I have a grid layout in an existing app:
<div id="wrapper">
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
<div class="block">
<div class="card"></div>
</div>
</div>
and CSS:
#wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 16px;
padding: 8px 16px 16px;
margin-bottom: 64px;
}
.block {
display: flex;
min-height: 100px;
}
.card {
background: #fff;
box-shadow: none;
box-sizing: border-box;
border-radius: 12px;
border-width: 1px;
border-style: solid;
border-color: #03a9f4;
color: black;
display: block;
transition: all 0.3s ease-out 0s;
position: relative;
height: 100%;
width: 100%;
}
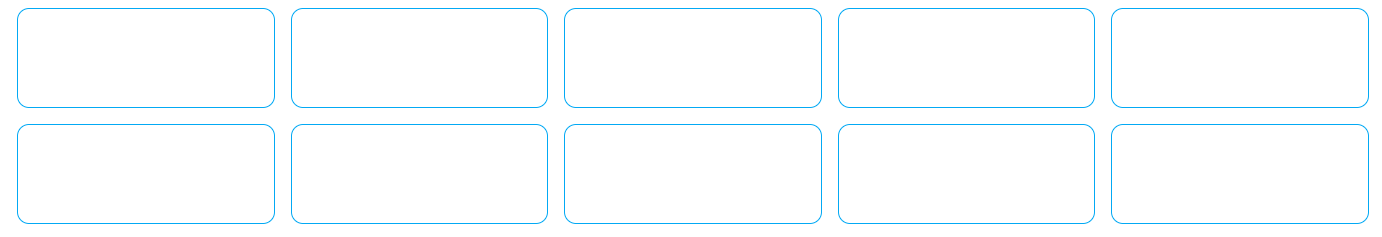
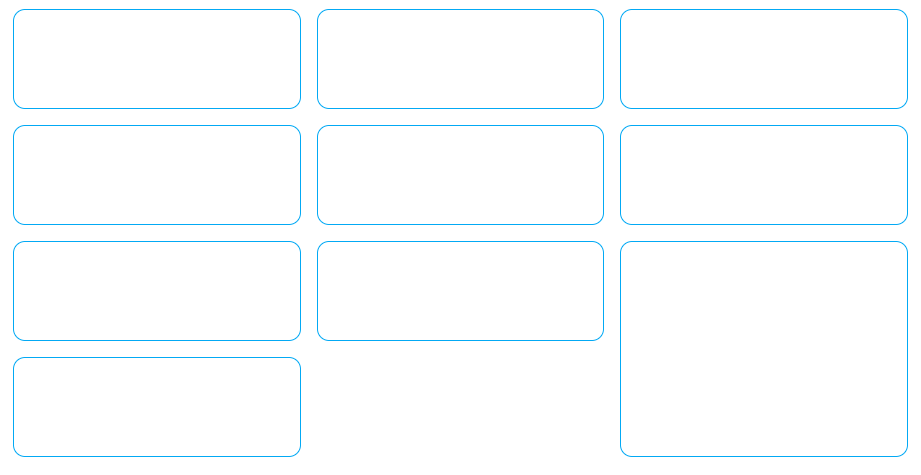
This looks and works great on all resolutions:
Now I want to make some blocks take 2 rows as height, so I’ve added:
.x2 {
grid-row: span 2;
}
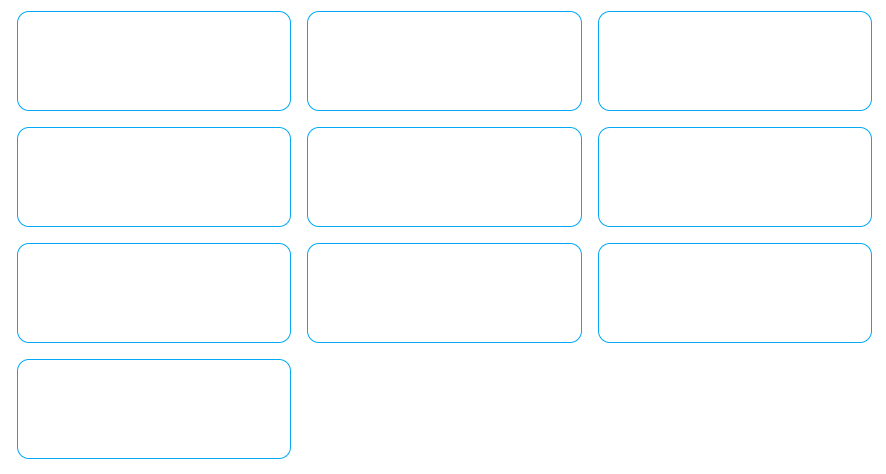
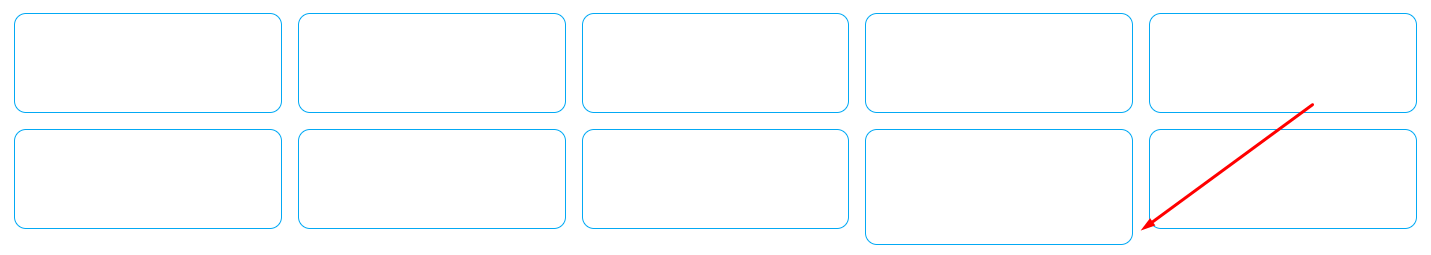
but this doesn’t look good on all resolutions:
In the final application, I display items in cards and the idea is to make the card height depend on the number of items inside (to avoid scrollbars).
How do I fix the layout so I can set grid-row span on specific items and the layout will adapt? I’d like to avoid JS solutions if possible.
EDIT: I’m adding codepen with my current code: https://codepen.io/Misiu/pen/bGmqVBG?editors=1100








2
Answers
The case where you are expecting two rows height that rectangle block is on last row. It is not going through display wrap and so its not taking proper height.
You can set min-height as you did for other rectangles, keep height
min-height: 200pxHere is the codepen solution link https://codepen.io/abhijeetabnave/pen/ExdWyEQ
The problem, so far as I can tell, seems to be the lack of a specific grid-row size for the auto-generated rows. If you add the following CSS:
to the declaration for the
#wrapperelement, then everything seems to line up (admittedly, I did "magic-number" the row-height, so adjust to your preference).In the following the JavaScript is used purely to assign the
x2class-name to a random element to demonstrate the adaptive nature of the CSS:JS Fiddle demo.
References:
grid-auto-rows.