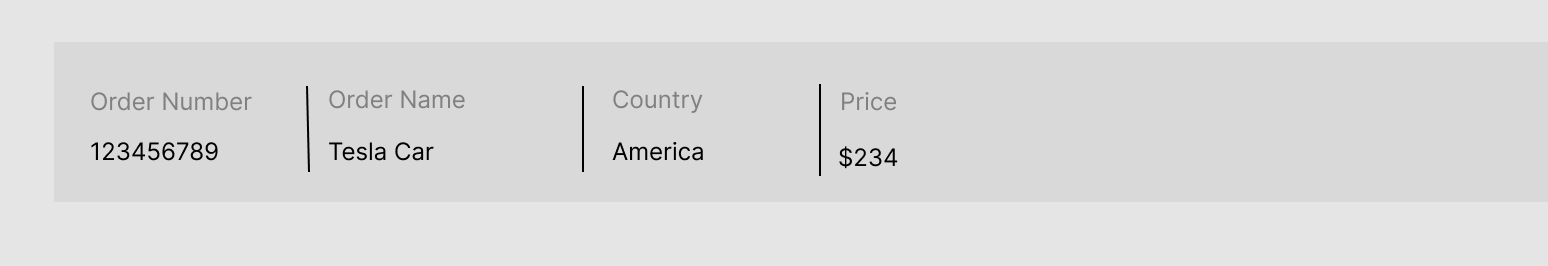
I want to develop the following type of design in a responsive in ReactJS using Bootstrap or CSS(if necessary). This is not a header. How should I put the separators between each column and make the values of each label in the next line in the same column?
I need to have it equally spaced and should be responsive in a way when I resize the browser window it should not overflow. All the items are left aligned in each column.
My Sandbox Code –






2
Answers
do more CSS by yourself. Thank you.
With bootstrap css and custom css