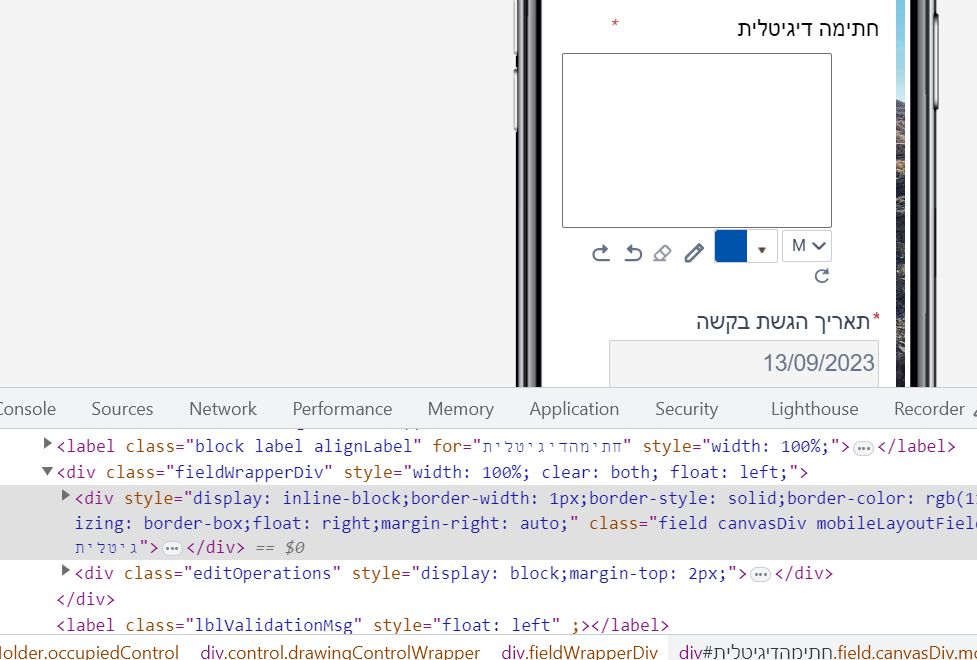
i’m using AP to make a form. In my form there is a drawing section for signature, but the square of the drawing section is align to the left center, i need it to be in the right side.
I’ve tried with CSS float, object position, text align.
Don’t know what to do, i’ve tried to "grab" the class ID but didn’t succeed.
Help?





3
Answers
try to use margin auto only, without the right.
margin: auto;
Have you tried adding margin-left?
First of all you need to provide more code so people are able to identify for you the main problem .. anyway, here is an approach I use to align form element to right :