How can I change the color of only the wrist separator in the ThumbsUp SVG icon to black and fill the rest of the parts with white? It would be great if at least there is a clear distinction between the wrist and the rest of the parts, giving the user a sense of differentiation.
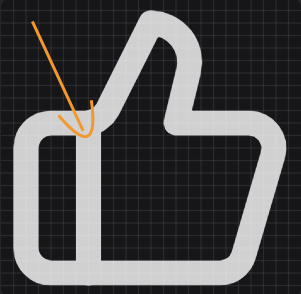
The desired final appearance I want is as follows.
The following code fills all areas with white color.
import { ThumbsUp } from "lucide-react";
<ThumbsUp
strokeWidth={1}
size={20}
className={`${
commentReaction?.type === "LIKE"
? "stroke-black [&>*:nth-child(2)]:fill-base-white"
: "dark:text-base-white"
}`}
/>
From what I understand, the first path is the wrist separator, and the second path represents the rest of the area. In my opinion, it seems like either the :nth-child pseudo-class is being used incorrectly or it may not be necessary. I’m not sure, but is there anyone who might know a solution?
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
className="lucide lucide-thumbs-up"
>
<path d="M7 10v12" /> {/* The wrist sepeartor */}
<path d="M15 5.88 14 10h5.83a2 2 0 0 1 1.92 2.56l-2.33 8A2 2 0 0 1 17.5 22H4a2 2 0 0 1-2-2v-8a2 2 0 0 1 2-2h2.76a2 2 0 0 0 1.79-1.11L12 2h0a3.13 3.13 0 0 1 3 3.88Z" />
</svg>






2
Answers
I think the second path is a border around the
ThumbsUp, so if you usefillit’ll fill all the area with the color you want but that covers the wrist too.On the other hand, if you use
stroke, it only changes the color of the border and will not fill it with your color.So IMO, the better option is to use a different
SVGfor this approach:Try this