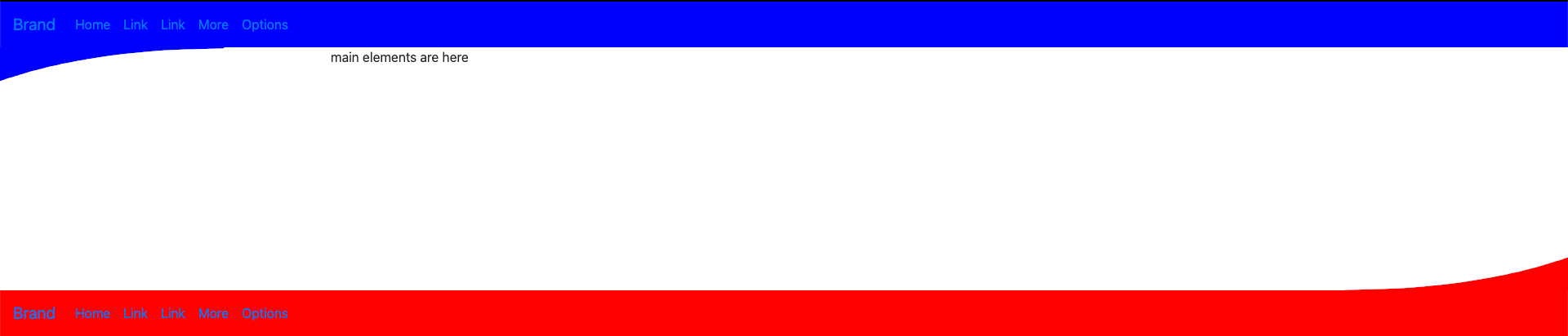
I have a website which uses a SAAS CMS, so I cannot change the HTML structure, but I do have the ability to add some custom css. I want the header and footer to have upward and downward curves. Can this be achieved in CSS alone? I have tried using border-radius but it seems only good for perfect circles, not obscure shapes.
I made a codeply for it here.
Using Bootstrap, here’s my HTML:
.navbar-top {
background-color: blue;
}
.navbar-bottom {
background-color: red;
}<!-- bootstrap nav -->
<nav class="navbar navbar-top navbar-expand-md">
<a class="navbar-brand" href="#">Brand</a>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Link</a></li>
<li class="nav-item"><a href="#" class="nav-link">Link</a></li>
<li class="nav-item"><a href="#" class="nav-link">More</a></li>
<li class="nav-item"><a href="#" class="nav-link">Options</a></li>
</ul>
</nav>
<div class="container">
<div class="main-content">
<p>main elements are here</p>
<!-- main elements go here-->
</div>
</div>
<!-- /bootstrap nav -->
<nav class="navbar navbar-bottom navbar-expand-md fixed-bottom">
<a class="navbar-brand" href="#">Brand</a>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Link</a></li>
<li class="nav-item"><a href="#" class="nav-link">Link</a></li>
<li class="nav-item"><a href="#" class="nav-link">More</a></li>
<li class="nav-item"><a href="#" class="nav-link">Options</a></li>
</ul>
</nav>




2
Answers
To curve the outside of a rectangle in CSS, you can use the border-radius property. The border-radius property allows you to set rounded corners for an element, thereby curving the outer edges of the rectangle.
To achieve this, try using this code: