I want to create a shiny modal that looks like a scary warning.
Here is what I have so far:
library(shiny)
ui = basicPage(
actionButton("show", "Show modal dialog")
)
server = function(input, output) {
observeEvent(input$show, {
showModal(modalDialog(
title = icon("bomb"),
"This is an important message!"
))
})
}
shinyApp(ui, server)
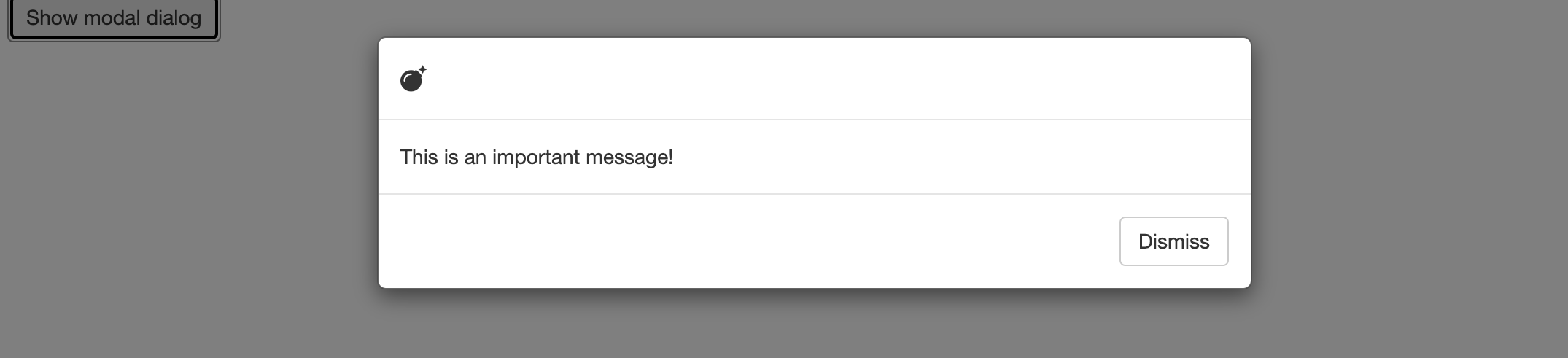
which produces this
How can I make the icon way bigger, centered, and a warning color like orange or red? I’m using bslib for theming so ideally the warning color would be tied to the theme.





2
Answers
This is based on FontAwesome, which allows sizing, see https://fontawesome.com/docs/web/style/size.
Demo:
Respectively:
As for centering it, if you’re not afraid to center all
<h4>elements on the page, this works:You can use a sweet alert, but you’ll have only four choices for the icon.