I’m trying to download the set icons associated with the different expansions of the game Netrunner. I can see the icons at https://netrunnerdb.com/en/sets, next to each set there is an icon. When i inspect it, it seems to just be a span with a CSS class with the icon name. My goal is to find or create SVGs of these icons, so if the website already has these in a vector format it would help me out a lot.
I cannot right click and save it, i cannot highlight it. So i’m not sure how the icon is being rendered. Is it a custom font the website is serving?
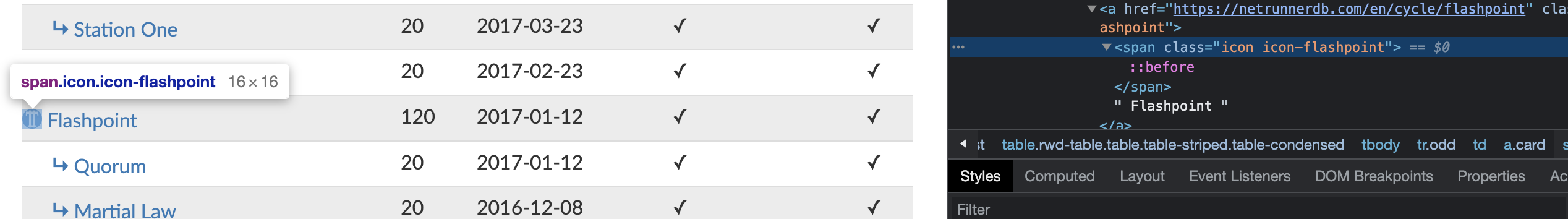
This is all i see when I inspect it:





2
Answers
Yes. Click on the
::beforein Developer Tools and you’ll see:Click on the stylesheet and you’ll see:
As explained by Tim R: it’s an icon font.
You can extract seperate svgs from the font using an icon generator like icomoon.
download the svg font file
https://netrunnerdb.com/fonts/netrunner.svg(Found in
@font-facerule)import it

select glyphs/icons
export all icon
If there is no svg font file available, you can convert a woff2, woff or truetype to svg font via a tool like transfonter. and convert this file via icomoon.
Alternatively, you can also directly convert a woff2, woff or ttr file using opentype.js as explained here "How to convert font icon to .svg by myself?"