I created a nextjs with electron template application:
my code as here:
https://codesandbox.io/s/sx6qfm
I set CSS classes in VscodeLayout.module.css:
.container {
width: '100%';
height: '100%'
}
.header {
height: '28px';
width: '100%';
background-color: '#00d9'
}
.leftBar {
background-color: '#0031'
}
.navBar {
background-color: '#00f3'
}
.content {
}
.rightBar {
background-color: '#00f3'
}
.footer {
height: '22px';
background-color: '#3370b7'
}
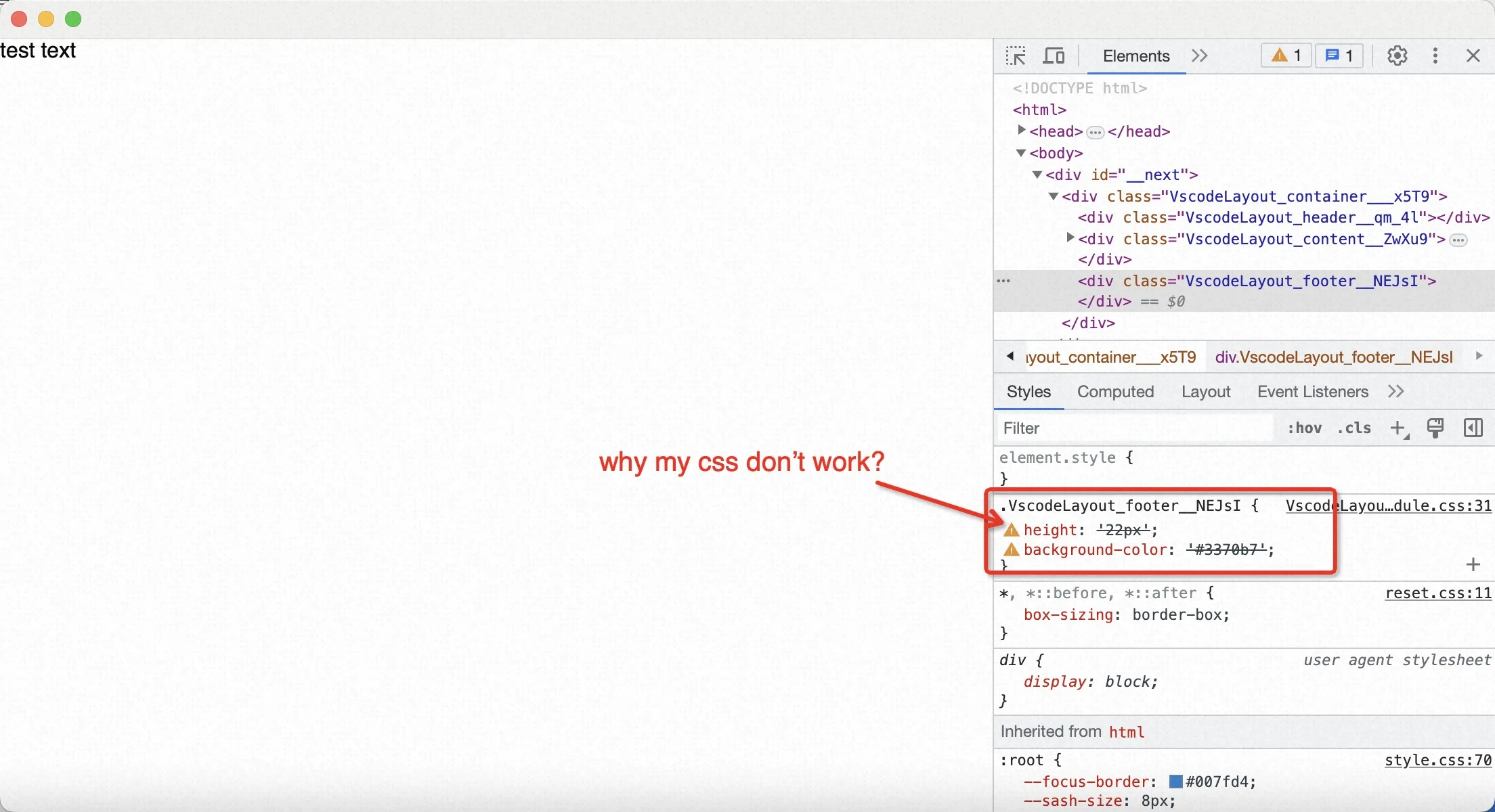
but when I run the demo my module css do not work:
please help with this, why module css don’t work there?





2
Answers
All classes from your css shouldn’t have quotation marks:
And so on.. It should work
The issue lies with the quotation marks. Please update the CSS without using any quotation marks.
You can utilize regex in VS Code to perform a replacement using the pattern
'(.*)'to$1.