I am trying to create a div that has a little circle on the right with an X inside it.
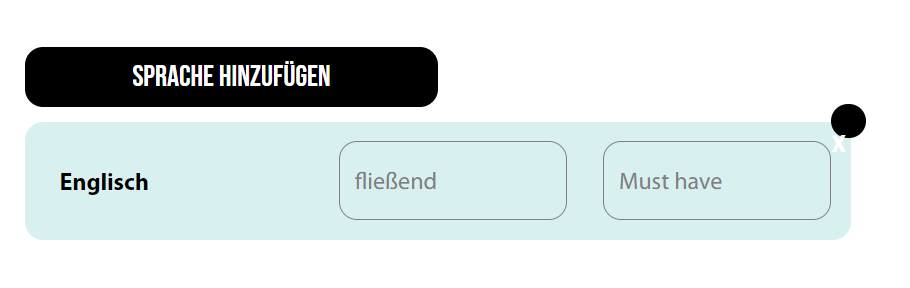
So far, this is what I got:
Besides the issue that the X is not inside the circle, it looks fine to me.
However, this was only achievable by making the parents position: relative.
All of this is achieved with this:
<div id="pickedLingua">
<template id="productrow" >
<div style="position:relative;">
<table style="position:absolute; top:0; left:0;" class="lingsel">
<tr>
<td style="width: 33%">
<p>
@*content from js code*@
</p>
</td>
<td style="width: 33%">
<div class="containerthing">
<p class="small">
@*content from js code*@
</p>
</div>
</td>
<td style="width: 33%">
<div class="containerthing">
<p class="small">
@*content from js code*@
</p>
</div>
</td>
</tr>
</table>
<div style="position:absolute; top:0; right:0" class="circle">
<p style="color: white;">X</p>
</div>
</div>
</template>
</div>
But if I now add more of these templates to this list, they get added on top of one another and not below one another.
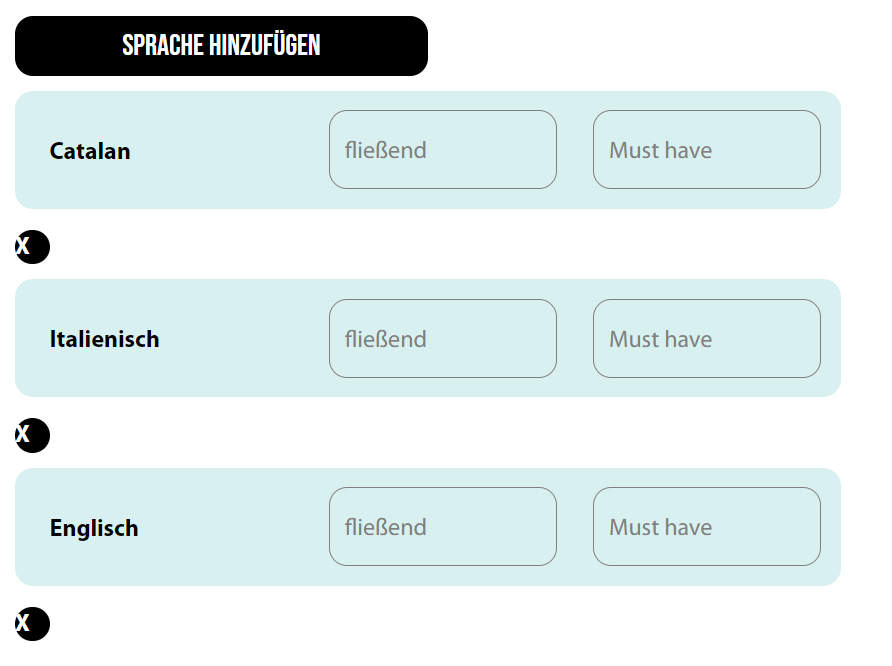
If I removed the positioning stuff, this is the result:
… But you see, the X button is now no longer overlapping anything but instead just right under each line.
I however want both: the circle overlapping the item and each item be rendered on top of each other.
How would I achieve that?






2
Answers
You don’t need the table for layout. If you give the row a relative position, you can put the X on the top right.
if you want to use table, you have to slightly changes your css