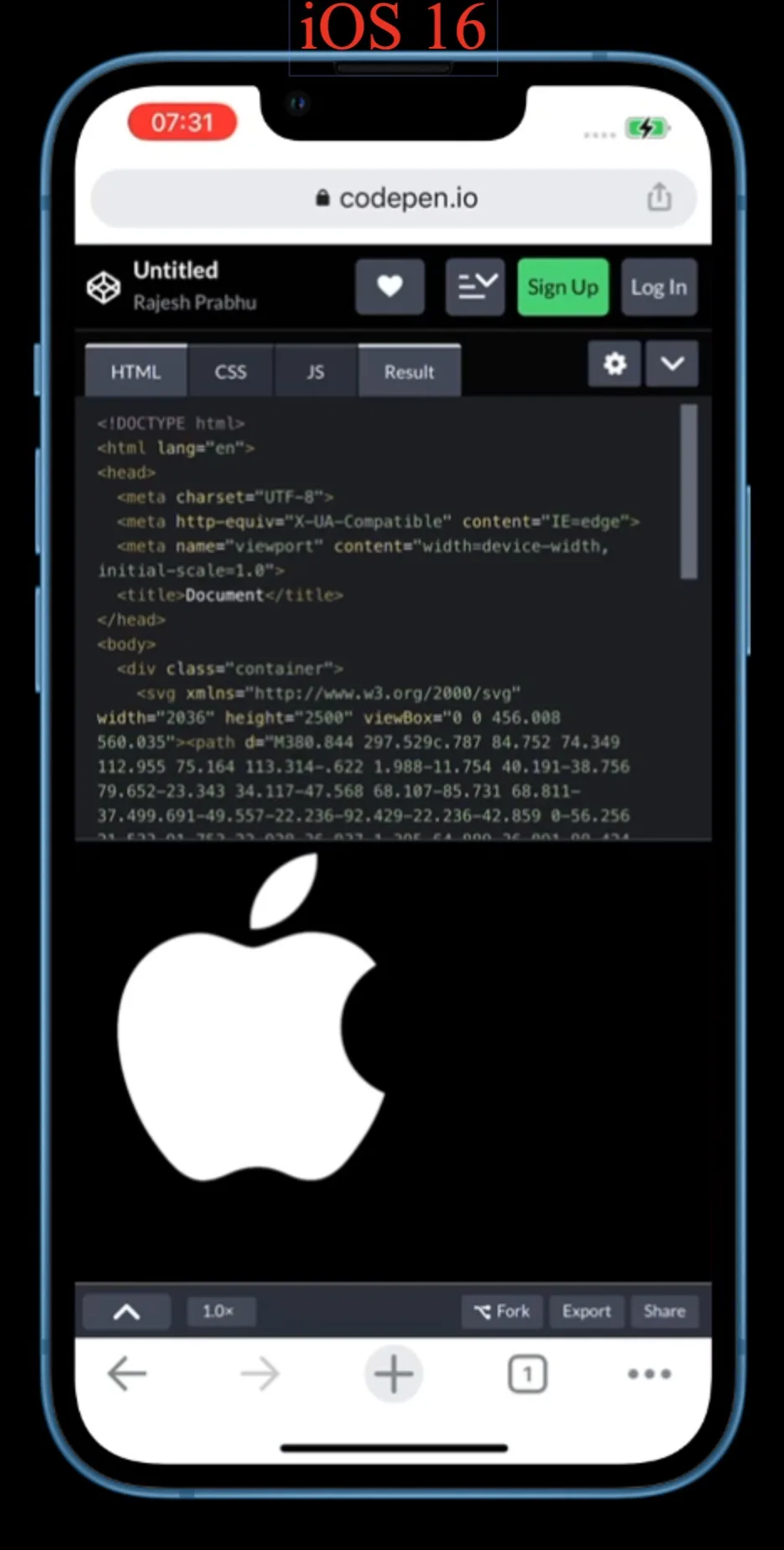
I am facing an issue with the filter css property applied on SVG on recently released IOS17. The filter: invert(1) works correctly in IOS 16 and below. Validated this in both browserstack and real device as well.
The svg logo and filter css style has been there for a long time and it is working fine on all the OS and devices except for iOS 17. The filter: invert(1) css is added conditionally, based on the background of the web page. I tried adding -webkit-filter styles as well to see whether it works, but it doesn’t.
You can run this codepen containing the example for the same: https://codepen.io/rajeshprabhu879/pen/yLZBKQq
Run this is IOS17 and IOS16 (or less) and you’ll see the difference
Below is the example snippet –
HTML
<div class="container">
<svg xmlns="http://www.w3.org/2000/svg" width="2036" height="2500" viewBox="0 0 456.008 560.035"><path d="M380.844 297.529c.787 84.752 74.349 112.955 75.164 113.314-.622 1.988-11.754 40.191-38.756 79.652-23.343 34.117-47.568 68.107-85.731 68.811-37.499.691-49.557-22.236-92.429-22.236-42.859 0-56.256 21.533-91.753 22.928-36.837 1.395-64.889-36.891-88.424-70.883-48.093-69.53-84.846-196.475-35.496-282.165 24.516-42.554 68.328-69.501 115.882-70.192 36.173-.69 70.315 24.336 92.429 24.336 22.1 0 63.59-30.096 107.208-25.676 18.26.76 69.517 7.376 102.429 55.552-2.652 1.644-61.159 35.704-60.523 106.559M310.369 89.418C329.926 65.745 343.089 32.79 339.498 0 311.308 1.133 277.22 18.785 257 42.445c-18.121 20.952-33.991 54.487-29.709 86.628 31.421 2.431 63.52-15.967 83.078-39.655"/></svg>
</div>
CSS
.container svg {
width: 100%;
height: 100%;
-webkit-filter: invert(1);
filter: invert(1);
}
Is anybody facing the same problem with iOS 17. What changes would I need to do to make it work in iOS 17 as well (of course not breaking in previous versions as well) ?






2
Answers
I think it’s a Safari bug. So you can use the CSS
fillproperty for changing the background color of the svg instead:I can reproduce this problem with WebKitGTK 2.42.1 (I noticed this with GNOME Web).
This is a known WebKit bug, see https://bugs.webkit.org/show_bug.cgi?id=261806.
Fortunately, there is a workaround: apply the filter to the parent element of your
svginstead of directly to thesvg.In your example, the CSS would need to be:
I got inspired by https://bugs.webkit.org/show_bug.cgi?id=201336, which is an older WebKit bug about how CSS filters are incorrectly not applied for some selectors.
And as a bonus, this preserves the original correct behavior on other browsers as well.