I’m trying to make a css grid of the following pattern
- display 4 elements in a row, then display 2 in row, then 12 (as 4 in row), and last 2 (in a row), then repeat the whole pattern again.
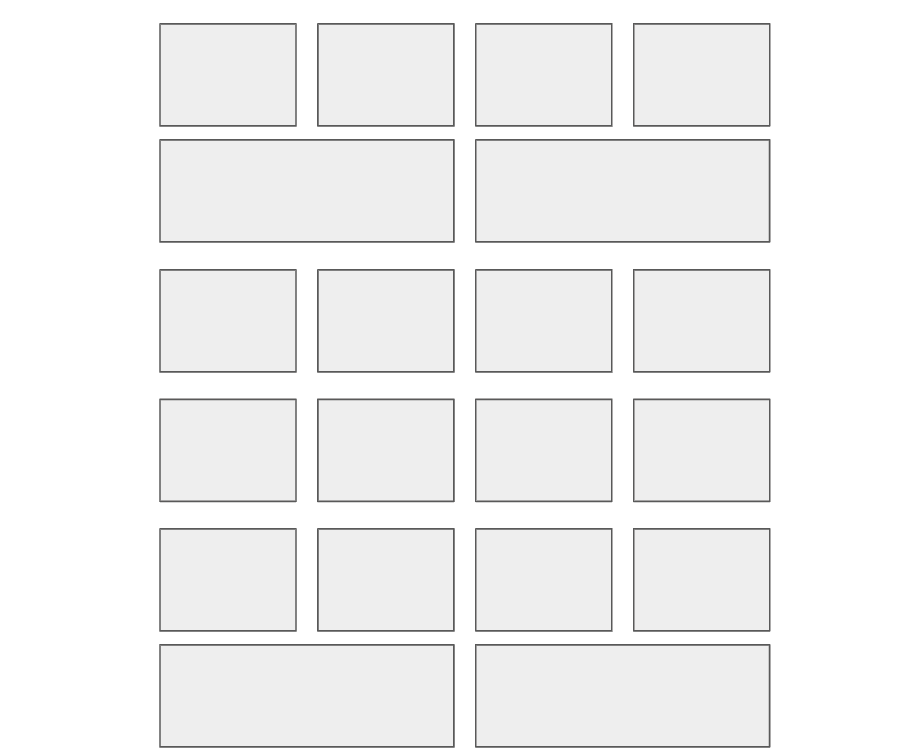
This is a picture of the first iteration:
I’m trying the solution with css grid, was bit stuck
FiddleJS: https://jsfiddle.net/g15nyto6/42/
.parent {
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
/* grid-auto-rows: 50px; */
grid-column-gap: 5px;
grid-row-gap: 5px;
grid-auto-flow: dense;
}
.child {
background: tomato;
width: 100%;
height: 100%;
}
.child:nth-child(-n + 2) {
background: cadetblue;
grid-column: span 2;
grid-row: span 2;
}
.child:nth-child(5n) {
background: pink;
grid-column: span 1;
grid-row: span 2;
}<div class="parent">
<div class="child">child-1</div>
<div class="child">child-2</div>
<div class="child">child-3</div>
<div class="child">child-4</div>
<div class="child">child-5</div>
<div class="child">child-6</div>
<div class="child">child-7</div>
<div class="child">child-8</div>
<div class="child">child-9</div>
<div class="child">child-10</div>
<div class="child">child-11</div>
<div class="child">child-12</div>
<div class="child">child-13</div>
<div class="child">child-14</div>
<div class="child">child-15</div>
<div class="child">child-16</div>
<div class="child">child-17</div>
<div class="child">child-18</div>
<div class="child">child-19</div>
<div class="child">child-20</div>
<div class="child">child-21</div>
<div class="child">child-22</div>
<div class="child">child-23</div>
<div class="child">child-24</div>
<div class="child">child-25</div>
<div class="child">child-26</div>
<div class="child">child-27</div>
<div class="child">child-28</div>
<div class="child">child-29</div>
<div class="child">child-30</div>
<div class="child">child-31</div>
<div class="child">child-32</div>
</div>Any help would be appreciated.





3
Answers
You can do this by specifying a grid of 4 columns…
EDIT: the description changed and the image makes what is needed clearer. Here’s edited version:
…then noticing that everything is in a single cell unless it is a :nth-child(20n+5), :nth-child(20n+6), :nth-child(20n+19) or :nth-child(20n+20) and for these setting the column span to 2.
Here’s a simple snippet with a few more elements added to make certain we are repeating the pattern:
You are both really close to the solution. According to the image the cells that should be wider are the 5th and 6th ones, and then again 14 cells later (12 + the 2 wider ones).
This code will do that:
And this segment from the original code should be removed:
Update
To match the pattern (4->2->12->2->4->2->12->2) mentioned in the comment this code will work:
You need to select the 5th, 6th, 19th and 20th every 20 children.
:nth-child()accepts a formula ofan+bform, in which we need to replaceawith 20 andbwith 5/6/19/20:Try it: