I am making a blog website for myself. I want tags and let’s talk section next to hot topics and latest news as a box but I couldn’t do it for 1 day now. I don’t want them above the footer and with that weight. I want them as a box next to hot topics and the latest news. I shared my codes on the code snippet. Thank you already. I am a newbie around so I hope I asked the question correctly.
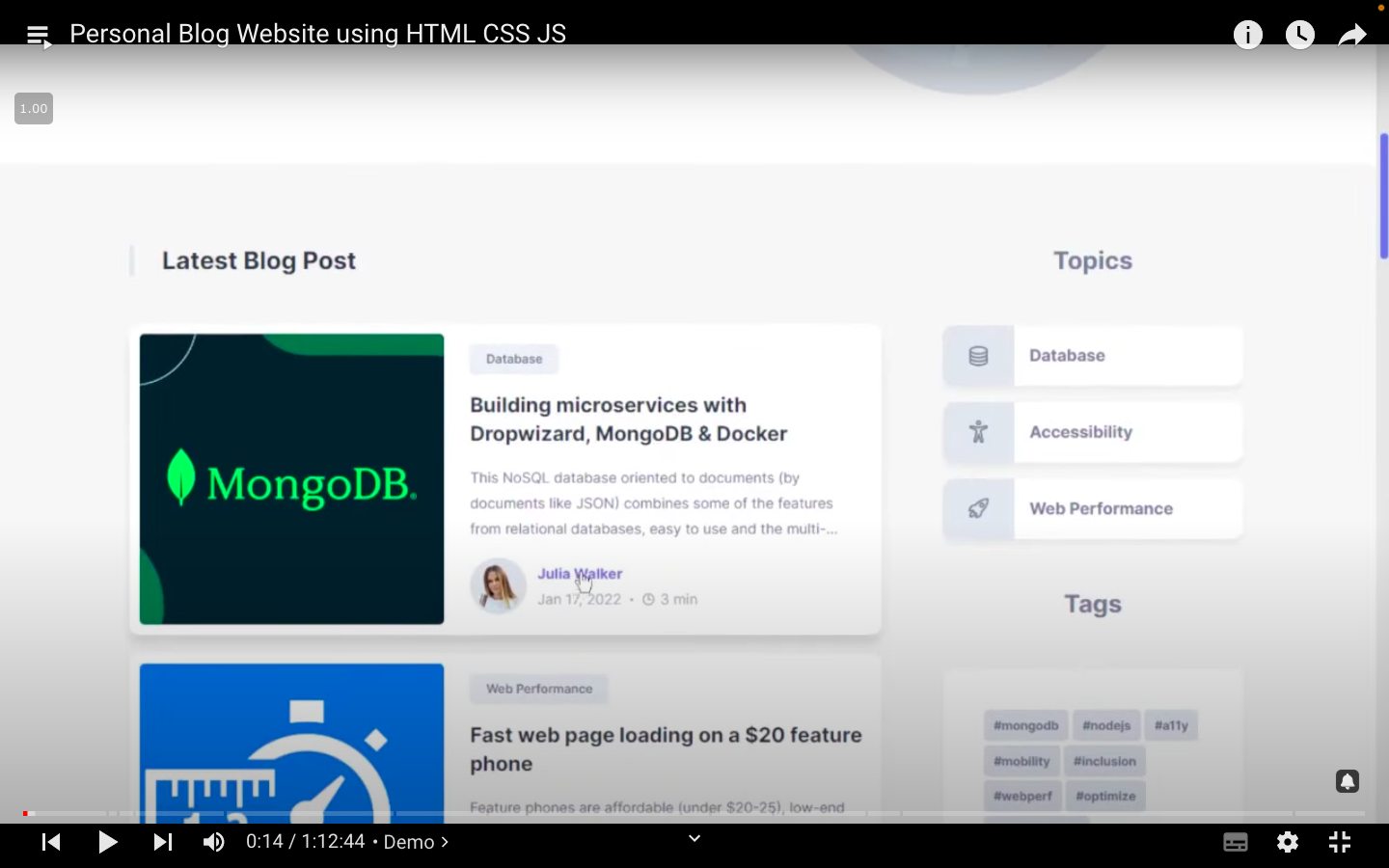
I want something like that:
.main {
background: var(--background-secondary);
padding: var(--py) 0;
}
.blog .h2 {
line-height: 1.3;
margin-bottom: 3rem;
text-align: center;
}
.blog-card-group {
margin-bottom: 3rem;
}
.blog-card {
background: var(--background-primary);
padding: 10px;
margin-bottom: 1rem;
border-radius: 10px;
box-shadow: 0 10px 10px hsla(0, 0%, 0%, 0.05);
transition: 0.25s ease;
}
.blog-card:hover {
transform: translateY(-2px);
box-shadow: 0 10px 10px hsla(0, 0%, 0%, 0.1);
background: hsl(225, 100%, 87%);
}
.blog-card-banner {
display: none;
}
.blog-content-wrapper {
padding: 10px 5px;
}
.blog-topic {
background: var(--action-secondary);
color: var(--foreground-secondary);
font-weight: 600;
padding: 0 0.25rem 1rem;
border-radius: 5px;
margin-bottom: 1rem;
}
.blog-topic:hover {
background: var(--foreground-secondary);
color: var(--action-secondary);
}
.blog-card .h3 {
line-height: 1.4;
margin-bottom: 1rem;
}
.blog-card .h3:hover {
text-decoration: underline;
text-decoration-thickness: 2px;
}
.blog-text,
.profile-wrapper {
display: none;
}
.blog .wrapper {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
gap: 15px;
}
.blog .h4 {
color: var(--foreground-secondary);
}
.blog .h4:hover {
color: var(--accent);
}
.blog .text-sm {
display: flex;
align-items: center;
gap: 5px;
color: var(--foreground-tertiary);
}
.blog .separator {
background: var(--foreground-tertiary);
margin-inline: 3px;
margin: 0 3px;
width: 3px;
height: 3px;
border-radius: 3px;
}
.blog ion-icon {
--ionicon-stroke-width: 50px;
}
.load-more {
margin-inline: auto;
background: var(--foreground-secondary);
color: var(--background-secondary);
padding: 0.6875rem 1.1875rem;
}
.load-more:hover {
background: var(--accent);
}
/* ASIDE */
.aside {
display: none;
}
/* BLOG */
.blog .h2 {
position: relative;
text-align: left;
padding-left: 2rem;
}
.blog .h2::before {
content: '';
position: absolute;
top: 0;
left: 0;
background: var(--action-primary);
width: 5px;
height: 100%;
border-radius: 5px;
}
.blog-text,
.profile-wrapper {
display: block;
}
.blog-text {
color: var(--foreground-secondary);
font-size: var(--fs-4);
display: -webkit-box;
line-clamp: 3;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
margin-bottom: 1rem;
}
.blog .wrapper-flex {
display: flex;
justify-content: start;
align-items: center;
gap: 10px;
}
.profile-wrapper {
width: 56px;
height: 56px;
background: var(--action-primary);
padding: 3px;
border-radius: 50%;
}
.profile-wrapper img {
border-radius: 50%;
}
.blog .wrapper {
flex-direction: column;
align-items: start;
gap: 0;
}
/* ASIDE */
.aside {
display: block;
align-self: stretch;
}
.aside .h2 {
color: var(--foreground-secondary);
margin-bottom: 3rem;
text-align: center;
line-height: 1.3;
}
.aside .wrapper {
background: var(--background-primary);
border-radius: 10px;
padding: 40px;
box-shadow: 0 5px 5px hsla(0, 0%, 0%, 0.05);
}
.topics {
margin-bottom: 3rem;
}
.topic-btn {
display: flex;
align-items: stretch;
background: var(--background-primary);
border-radius: 10px;
box-shadow: 0 5px 5px hsla(0, 0%, 0%, 0.05);
overflow: hidden;
}
.topic-btn:not(:last-child) {
margin-bottom: 1rem;
}
.topic-btn .icon-box {
font-size: 22px;
width: 70px;
display: flex;
justify-content: center;
align-items: center;
background: var(--action-primary);
color: var(--foreground-secondary);
}
.topic-btn:hover .icon-box {
background: var(--accent);
color: var(--white);
}
.topic-btn ion-icon {
--ionicon-stroke-width: 40px;
}
.topic-btn p {
padding: 15px;
color: var(--foreground-secondary);
font-weight: 700;
}
.tags {
margin-bottom: 3rem;
}
.tags .wrapper {
display: flex;
flex-wrap: wrap;
gap: 0.2rem;
}
.tags .hashtag {
background: var(--action-primary);
color: var(--foreground-secondary);
padding: 5px 10px;
font-size: var(--fs-5);
font-weight: 700;
border-radius: 5px;
}
.contact {
margin-bottom: 3rem;
}
.contact p {
color: var(--foreground-secondary);
margin-bottom: 1rem;
}
.social-links {
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
}
.social-links .icon-box {
width: 45px;
height: 45px;
background: var(--action-secondary);
display: flex;
justify-content: center;
align-items: center;
font-size: 22px;
}
.newsletter {
position: sticky;
top: 3rem;
margin-bottom: 98px;
}
.newsletter p {
color: var(--foreground-secondary);
margin-bottom: 1rem;
}
.newsletter input {
border: none;
background: var(--action-primary);
display: block;
width: 100%;
padding: 0.5rem 1rem;
font: inherit;
color: var(--foreground-secondary);
border-radius: 5px;
margin-bottom: 1rem;
}
.newsletter input::placeholder {
color: inherit;
}
.newsletter input:focus {
outline: 2px solid;
outline-offset: 0;
}
.newsletter .btn-primary {
margin-inline: auto;
margin: auto;
}
}
#TOPICS .topic-card {
padding: 24px;
border-radius: var(--radius-8);
}
.topic-card .card-content {
margin-block-end: 15px;
}
.topic-card .card-text {
color: white;
font-size: var(--fontSize-6);
margin-block: 15px 20px;
}
.btn-group {
display: flex;
align-items: center;
gap: 10px;
}
.btn-icon {
width: 32px;
height: 32px;
display: grid;
place-items: center;
background: hsl(0, 0%, 0%);
border-radius: var(--radius-circle);
color: var(--white);
}
.btn-icon:is(:hover, :focus-visible) {
background: hsl(0, 0%, 42%)
}
.slider {
--slider-items: 1;
overflow: hidden;
border-radius: 16%;
}
.slider-list {
position: relative;
display: flex;
align-items: center;
gap: 20px;
transition: transform var(--transition-2);
}
.slider-item {
min-width: 100%;
}
.slider-card {
position: relative;
border-radius: 100%;
}
.slider-card::before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 80%;
background-image: var(--gradient-3);
border-radius: var(--radius-8);
}
.slider-list .slider-banner {
border-radius: var(--radius-8);
border: 10px solid white;
}
.slider-content {
position: absolute;
bottom: 15px;
left: 15px;
}
.slider-title {
color: var(--text-columbia-blue);
font-weight: var(--weight-bold);
margin-block-end: 5px;
transition: var(--transition-1);
}
.slider-card:is(:hover, :focus-visible) .slider-title {
color: var(--text-carolina-blue);
}
.slider-subtitle {
font-size: var(--fontSize-7);
}
/**
* TOPICS
*/
.topics .section-title {
font-size: 2rem;
}
.slider {
--slider-items: 3;
}
/**
* TOPICS
*/
.topic-card {
display: grid;
grid-template-columns: 0.3fr 1fr;
align-items: center;
gap: 20px;
}
section#topics {
background-color: hsl(235, 86%, 65%);
border-radius: 20px;
}
section#topics:hover {
background-color: hsl(225, 59%, 65%);
}
.slider-content {
bottom: 10px;
left: 10px;
}
.slider-title {
font-size: var(--fontSize-5);
}
.slider-subtitle {
font-size: var(--fontSize-6);
}
.btn-icon {
width: 28px;
height: 28px;
}<div class="main">
<div class="container">
<article>
<section class="topics" id="topics" aria-labelledby="topic-label">
<div class="container">
<div class="card topic-card">
<div class="card-content">
<h2 class="headline headline-2 section-title card-title" id="topic-label">
Hot Topics
</h2>
<p class="card-text">
Don't miss out on the latest news about Travel tips, Hotels review, Food guide...
</p>
<div class="btn-group">
<button class="btn-icon" aria-label="previous" data-slider-prev>
<ion-icon name="arrow-back" aria-hidden="true"></ion-icon>
</button>
<button class="btn-icon" aria-label="next" data-slider-next>
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</button>
</div>
</div>
<div class="slider" data-slider>
<ul class="slider-list" data-slider-container>
<li class="slider-item">
<a href="#" class="slider-card">
<figure class="slider-banner img-holder" style="--width: 307; --height: 318">
<img src="./images/dev.jpeg" width="307" height="318" loading="lazy" alt="Sport" class="img-cover" />
</figure>
<div class="slider-content">
<span class="slider-title">Sport</span>
<p class="slider-subtitle">38 Articles</p>
</div>
</a>
</li>
<li class="slider-item">
<a href="#" class="slider-card">
<figure class="slider-banner img-holder" style="--width: 307; --height: 318">
<img src="./images/dev1.png" width="307" height="318" loading="lazy" alt="Travel" class="img-cover" />
</figure>
<div class="slider-content">
<span class="slider-title">Travel</span>
<p class="slider-subtitle">63 Articles</p>
</div>
</a>
</li>
<li class="slider-item">
<a href="#" class="slider-card">
<figure class="slider-banner img-holder" style="--width: 307; --height: 318">
<img src="./images/dev2.jpeg" width="307" height="318" loading="lazy" alt="Design" class="img-cover" />
</figure>
<div class="slider-content">
<span class="slider-title">Design</span>
<p class="slider-subtitle">78 Articles</p>
</div>
</a>
</li>
<li class="slider-item">
<a href="#" class="slider-card">
<figure class="slider-banner img-holder" style="--width: 307; --height: 318">
<img src="./images/developer.webp" width="307" height="318" loading="lazy" alt="Movie" class="img-cover" />
</figure>
<div class="slider-content">
<span class="slider-title">Movie</span>
<p class="slider-subtitle">125 Articles</p>
</div>
</a>
</li>
<li class="slider-item">
<a href="#" class="slider-card">
<figure class="slider-banner img-holder" style="--width: 307; --height: 318">
<img src="./images/developer1.jpeg" width="307" height="318" loading="lazy" alt="Lifestyle" class="img-cover" />
</figure>
<div class="slider-content">
<span class="slider-title">Lifestyle</span>
<p class="slider-subtitle">78 Articles</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</section>
<!-- BLOG SECTION -->
<div class="blog">
<h2 class="h2"> Latest Blog Post</h2>
<div class="blog-card-group">
<div class="blog-card">
<div class="blog-card-banner">
<img src="./images/blog-1.png" alt="MongoDB" width="250" class="blog-banner-img">
</div>
<div class="blog-content-wrapper">
<button class="blog-topc text-tiny">
Database
</button>
<h3>
<a href="#" class="h3">
Building microservices with Dropwizard, MongoDB & Docker
</a>
</h3>
<p class="blog-text">
Lorem ipsum, dolor sit
</p>
<div class="wrapper-flex">
<div class="profile-wrapper">
<img src="./images/profile (1).jpg" alt="Buse Nur Çetin">
</div>
<div class="wrapper">
<a href="#" class="h4"> Buse Nur Çetin </a>
<p class="text-sm">
<time datetime="2023.04.23"> April,23,2023</time>
<span class="seperator"> </span>
<ion-icon name="time-outline"></ion-icon>
<time datetime="PT3M"> 3 Min </time>
</p>
</div>
</div>
</div>
</div>
<div class="blog-card">
<div class="blog-card-banner">
<img src="./images/blog-5.png" alt="MongoDB" width="250" class="blog-banner-img">
</div>
<div class="blog-content-wrapper">
<button class="blog-topc text-tiny">Database</button>
<h3>
<a href="#" class="h3">Building microservices with Dropwizard, MongoDB & Docker</a>
</h3>
<p class="blog-text">
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
</p>
<div class="wrapper-flex">
<div class="profile-wrapper">
<img src="./images/profile (1).jpg" alt="Buse Nur Çetin">
</div>
<div class="wrapper">
<a href="#" class="h4"> Buse Nur Çetin </a>
<p class="text-sm">
<time datetime="2023.04.23"> April,23,2023</time>
<span class="seperator"> </span>
<ion-icon name="time-outline"></ion-icon>
<time datetime="PT3M"> 3 Min </time>
</p>
</div>
</div>
</div>
</div>
<button class="btn load-more">
Load More...
</button>
</div>
<!-- ASIDE -->
<div class="aside">
<div class="topics">
<h2 class="h2">
<a href="#" class="topic-btn">
<div class="icon-box">
<ion-icon name="server-outline"></ion-icon>
</div>
<p>Database</p>
</a>
<a href="#" class="topic-btn">
<div class="icon-box">
<ion-icon name="accessibility-outline"></ion-icon>
</div>
<p>Accessibility</p>
</a>
<a href="#" class="topic-btn">
<div class="icon-box">
<ion-icon name="rocket-outline"></ion-icon>
</div>
<p>Web Performance</p>
</a>
</h2>
</div>
<div class="tags">
<h2 class="h2">
Tags
</h2>
<div class="wrapper">
<button class="hashtag">#html</button>
<button class="hashtag">#css</button>
<button class="hashtag">#bootstrap</button>
</div>
</div>
<div class="contact">
<h2 class="h2">Let's Talk</h2>
<div class="wrapper">
<p>
Do you want to learn more about how can I help your company overcome problems? Let us have a conversation.
</p>
<ul class="social-links">
<li>
<a href="" class="icon-box discord">
<ion-icon name="logo-discord"></ion-icon>
</a>
</li>
<li>
<a href="" class="icon-box twitter">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="" class="icon-box medium">
<ion-icon name="logo-medium"></ion-icon>
</a>
</li>
<li>
<a href="" class="icon-box linkedin">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
</div>
<div class="newsletter">
<h2 class="h2">
Newsletter
</h2>
<div class="wrapper">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque, consequuntur!
</p>
<form action="#">
<input type="email" name="email" placeholder="E-Mail Address" required>
<button type="submit" class="btn btn-primary"> Subscribe </button>
</form>
</div>
</div>
</div>
</div>
</div>
</main>




2
Answers
A simple way to do this would be to put
display: inline-block;onto the CSS of the<div>elements which you want next to eachother.You can check out https://developer.mozilla.org/en-US/docs/Web/CSS/display to see what other display options you have, and which ones might suit your needs more.
<article>&<aside>.FlexboxorGRID. I applied thedisplay: flexproperty on the parent div it will bring them side by side.flexproperty.