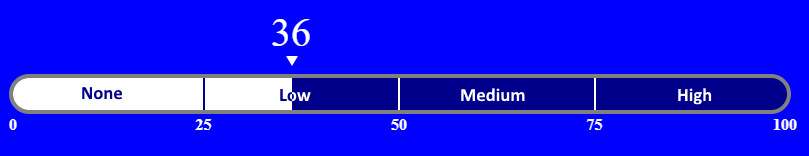
I am trying to accomplish the below mockup using CSS. I am close, as shown in the code snippet. But the following tweaks are made and when I try to make them, things go awry.
- labels are not showing
- dividers need to be inside the thermometer
- the "36" and pointer needs to be moved over to match progress bar
- Reverse coloring.
mix-blend-mode: difference;may work, but gives a weird beige instead of black or white.
<html lang="en">
<head>
<style>
body * {
box-sizing: border-box;
}
body {
background-color: blue;
}
#actual {
font-size: 40px;
color: white;
}
#thermometer {
border: 4px solid grey;
width: 100%;
height: 40px;
background: darkblue;
border-radius: 50vh 50vh 50vh 50vh;
float: left;
overflow: hidden;
}
#progress {
height: 100%;
background: white;
z-index: 333;
/* border-radius: 5px; */
}
.marker {
border-right: 2px solid white;
text-align: right;
padding: 2px;
float: left;
margin: 0;
color: white;
}
.labelRow {
display: flex;
flex-direction: row;
}
.label {
text-align: center;
padding: 2px;
margin: 0;
color: rgb(255, 255, 255);
mix-blend-mode: difference;
@media only screen and (max-width : 640px) {
width: 50%;
text-align: center;
}
}
.text {
display: block;
font-weight: bold;
}
#pointer {
border-bottom: 10px solid white;
border-left: 6px solid rgba(0, 0, 0, 0);
border-right: 6px solid rgba(0, 0, 0, 0);
content: "";
display: inline-block;
height: 0;
vertical-align: top;
width: 0;
transform: rotate(180deg);
}
</style>
</head>
<body>
<div id="actual" style="left: 36%">36</div>
<div id="pointer" style="left: 36%"></div>
<div id="thermometer">
<div id="progress" style="width: 36%;">
</div>
<div id="labelRow">
<div class="label" style="flex: 1;">
<span class="text">None</span>
</div>
<div class="label" style="flex: 1;">
<span class="text">Low</span>
</div>
<div class="label" style="flex: 1;">
<span class="text">Medium</span>
</div>
<div class="label" style="flex: 1;">
<span class="text">High</span>
</div>
</div>
</div>
<div id="rangeDisplay">
<div class="marker" style="width: 25%;">
<span class="text">25</span>
</div>
<div class="marker" style="width: 25%;">
<span class="text">50</span>
</div>
<div class="marker" style="width: 25%;">
<span class="text">75</span>
</div>
<div class="marker" style="width: 25%;">
<span class="text">100</span>
</div>
</div>
</body>
</html>
 Question posted in
Question posted in 


6
Answers
By adding sample labels, placing dividers within the thermometer, adjusting the positioning of "36" and the pointer to align with the progress bar, and updating the mix-blend-mode and colors for better visibility with a clear contrast.
#progress div.mix-blend-mode.Here’s the updated code:
Hi run the below code snippet I hope this will solve your issue.
I have changed the z-index property and some text aligning.
Your labels are not displaying because you are not rendering them into your Html
Add a div element with the class
labelRowafter the thermometer div.Inside it, add 4 div elements with the class label and the text 0, 25, 50, and 100.
Which will create a row of labels below the thermometer.
And use flex property to align labels evenly.
Made some modification to code. Just copy and paste this…….
To achieve the desired mockup and address the mentioned tweaks, you can make the following adjustments to your HTML and CSS code:
Move the labels inside the thermometer.
Adjust the position of the "36" and pointer.
Reverse the coloring.
Here’s an updated version of your code:
Adjust the margin-top, bottom, and other values as needed for fine-tuning. This code should help you achieve the layout you’re looking for.