I’m practicing writing css and I’m faced with this goal.
I have a block that contains child blocks. Usually the block does not go beyond the screen boundary, so it displays neatly and nicely. When you add new child elements, the block starts to grow and eventually goes beyond the page boundary, so it causes scrolling of all content.
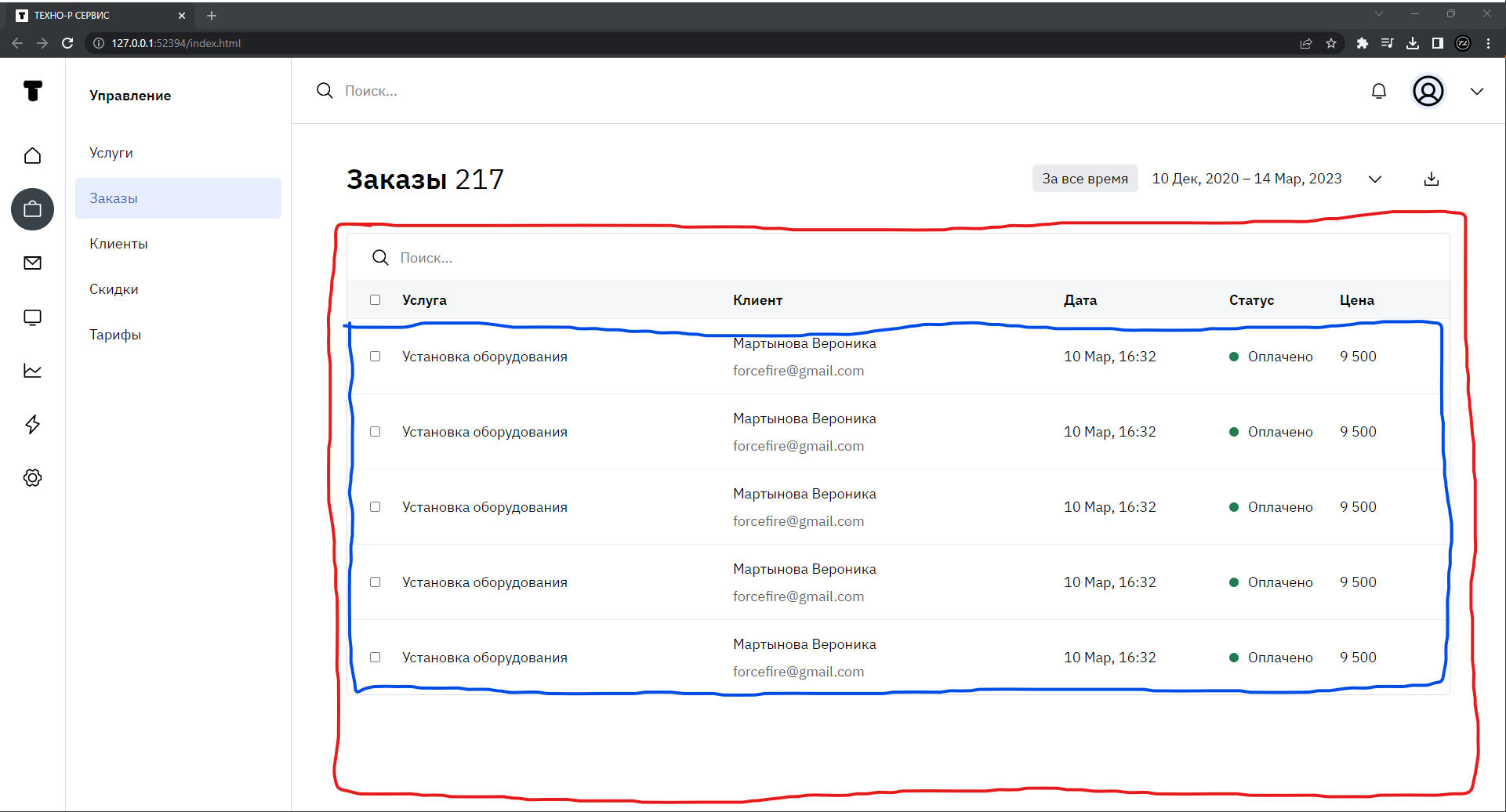
My goal is to make the block stop growing when it reaches the bottom of the page (with an margin from it, let’s say, 3 rem, red outline on the screenshot), and then it will be possible to scroll elements in this block, without scrolling the rest of the page. In this case scrolling should not be the whole block, but only a specific part of it (blue outline).
I will attach all my code, it already has some wrappers and groups, becase I tried all sorts of ways to implement this, but each time the list went beyond the screen.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ТЕХНО-Р СЕРВИС</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@400;600&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" sizes="180x180" href="favicon_io/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="favicon_io/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="favicon_io/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
</head>
<body>
<main>
<div id="nav-section">
<div id="logo"></div>
<div id="nav__items">
<div class="nav__item home"></div>
<div class="nav__item service nav-selected"></div>
<div class="nav__item mail"></div>
<div class="nav__item monitor"></div>
<div class="nav__item chart"></div>
<div class="nav__item lightning"></div>
<div class="nav__item settings"></div>
</div>
</div>
<div id="menu-section">
<div id="menu-header">Управление</div>
<div class="menu__item">Услуги</div>
<div class="menu__item menu-selected">Заказы</div>
<div class="menu__item">Клиенты</div>
<div class="menu__item">Скидки</div>
<div class="menu__item">Тарифы</div>
</div>
<div id="main-section">
<div id="main-header">
<div class="search"><input type="text" placeholder="Поиск..."></div>
<div id="account">
<div class="nav__item notifications top"></div>
<div class="nav__item user top"></div>
<div class="nav__item dropdown top"></div>
</div>
</div>
<div id="main__content">
<div id="content__header">
<div id="orders">217</div>
<div id="sort-by-date">
<div class="date-selected">За все время</div>
<div>10 Дек, 2020 – 14 Мар, 2023</div>
<div class="nav__item dropdown top"></div>
</div>
<div class="nav__item download top"></div>
</div>
<div id="content__items__wrapper">
<div id="content__items">
<div id="content__search">
<div class="search"><input type="text" placeholder="Поиск..."></div>
</div>
<div id="items__sort">
<div class="checkbox"><input type="checkbox"></div>
<div>Услуга</div>
<div>Клиент</div>
<div>Дата</div>
<div>Статус</div>
<div>Цена</div>
</div>
<div id="items-group">
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
<div class="items__item">
<div class="checkbox"><input type="checkbox"></div>
<div>Установка оборудования</div>
<div class="client">
<div>Мартынова Вероника</div>
<div>[email protected]</div>
</div>
<div>10 Мар, 16:32</div>
<div class="status">Оплачено</div>
<div>9 500</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
html {
font-size: 12px;
}
body {
margin: 0;
user-select: none;
}
* {
font-family: 'IBM Plex Sans', sans-serif;
box-sizing: border-box;
}
*:focus {
outline: none;
}
main {
height: 100dvh;
display: flex;
font-size: 1.5rem;
}
#nav-section {
width: 7rem;
display: flex;
flex-direction: column;
border-right: 1px solid #ddd;
}
#logo {
background: url(favicon_io/favicon.ico);
background-repeat: no-repeat;
background-position: center;
width: auto;
aspect-ratio: 1/1;
}
#nav__items {
display: flex;
flex-direction: column;
gap: 1.2rem;
margin: 1.2rem;
}
.nav__item {
aspect-ratio: 1/1;
border-radius: 999px;
cursor: pointer;
background-repeat: no-repeat;
background-position: center;
background-size: 50%;
}
.nav__item:hover {
background-color: #eee;
}
.nav-selected {
background-color: #394249;
cursor: default;
}
.nav-selected:hover {
background-color: #394249;
}
#menu-section {
width: 24rem;
display: flex;
flex-direction: column;
border-right: 1px solid #ddd;
}
#menu-header {
padding: 3rem 2.5rem;
font-weight: 600;
}
.menu__item {
padding: 1.2rem 1.5rem;
margin-inline: 1rem;
border-radius: .5rem;
margin-bottom: .5rem;
cursor: pointer;
}
.menu__item:hover {
color: #3c63b7;
}
.menu-selected {
background: #e6eeff;
color: #3c63b7;
cursor: default;
}
#main-section {
display: flex;
flex-direction: column;
flex-grow: 1;
}
#main-header {
display: flex;
justify-content: space-between;
height: 7rem;
align-items: center;
padding: 1.2rem 1rem;
border-bottom: 1px solid #ddd;
}
.search {
display: flex;
flex: 1;
padding-inline: 1.5rem;
}
.search input {
background-image: url(icons/search.png);
background-repeat: no-repeat;
background-size: contain;
text-indent: 3rem;
border-style: hidden;
font-size: inherit;
flex-grow: 1;
font-family: inherit;
}
.top {
height: 4rem;
}
#account {
display: flex;
gap: 1.2rem;
}
#main__content {
display: flex;
flex-direction: column;
padding-inline: 5.8rem;
flex: 1;
}
#content__header {
display: flex;
align-items: center;
gap: 2rem;
padding-block: 3.8rem;
}
#orders {
font-size: 3rem
}
#orders::before {
content: 'Заказы ';
font-weight: 600;
}
#sort-by-date {
display: flex;
align-items: center;
gap: .5rem;
margin-left: auto;
}
#sort-by-date > div {
padding: .5rem 1rem;
border-radius: .5rem;
cursor: pointer;
}
.date-selected {
background: #eaebef;
}
#content__items {
display: flex;
flex-direction: column;
border-radius: .5rem;
border: 1px solid #ddd;
max-height: 100%;
flex: ;
}
#content__items__wrapper {
display: flex;
flex-direction: column;
margin-bottom: 3rem;
flex: 1;
}
#items-group {
flex: 0;
}
#content__search {
height: 5rem;
display: flex;
align-items: center;
padding-left: 1rem;
}
#items__sort {
display: grid;
grid-template-columns: 1fr 6fr 6fr 3fr 2fr 2fr;
font-weight: 600;
background: #f5f7f9;
height: 4rem;
align-items: center;
border-top: 1px solid #eee;
}
.items__item {
display: grid;
grid-template-columns: 1fr 6fr 6fr 3fr 2fr 2fr;
height: 8rem;
align-items: center;
border-top: 1px solid #eee;
}
.checkbox {
display: grid;
place-items: center;
}
.client {
display: flex;
flex-direction: column;
gap: 1rem;
}
.client :nth-child(2n) {
color: #5a5f68;
cursor: pointer;
}
.status::before {
content: '';
background: #207b4f;
display: inline-block;
width: 1rem;
aspect-ratio: 1/1;
border-radius: 99px;
margin-right: 1rem;
}
.home {
background-image: url(icons/home.png);
}
.service {
background-image: url(icons/service.png);
}
.mail {
background-image: url(icons/mail.png);
}
.monitor {
background-image: url(icons/monitor.png);
}
.chart {
background-image: url(icons/chart.png);
}
.lightning {
background-image: url(icons/lightning.png);
}
.settings {
background-image: url(icons/settings.png);
}
.notifications {
background-image: url(icons/notifications.png);
}
.dropdown {
background-image: url(icons/dropdown.png);
}
.download {
background-image: url(icons/download.png);
}
.user {
background-image: url(icons/user.png);
background-size: 100%;
background-color: #e6eeff;
}






2
Answers
I have a proposition, just add a max-height to your container (#content__items), then add overflow-y scroll, to make the search content scrolling :
Then, your search bar and sort items should stick on the top, so I made this:
I wrapped your content__search and items__sort, and added those class:
(little warning: in your items__content, there’s flex 😉
Your problem is with the #items-group selector.
Your code should look like this:
Regards.