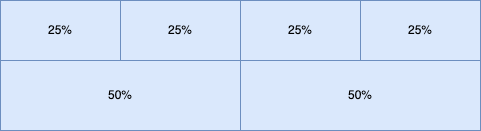
Below is my flexbox layout with property flex-wrap: wrap; gap: 0;. All the elements in the flexbox have width in percentage as shown.
But when I set gap: 1px, the layout is breaking. So I tried applying 1px border for all the elements inside flexbox, but the borders look 2px as the elements are all next to each other. Is there a way to provide the gap inside this layout without affecting the width percentage? Reason being, the layout width is dynamic and is not known before hand.





2
Answers
You can subtract the gap and border width from each child’s basis width using
calcfunction. For example,You can subtract the margin or gap from each child width using calc function. Try this: