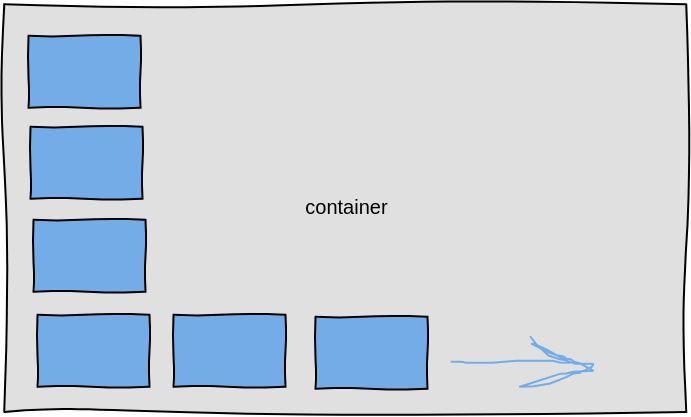
How can I achieve wrapping of elements into an L shape inside of a container? The elements are placed down along the left side. As the container height shrinks, more items should be placed horizontally along the bottom.
How to deal with "leftover" vertical space after wrapping? Ideally everything would be flush against the bottom, and extra space could be on top.
This type of wrapping is needed to wrap the buttons in a toolbar in a landscape screen. I have proposed other alternatives to the client but they want this method. There does not seem to be a way using flexbox to make it go in one direction and then another. Furthermore, there is no way to style items in flexbox based on whether they are on the first line or not, because if there were I could add a large margin to the items not on the first line to cause them to wrap.





2
Answers
I achieved it using a floating DIV that blocks off the space in the upper right. The other elements, if they are inline, are forced to wrap around it. I sized the float to be the container size minus the size of the items using the CSS calc() function.
What I understand of your question is that you want to have a wrapper (for posts for example) shape like L. I think you can’t do this with flexbox. you should do this by grid.
like your shared image:
this is not dynamic but achieve that goal. Note that what you want is not rational because if you add more lis and even hard coded, the li boxed shrinks unless you define the number of columns and don’t make more items than it should be.