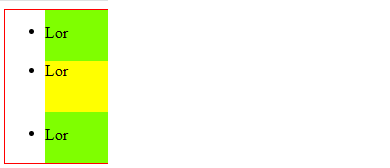
I want to the li bullet is close to the red vertical border that is ul border. Now there is big space between the bullet and red vertical line. I tried to use margin and padding but it doesn’t work. Would some tell me how to do it.
There is my code:
li span {
display:inline-block;
vertical-align:middle;<!--from w w w. ja v a2 s. c o m-->
}
.more {
background-color:Chartreuse;
height:51px;
line-height:41px;
}
.moretwo {
background-color:yellow;
height:51px;
vertical-align:sub;
} <ul style="border-style: solid; border-width: 1px; border-color: red;">
<li class="more"> <span>Lor</span> </li>
<li class="moretwo"> <span>Lor</span> </li>
<li class="more"> <span>Lor</span> </li>
</ul>




3
Answers
Your span definition is into ul, so it only affect what is into it:
By default, ul element has padding: left of 40px. So, you can change its value to move the bullets close to the border. Here is the updated code:-
I have given padding-left: 20px to ul element. You can adjust it as you wish. Hope it will be helpul.
ul.