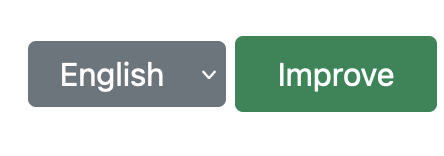
Using Bootstrap 5, I have a button and a select element in the same row, and they show different heights by default. Is it possible to make them the same height?
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<div class='container'>
<div class='row'>
<div class='col-xs-12 button-wrapper '>
<select id="Language" class="btn btn-secondary btn-block">
<option value="en" selected="selected">English</option>
<option value="fr">French</option>
</select>
<button class="btn btn-success btn-block" onclick="callAPI()"><i class="fa fa-language"></i>Improve</button>
</div>
</div>
</div>




2
Answers
you can add
h-100class to select elementYou don’t have a Dropdown, you have a native select element. However, you could use a dropdown with an event handler to update a variable in your script. This would solve the UI problem.
Otherwise, you can’t expect any library to provide absolutely everything you need. Just use a custom class to increase the select element’s padding so it ends up the same as the button’s height.