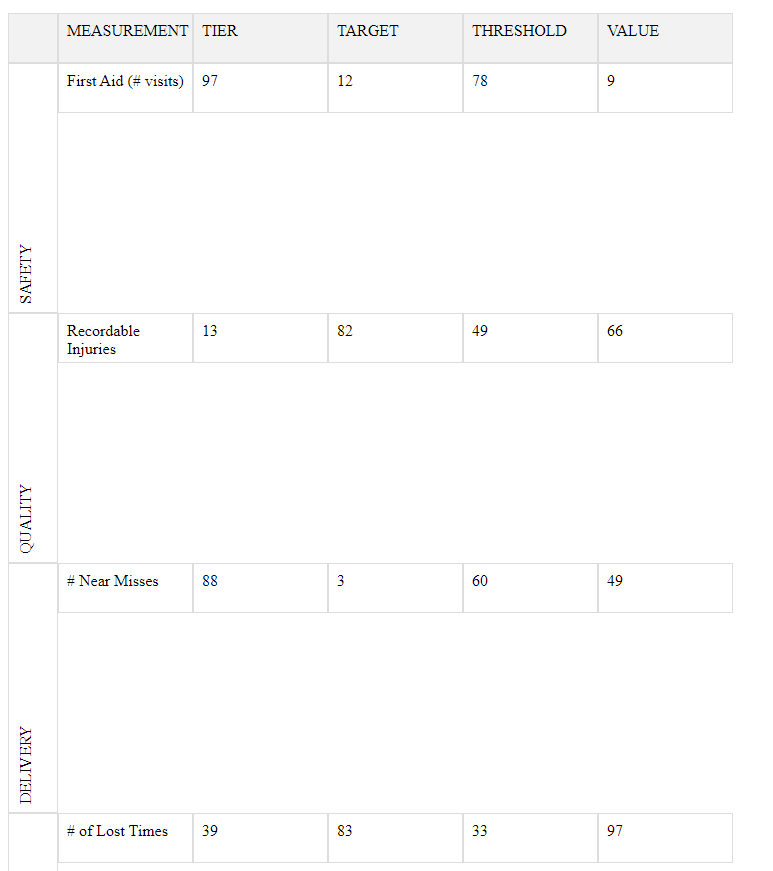
I have a C# program where I have a function to create an HTMl file, I am trying to create a Table that has 40 rows and 6 columns but I want the first column to have a different height and second column to have 4 rows to make up for that single cells height from column 1, I try to remove padding, margin , but the space under the rows keeps moving with the first column. Do I have to treat them as different tables to accomplish that? Note: I am a backend developer and I suck at front end lol. I have to fill these individual cells with data from my database by running SQL queries. The measurement column will also be filled using the database, I am just trying to create a skeleton to build on.
static void CreateHTMLFile(List<string> columnHeaders, List<List<string>> rowData)
{
string htmlContent = $@"
<!DOCTYPE html>
<html>
<head>
<title>WSE Scorecard</title>
<style>
/* Add your CSS styles here */
.table-container {{
display: flex;
flex-direction: column;
}}
.row {{
display: flex;
flex-direction: row;
align-items: flex-start;
margin: 0; /* Remove margin */
}}
.cell {{
box-sizing: border-box;
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
margin: 0; /* Remove margin */
}}
.header-cell {{
background-color: #f2f2f2;
white-space: normal; /* Enable text wrapping for header cells */
}}
.fixed-width-header {{
width: 135px; /* Adjust the width as needed */
}}
.fixed-height-header {{
height: 50px; /* Adjust the height as needed for the first column */
}}
.vertical-text {{
writing-mode: vertical-rl; /* Vertical text style */
transform: rotate(180deg); /* For Firefox */
}}
.fixed-width {{
width:135px; /* Adjust the width as needed for columns 2 and onwards */
}}
.fixed-height {{
height: 50px; /* Adjust the height as needed for rows 2 and onwards */
}}
.fixed-width1 {{
width: 50px; /* Adjust the width as needed */
}}
.fixed-height1 {{
height: 250px; /* Adjust the width as needed */
}}
</style>
</head>
<body>
<div class='table-container'>";
// Add column headers
htmlContent += @"
<div class='row header-row'>
<div class='cell header-cell fixed-width1 fixed-height-header'></div>";
foreach (string header in columnHeaders)
{
htmlContent += $@"
<div class='cell header-cell fixed-width-header fixed-height-header'>{header}</div>";
}
htmlContent += @"
</div>";
// Add row data
foreach (List<string> row in rowData)
{
htmlContent += @"
<div class='row'>";
foreach (string cell in row)
{
// Apply vertical text style to the first column
if (row.IndexOf(cell) == 0)
{
htmlContent += $@"
<div class='cell vertical-text fixed-width1 fixed-height1'>{cell}</div>";
}
else
{
htmlContent += $@"
<div class='cell fixed-width fixed-height'>{cell}</div>";
}
}
htmlContent += @"
</div>";
}
htmlContent += @"
</div>
</body>
</html>";
Final rendered HTML:
<!DOCTYPE html>
<html>
<head>
<title>WSE Scorecard</title>
<style>
/* Add your CSS styles here */
.table-container {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: flex-start;
margin: 0; /* Remove margin */
}
.cell {
box-sizing: border-box;
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
margin: 0; /* Remove margin */
}
.header-cell {
background-color: #f2f2f2;
white-space: normal; /* Enable text wrapping for header cells */
}
.fixed-width-header {
width: 135px; /* Adjust the width as needed */
}
.fixed-height-header {
height: 50px; /* Adjust the height as needed for the first column */
}
.vertical-text {
writing-mode: vertical-rl; /* Vertical text style */
transform: rotate(180deg); /* For Firefox */
}
.fixed-width {
width:135px; /* Adjust the width as needed for columns 2 and onwards */
}
.fixed-height {
height: 50px; /* Adjust the height as needed for rows 2 and onwards */
}
.fixed-width1 {
width: 50px; /* Adjust the width as needed */
}
.fixed-height1 {
height: 250px; /* Adjust the width as needed */
}
</style>
</head>
<body>
<h2>WSE Scorecard</h2>
<div class='table-container'>
<div class='row header-row'>
<div class='cell header-cell fixed-width1 fixed-height-header'></div>
<div class='cell header-cell fixed-width-header fixed-height-header'>MEASUREMENT</div>
<div class='cell header-cell fixed-width-header fixed-height-header'>TIER</div>
<div class='cell header-cell fixed-width-header fixed-height-header'>TARGET</div>
<div class='cell header-cell fixed-width-header fixed-height-header'>THRESHOLD</div>
<div class='cell header-cell fixed-width-header fixed-height-header'>VALUE</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'>SAFETY</div>
<div class='cell fixed-width fixed-height'>First Aid (# visits)</div>
<div class='cell fixed-width fixed-height'>97</div>
<div class='cell fixed-width fixed-height'>12</div>
<div class='cell fixed-width fixed-height'>78</div>
<div class='cell fixed-width fixed-height'>9</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'>QUALITY</div>
<div class='cell fixed-width fixed-height'>Recordable Injuries</div>
<div class='cell fixed-width fixed-height'>13</div>
<div class='cell fixed-width fixed-height'>82</div>
<div class='cell fixed-width fixed-height'>49</div>
<div class='cell fixed-width fixed-height'>66</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'>DELIVERY</div>
<div class='cell fixed-width fixed-height'># Near Misses</div>
<div class='cell fixed-width fixed-height'>88</div>
<div class='cell fixed-width fixed-height'>3</div>
<div class='cell fixed-width fixed-height'>60</div>
<div class='cell fixed-width fixed-height'>49</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'>COST</div>
<div class='cell fixed-width fixed-height'># of Lost Times</div>
<div class='cell fixed-width fixed-height'>39</div>
<div class='cell fixed-width fixed-height'>83</div>
<div class='cell fixed-width fixed-height'>33</div>
<div class='cell fixed-width fixed-height'>97</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'>MORALE</div>
<div class='cell fixed-width fixed-height'>Top Scrap % by part #</div>
<div class='cell fixed-width fixed-height'>90</div>
<div class='cell fixed-width fixed-height'>25</div>
<div class='cell fixed-width fixed-height'>19</div>
<div class='cell fixed-width fixed-height'>59</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'>TOOLING</div>
<div class='cell fixed-width fixed-height'>Total Number of Pieces Scrapped</div>
<div class='cell fixed-width fixed-height'>70</div>
<div class='cell fixed-width fixed-height'>37</div>
<div class='cell fixed-width fixed-height'>46</div>
<div class='cell fixed-width fixed-height'>22</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Internal Scrap (%)</div>
<div class='cell fixed-width fixed-height'>6</div>
<div class='cell fixed-width fixed-height'>96</div>
<div class='cell fixed-width fixed-height'>64</div>
<div class='cell fixed-width fixed-height'>75</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Customer Issues</div>
<div class='cell fixed-width fixed-height'>35</div>
<div class='cell fixed-width fixed-height'>27</div>
<div class='cell fixed-width fixed-height'>72</div>
<div class='cell fixed-width fixed-height'>43</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Customer Repeat Issues</div>
<div class='cell fixed-width fixed-height'>1</div>
<div class='cell fixed-width fixed-height'>71</div>
<div class='cell fixed-width fixed-height'>85</div>
<div class='cell fixed-width fixed-height'>3</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Vendor Non-Conformance</div>
<div class='cell fixed-width fixed-height'>56</div>
<div class='cell fixed-width fixed-height'>14</div>
<div class='cell fixed-width fixed-height'>34</div>
<div class='cell fixed-width fixed-height'>45</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Missed PPAP dates</div>
<div class='cell fixed-width fixed-height'>11</div>
<div class='cell fixed-width fixed-height'>79</div>
<div class='cell fixed-width fixed-height'>84</div>
<div class='cell fixed-width fixed-height'>43</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Past Due CARs/PARs/PDCAs</div>
<div class='cell fixed-width fixed-height'>39</div>
<div class='cell fixed-width fixed-height'>61</div>
<div class='cell fixed-width fixed-height'>8</div>
<div class='cell fixed-width fixed-height'>64</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Planned Production # of parts</div>
<div class='cell fixed-width fixed-height'>64</div>
<div class='cell fixed-width fixed-height'>1</div>
<div class='cell fixed-width fixed-height'>64</div>
<div class='cell fixed-width fixed-height'>41</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Real production # of parts</div>
<div class='cell fixed-width fixed-height'>44</div>
<div class='cell fixed-width fixed-height'>5</div>
<div class='cell fixed-width fixed-height'>36</div>
<div class='cell fixed-width fixed-height'>50</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Real production vs Planned Production (%)</div>
<div class='cell fixed-width fixed-height'>18</div>
<div class='cell fixed-width fixed-height'>72</div>
<div class='cell fixed-width fixed-height'>85</div>
<div class='cell fixed-width fixed-height'>33</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>ON Time Delivery (%)</div>
<div class='cell fixed-width fixed-height'>9</div>
<div class='cell fixed-width fixed-height'>61</div>
<div class='cell fixed-width fixed-height'>9</div>
<div class='cell fixed-width fixed-height'>5</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Expedited Deliveries (JNM/WMT Caused)</div>
<div class='cell fixed-width fixed-height'>45</div>
<div class='cell fixed-width fixed-height'>64</div>
<div class='cell fixed-width fixed-height'>81</div>
<div class='cell fixed-width fixed-height'>73</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Labour variance (hours & $)</div>
<div class='cell fixed-width fixed-height'>25</div>
<div class='cell fixed-width fixed-height'>9</div>
<div class='cell fixed-width fixed-height'>52</div>
<div class='cell fixed-width fixed-height'>69</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Offline Rework (hrs & $)</div>
<div class='cell fixed-width fixed-height'>53</div>
<div class='cell fixed-width fixed-height'>40</div>
<div class='cell fixed-width fixed-height'>91</div>
<div class='cell fixed-width fixed-height'>83</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Total non value added labour (hours, % & $)</div>
<div class='cell fixed-width fixed-height'>17</div>
<div class='cell fixed-width fixed-height'>80</div>
<div class='cell fixed-width fixed-height'>9</div>
<div class='cell fixed-width fixed-height'>7</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Machine Run Rate</div>
<div class='cell fixed-width fixed-height'>2</div>
<div class='cell fixed-width fixed-height'>73</div>
<div class='cell fixed-width fixed-height'>76</div>
<div class='cell fixed-width fixed-height'>88</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Quote vs Act (%)</div>
<div class='cell fixed-width fixed-height'>29</div>
<div class='cell fixed-width fixed-height'>89</div>
<div class='cell fixed-width fixed-height'>3</div>
<div class='cell fixed-width fixed-height'>56</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Uptime Efficiency Utilization Machine (% Uptime)</div>
<div class='cell fixed-width fixed-height'>64</div>
<div class='cell fixed-width fixed-height'>57</div>
<div class='cell fixed-width fixed-height'>2</div>
<div class='cell fixed-width fixed-height'>87</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Scheduled Maintenance (Total Hours)</div>
<div class='cell fixed-width fixed-height'>35</div>
<div class='cell fixed-width fixed-height'>9</div>
<div class='cell fixed-width fixed-height'>54</div>
<div class='cell fixed-width fixed-height'>15</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>In-Press Die Repair Man Hours (Total Down Press Hours)</div>
<div class='cell fixed-width fixed-height'>1</div>
<div class='cell fixed-width fixed-height'>61</div>
<div class='cell fixed-width fixed-height'>5</div>
<div class='cell fixed-width fixed-height'>10</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>All Equipment OEE %</div>
<div class='cell fixed-width fixed-height'>95</div>
<div class='cell fixed-width fixed-height'>19</div>
<div class='cell fixed-width fixed-height'>28</div>
<div class='cell fixed-width fixed-height'>48</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Die setup efficiency</div>
<div class='cell fixed-width fixed-height'>36</div>
<div class='cell fixed-width fixed-height'>46</div>
<div class='cell fixed-width fixed-height'>60</div>
<div class='cell fixed-width fixed-height'>1</div>
</div>
<div class='row'>
<div class='cell vertical-text fixed-width1 fixed-height1'></div>
<div class='cell fixed-width fixed-height'>Die Set Up / Tear Down Man Hours (Total Down Press Hours)</div>
<div class='cell fixed-width fixed-height'>77</div>
<div class='cell fixed-width fixed-height'>82</div>
<div class='cell fixed-width fixed-height'>87</div>
<div class='cell fixed-width fixed-height'>22</div>
</div>
</div>
</body>
</html>





2
Answers
Alright. First I had to create your HTML table as I imagined.
Then the C# code that creates this table.
Not 100% sure on your intent however here I made these assumptions:
.row-container)I put lots of ugly borders and padding etc. just to show what is where.